关注公众号 `N学无止界` 获取更多
TableMerger前端纯js单元格合并
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js行列合并</title>
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$("#btClick1").click(function () {
MergerTable("GridView1");
});
$("#btClick2").click(function () {
MergerTableOther("GridView1");
});
});
function MergerTable(tableID) {
var tabI = "#" + tableID;
var rows = $(tabI).find("tr").length - 1; // 去掉表头
var cols = $(tabI).find("tr").eq(1).find("td").length;
var cell1Group;
var cell2Group;
var group1ID;
var group2ID;
// 按列合并
for (var i = 0; i < cols; i++) {
cell1Group = $(tabI).find("tr").eq(1).find("td").eq(i);
group1ID = $(cell1Group).find("[group]").attr("group");
for (var j = 1; j < rows; j++) {
cell2Group = $(tabI).find("tr").eq(j + 1).find("td").eq(i);
group2ID = $(cell2Group).find("[group]").attr("group");
if (group1ID != null && group2ID != null && group1ID != undefined
&& group2ID != undefined && group2ID == group1ID) {
var rowspanOld = $(cell1Group).attr("rowspan");
$(cell1Group).attr("rowspan", rowspanOld + 1);
$(cell2Group).attr("J_del", "del");
} else {
cell1Group = cell2Group;
group1ID = group2ID;
}
}
}
$(tabI).find("td[J_del='del']").remove();
}
function MergerTableOther(tb) {
tb = "#" + tb;
var i = 0;
var j = 0;
var rowCount = $(tb).find("tr").length - 1;
var colCount = $(tb).find("tr").eq(1).find("td").length;
var obj1 = null;
var obj2 = null;
for (i = 0; i < rowCount; i++) {
for (j = 0; j < colCount; j++) {
$(tb).find("tr").eq(i + 1).find("td").eq(j).attr("id", "tb__" + (i + 1).toString() + "_" + j.toString());
}
}
// 逐列检查合并
for (i = 0; i < colCount; i++) {
obj1 = $("#tb__1_" + i.toString());
for (j = 1; j < rowCount; j++) {
obj2 = $("#tb__" + (j + 1).toString() + "_" + i.toString());
if ($(obj1).find("[group]").attr("group") == $(obj2).find("[group]").attr("group")
&& $(obj1).find("[group]").attr("group") != undefined
&& $(obj2).find("[group]").attr("group") != undefined) {
$(obj1).attr("rowspan", $(obj1).attr("rowspan") + 1);
$(obj2).remove();
} else {
obj1 = $("#tb__" + (j + 1).toString() + "_" + i.toString());
}
}
}
}
</script>
</head>
<body>
<div style="text-align: center; margin: 10px;">
<table cellspacing="0" cellpadding="0" border="1" id="GridView1" align="center">
<tr align="center">
<th scope="col">
部门名称
</th>
<th scope="col">
职务
</th>
<th scope="col">
部门名称
</th>
<th scope="col">
用户名称
</th>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
冉德胜
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
张业
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
曹骞
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
李跃辉
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
柯瑞发
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d项目经理">项目经理</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
涂志峰
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d高级软件工程师">高级软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
王磊
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
盛光怀
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
肖冠凡
</td>
</tr>
<tr>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d">微软技术中心开发服务部</span>
</td>
<td>
<span group="00f52096-9552-4ebb-a40e-be7f173dbc5d软件工程师">软件工程师</span>
</td>
<td>
微软技术中心开发服务部
</td>
<td>
邓汉武
</td>
</tr>
</table>
</div>
<div style="text-align: center">
<input type="button" value="合并表格1" id="btClick1">
</div>
<div style="text-align: center">
<input type="button" value="合并表格2" id="btClick2">
</div>
</body>
</html>
js 下载
/*! * jQuery JavaScript Library v1.4.2 * http://jquery.com/ * * Copyright 2010, John Resig * Dual licensed under the MIT or GPL Version 2 licenses. * http://jquery.org/license * * Includes Sizzle.js * http://sizzlejs.com/ * Copyright 2010, The Dojo Foundation * Released under the MIT, BSD, and GPL Licenses. * * Date: Sat Feb 13 22:33:48 2010 -0500 */
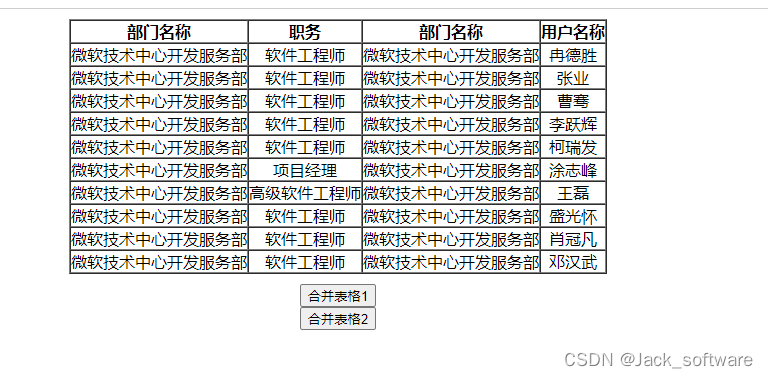
结果演示




























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










