最近在逛天猫,发现天猫的搜索框还不错,于是就决定动手实现一下这个界面,按照我的习惯首先是分析这个界面,然后构思实现的技术点,之后再动手写代码。
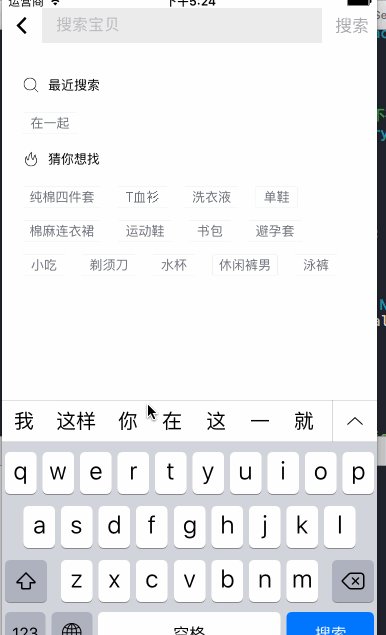
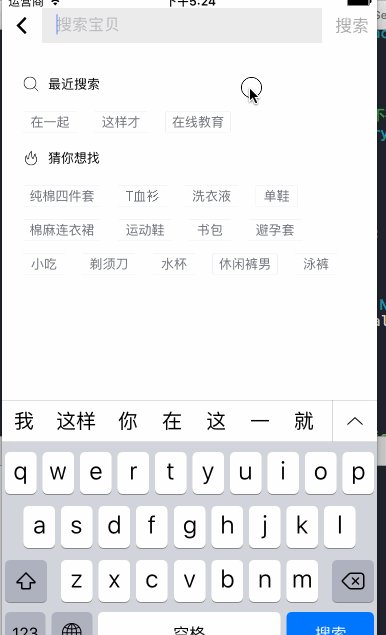
先上效果图:
分析:
1:仔细看了看天猫的整体界面,我的想法是分为两个view,上面一个view装按钮、搜索框,下面一个view就是装一个可以滚动的ScrollView,看这种布局,所以ScrollView上面放一个CollectView(具有九宫格样式),好了,大致的控件摸清楚了,如何实现呢!不要急,一步步来
2:第一步分析整体界面,我用的xib布局整个界面,既然用到了xib,想要加载数据就得注册cell和定义Layout,而“猜你所想”和“最近搜索”是CollectView中的两个组头,所以想打好第一步,把该做的都搭好








 本文介绍了如何使用Swift仿制天猫的搜索界面,包括界面分析、技术实现和关键代码展示。通过Xib布局,创建两个视图,一个装按钮和搜索框,另一个装滚动的ScrollView。在ScrollView中使用自定义布局的CollectionView展示‘猜你所想’和‘最近搜索’。通过搜索控件代理方法响应用户输入,动态加载数据。
本文介绍了如何使用Swift仿制天猫的搜索界面,包括界面分析、技术实现和关键代码展示。通过Xib布局,创建两个视图,一个装按钮和搜索框,另一个装滚动的ScrollView。在ScrollView中使用自定义布局的CollectionView展示‘猜你所想’和‘最近搜索’。通过搜索控件代理方法响应用户输入,动态加载数据。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3229
3229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








