文章目录
前言
有些人会比较疑问,为什么JSON要转HTML进行展示呢?直接用:CL_DEMO_OUTPUT=>DISPLAY_JSON( JSON = LV_JSON_STR )展示不好嘛。我也不反对哈,因为个人习惯嘛,看个人所好。
主要区别:把JSON转为HTML格式显示会更方便一些!
一、使用步骤
1.涉及方法
代码如下(示例):
*将数据转化为JSON
lv_json = /ui2/cl_json=>serialize( data = lt_ekpo ).
*将JSON转换为HTML
CALL TRANSFORMATION sjson2html
SOURCE XML lv_json
RESULT XML DATA(lv_html).2.示例展示
代码如下(示例):
*&---------------------------------------------------------------------*
*& Report YTEST_002
*&---------------------------------------------------------------------*
*&
*&---------------------------------------------------------------------*
REPORT ytest_002.
DATA:lv_json TYPE string,
lv_convert TYPE string,
lo_json_ser TYPE REF TO cl_trex_json_serializer,
lv_err_text TYPE string,
lt_sflight TYPE STANDARD TABLE OF sflight.
SELECT *
INTO TABLE lt_sflight
FROM sflight
UP TO 5 ROWS.
* 将内表转化为JSON
lv_json = /ui2/cl_json=>serialize( data = lt_sflight ).
TRY.
* 将JSON转换为HTML
CALL TRANSFORMATION sjson2html
SOURCE XML lv_json
RESULT XML DATA(lv_html).
CATCH cx_xslt_runtime_error INTO DATA(lo_err).
lv_err_text = lo_err->get_text( ).
RETURN.
ENDTRY.
* 显示HTML
lv_convert = cl_abap_codepage=>convert_from( lv_html ).
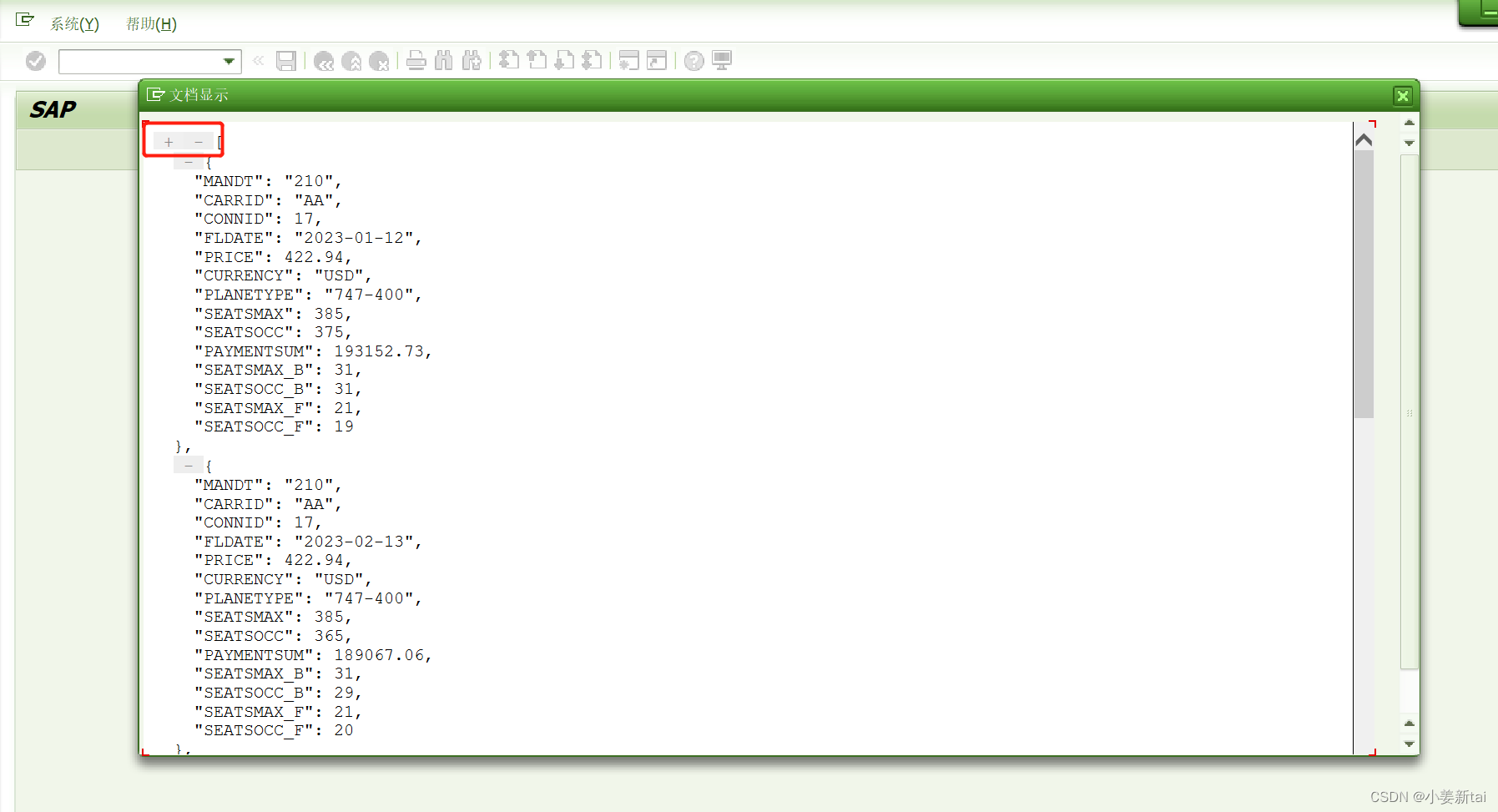
cl_abap_browser=>show_html( html_string = lv_convert ).
总结
总的来说HTML展示比较灵活一些。























 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








