微信小程序第一次课
开发小程序的第一步,你需要拥有一个小程序账号,通过这个账号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
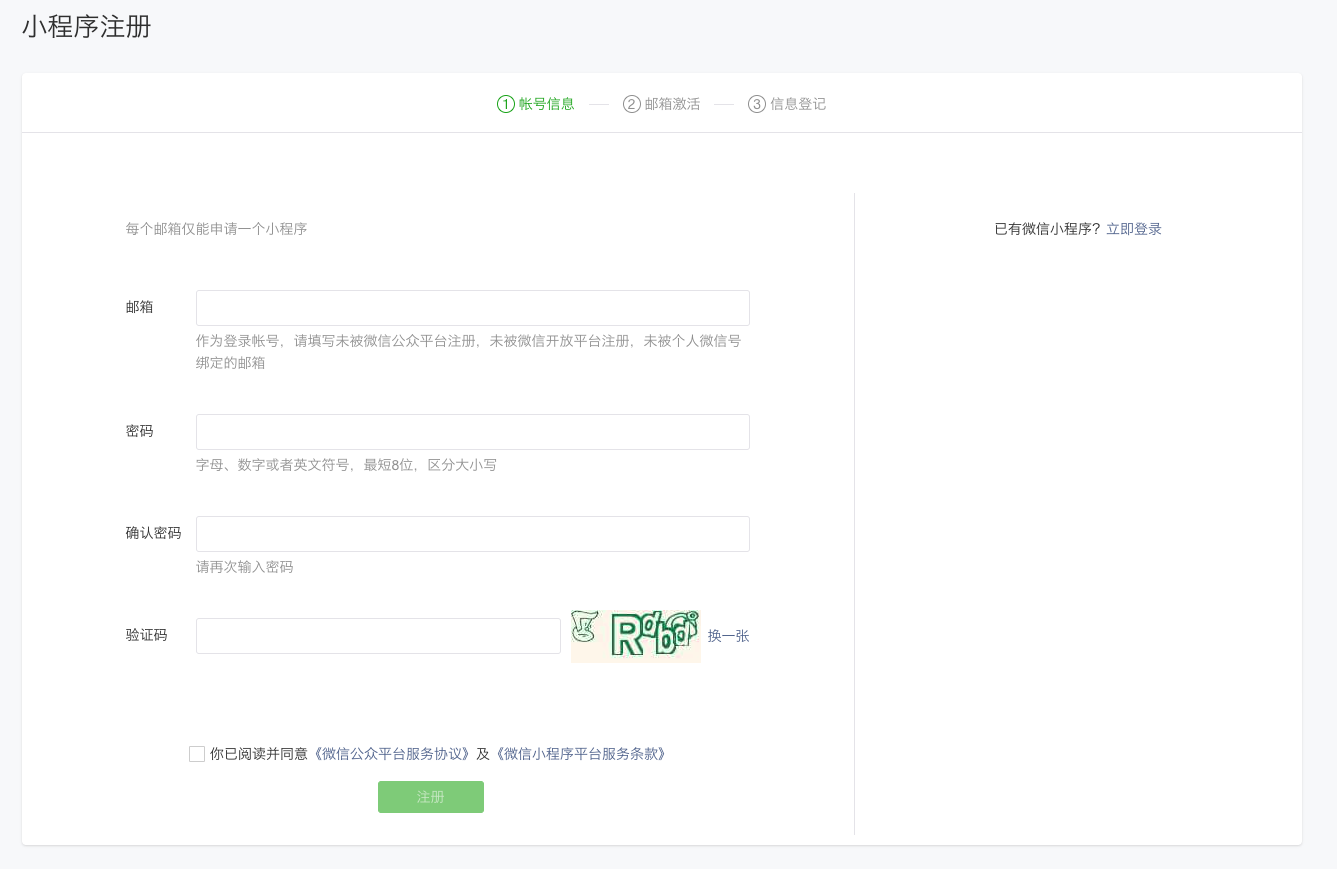
申请账号
根据小程序注册指引填写信息和提交相应的资料,就可以拥有自己的小程序账号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
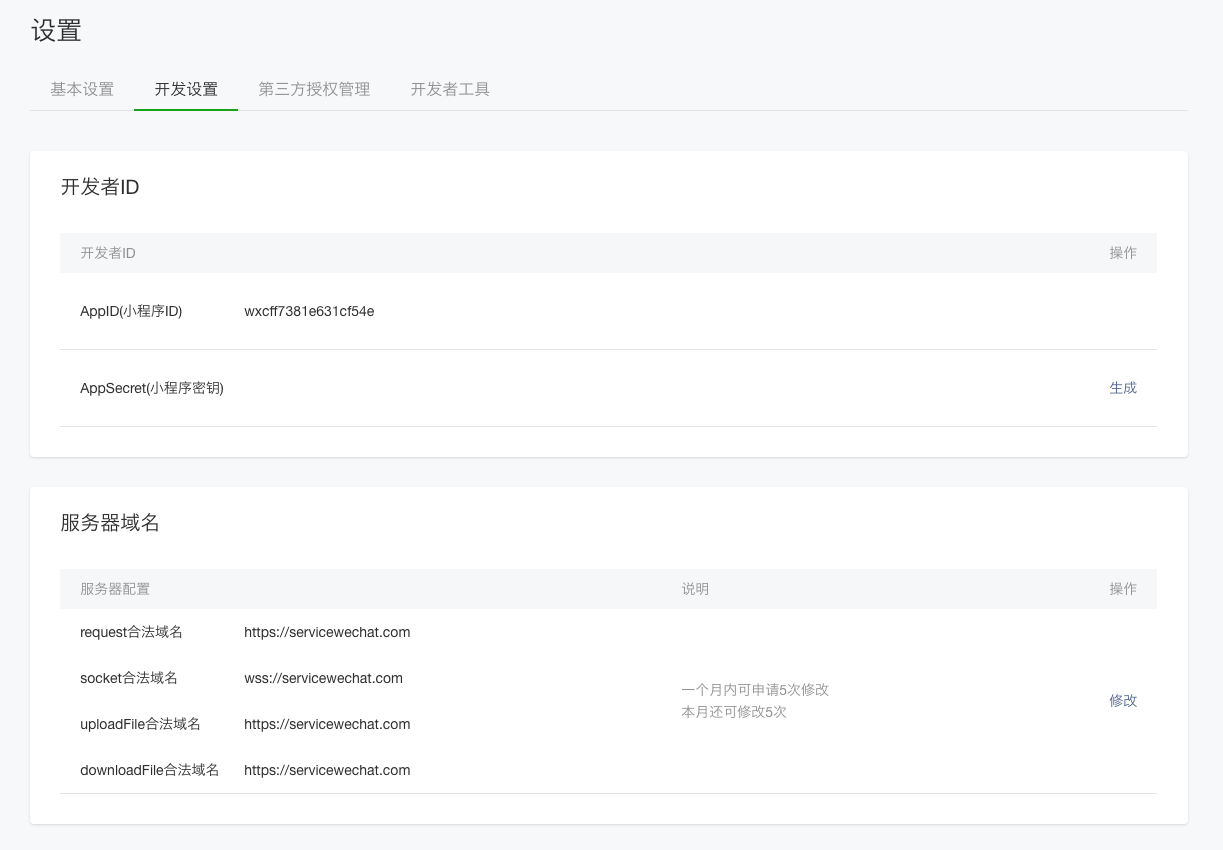
登录 小程序 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
你的第一个小程序
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
编译预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。
微信小程序第二次课
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
微信小程序 第三次课
视图容器
| 名称 | 功能 |
|---|---|
| cover-view | 覆盖在原生组件之上的文本视图 |
| movable-view | 可移动的视图容器,在页面中可以拖拽滑动 |
| scroll-view | 可滚动视图区域 |
| swiper | 滑块视图容器 |
| view | 视图容器 |
基础组件
| 名称 | 功能 |
|---|---|
| icon | 图标组件 |
| progress | 进度条 |
| rich-text | 富文本 |
| text | 文本 |
表单组件
| 名称 | 功能 |
|---|---|
| button | 按钮 |
| checkbox | 多选项目 |
| form | 表单 |
| input | 输入框 |
| lable | 用来改进表单组件的可用性 |
| picker | 从底部弹起的滚动选择器 |
| picker | 嵌入页面的滚动选择器 |
| radio | 单选项目 |
| slider | 滑动选择器 |
| switch | 开关选择器 |
| textarea | 多行输入框 |
媒体组件
| 名称 | 功能 |
|---|---|
| audio | 音频 |
| camera | 系统相机 |
| image | 图片 |
| video | 视频 |
导航组件
| 名称 | 功能 |
|---|---|
| functional-page-navigator | 仅在插件中有效,用于跳转到插件功能页 |
| navigator | 页面链接 |
微信小程序 第四次课
Page
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
参数
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | function | 生命周期回调—监听页面加载 |
| onShow | function | 生命周期回调—监听页面显示 |
| onReady | function | 生命周期回调—监听页面初次渲染完成 |
| onHide | function | 生命周期回调—监听页面隐藏 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4963
4963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








