element中的table表格功能是非常好用的一款功能,但是在实际使用中发现了两个问题:
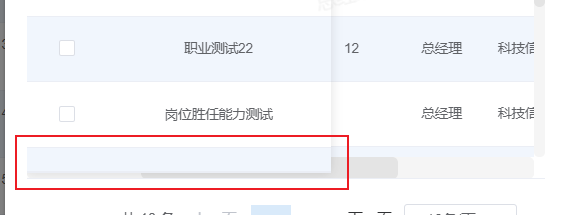
1、table开启fixed功能后底部滚动条被覆盖:

滚动条被覆盖,导致被覆盖部分没办法拖动
解决方法:
1. 设置公共样式,将被遮罩部分减少
// 让固定列的高自适应,且设置!important覆盖ele-ui的默认样式
// 20px 为滚动条的高度
.el-table__fixed{
height: calc(100% - 20px) !important;
}
//fixed-right 的话,需要设置
.el-table__fixed-right{
height: calc(100% - 20px) !important;
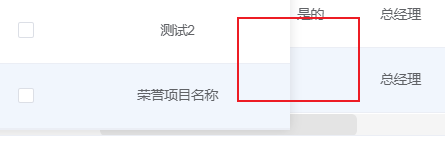
}2、table开启fixed功能后,上下滚动行无法对齐
如图所示:

表格滑动到最后一行后出现无法对齐的情况,这个问题主要是滚动条的原因,因为你设置了::-webkit-scrollbar{ width:1px; height:10px; },即:滚动条的width和height不一致导致的,设置成一样的就好了。
解决方法:
1. 通过css样式,修改表格样式
.el-table__fixed-body-wrapper .el-table__body {
padding-bottom: 20px; // 滚动条高度
}如果没有生效注意使用deep穿透改样式,或者加上!important
注:本项目所有的el-table表格的滚动条都增加了高度,故解决方法都是写在全局样式里面,请根据实际情况,修改相应的样式






















 3273
3273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








