什么是状态管理?
集中管理一个项目状态变更的仓库,可能这样说对于刚刚接触vue的人来说有点概念模糊了;
用群聊的方式解释:群聊中任何人发消息,在群成员都可以看得见,而不需要一个个去发送消息;
provide/inject 跨级通信达到全局状态管理的目的
小型项目中,在没有安装vuex状态管理的情况下, 可以通过provide/inject实现全局状态管理
注意: provide和inject绑定并不是响应式的,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
在Vue中, 不会对 provide 中的变量进行响应式处理,要想 inject 接受的变量是响应式的,provide 提供的变量本身就需要是响应式的。例如vue3中 reactive 的api
- 在项目中 src 文件夹下新建一个 store 文件夹,创建一个 index.js 文件
/** * 状态集中管理 */ import { reactive } from 'vue' const store = { // 定义状态 state: reactive({ msg: '状态管理 -- 信息' }) } export default store - 在 App.vue 文件中写
// vue3 <script setup> //引入store下index.js文件 import store from './store' provide('store', store) </script> - 新建四个文件(四个组件),组件间的关系为父(Father.vue)、子(Son.vue)、兄(Brother.vue)、孙(Grandson.vue),代码如下:
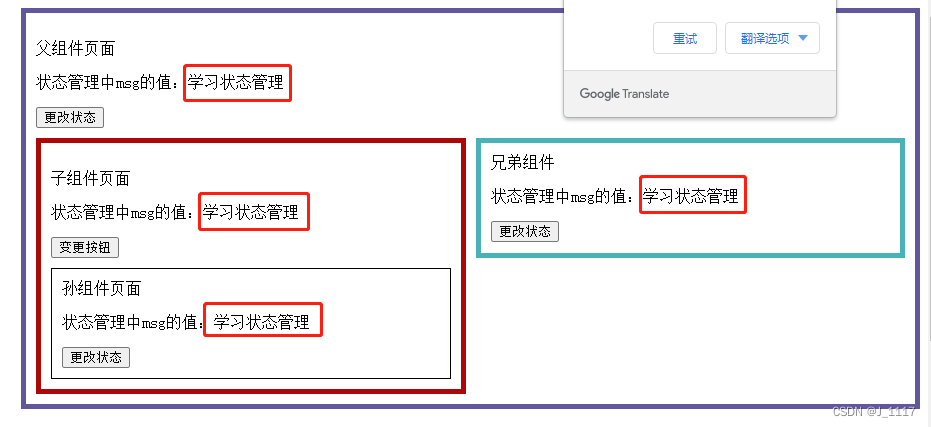
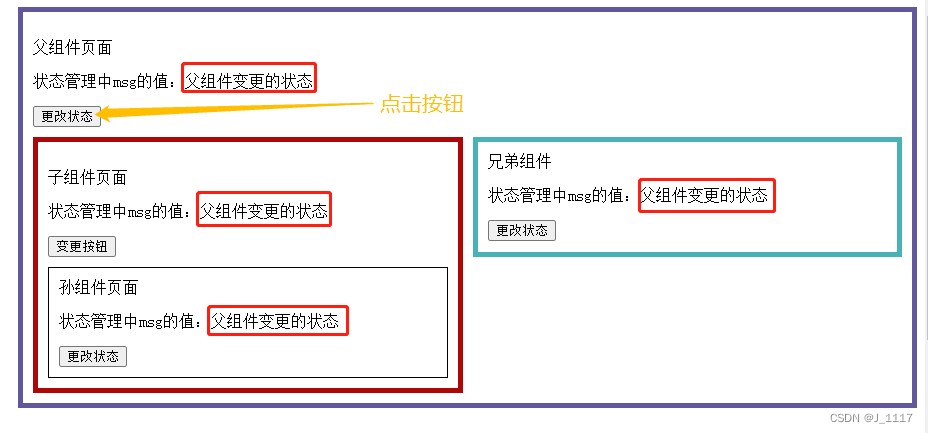
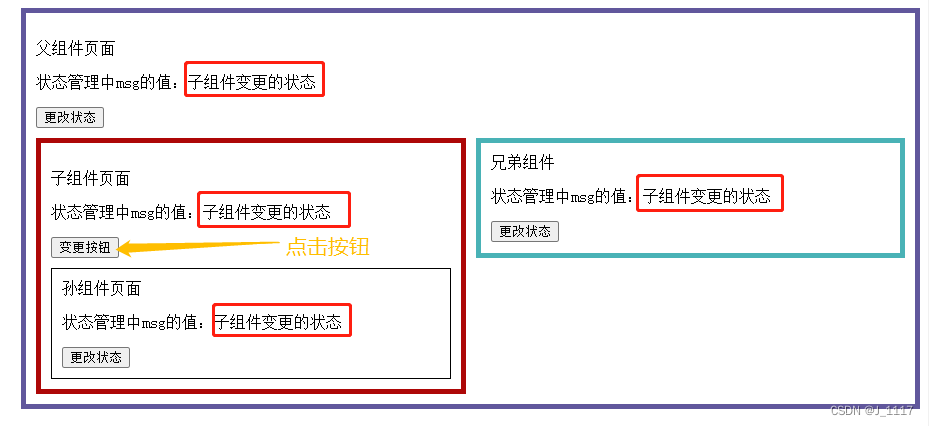
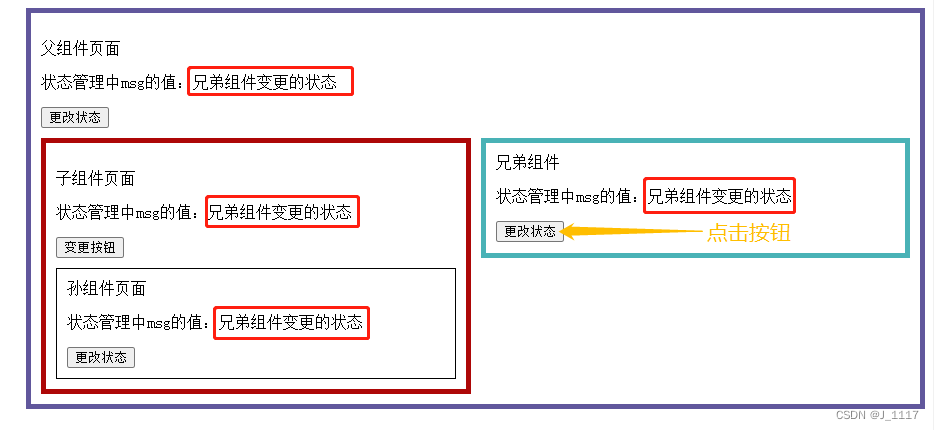
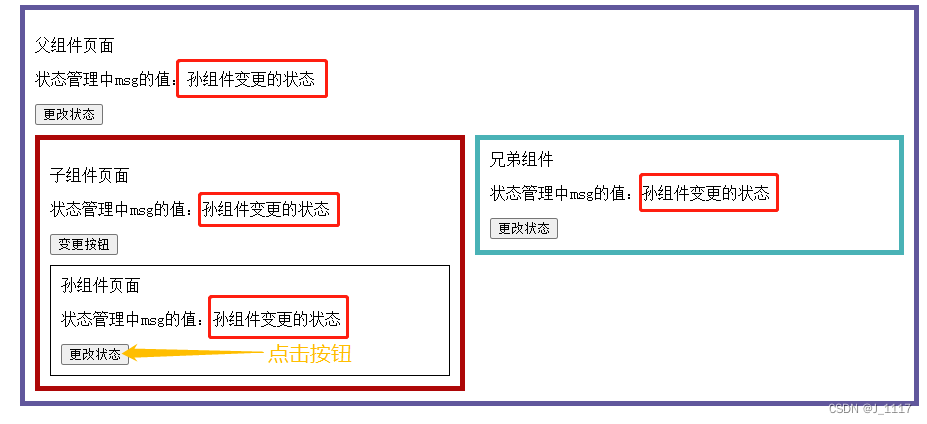
/* * Father.vue */ <template> <div class="page-father"> <p>父组件页面</p> <p>状态管理中msg的值:{{ state.msg }}</p> <button @click="handleChangeStoreMsg">更改状态</button> <div style="display: flex"> <Son /> <Brother /> </div> </div> </template> <script setup> import { inject } from "vue"; import Son from './Son.vue' import Brother from './Brother.vue' let { state } = inject('store') function handleChangeStoreMsg () { state.msg = '父组件变更的状态' } </script> /* * Son.vue */ <template> <div class="page-son"> <p>子组件页面</p> <p>状态管理中msg的值:{{ state.msg }}</p> <button @click="handleChangeStoreMsg">变更按钮</button> <Grandson /> </div> </template> <script setup> import { inject } from 'vue' import Grandson from './Grandson.vue' let { state } = inject('store') function handleChangeStoreMsg () { state.msg = '子组件变更的状态' } </script> /* * Borther.vue */ <template> <div class="page-brother"> <div>兄弟组件</div> <p>状态管理中msg的值:{{ state.msg }}</p> <button @click="handleChangeStoreMsg">更改状态</button> </div> </template> <script setup> import { inject } from "vue"; let { state } = inject('store') function handleChangeStoreMsg () { state.msg = '兄弟组件变更的状态' } </script> /* * Grandson.vue */ <template> <div class="page-granderson"> <div>孙组件页面</div> <p>状态管理中msg的值:{{ state.msg }}</p> <button @click="handleChangeStoreMsg">更改状态</button> </div> </template> <script setup> import { inject } from "vue"; let { state } = inject('store') function handleChangeStoreMsg () { state.msg = '孙组件变更的状态' } </script> - 根据上诉代码中,无论是点击父组件按钮、子组件按钮、兄弟组件按钮、孙组件按钮,都会同时变更四个组件页面的“状态管理中msg的值:”,如图所示:





以上示例也可以用在组件关系之间的传值,在不需要确定组件嵌套关系时,provide/inject可以避免层层props传递时发生的的高耦合
既然provide/inject既可以用于全局状态管理,也可以用于关系不明确的组件之间的传值,那么为什么还会有vuex?
上面有提到,在小型项目中,顾名思义就是大型项目中,多人开发那就非常的不适用了,弊端显而易见;
1.无法追溯来源,不知道是哪个人哪级声明,哪个人哪级使用
2.组件的耦合,导致复用性不高





















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








