当我们想要复用组件,但是又想定制每个组件的结构时,我们可以用到插槽
作用:让父组件可以给子组件指定位置插入HTML结构,也是一种组件间通信的方式,适用于父组件===>子组件
1.默认插槽

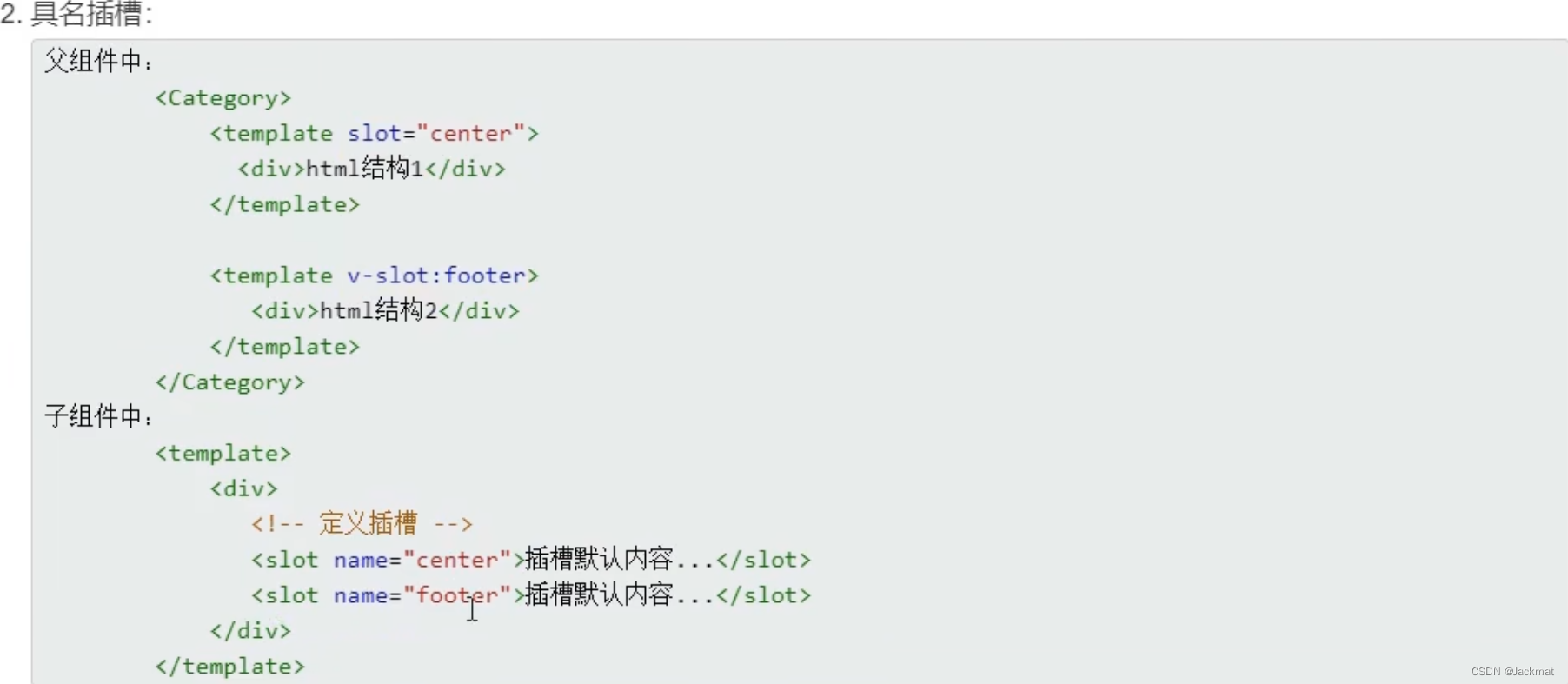
2.具名插槽

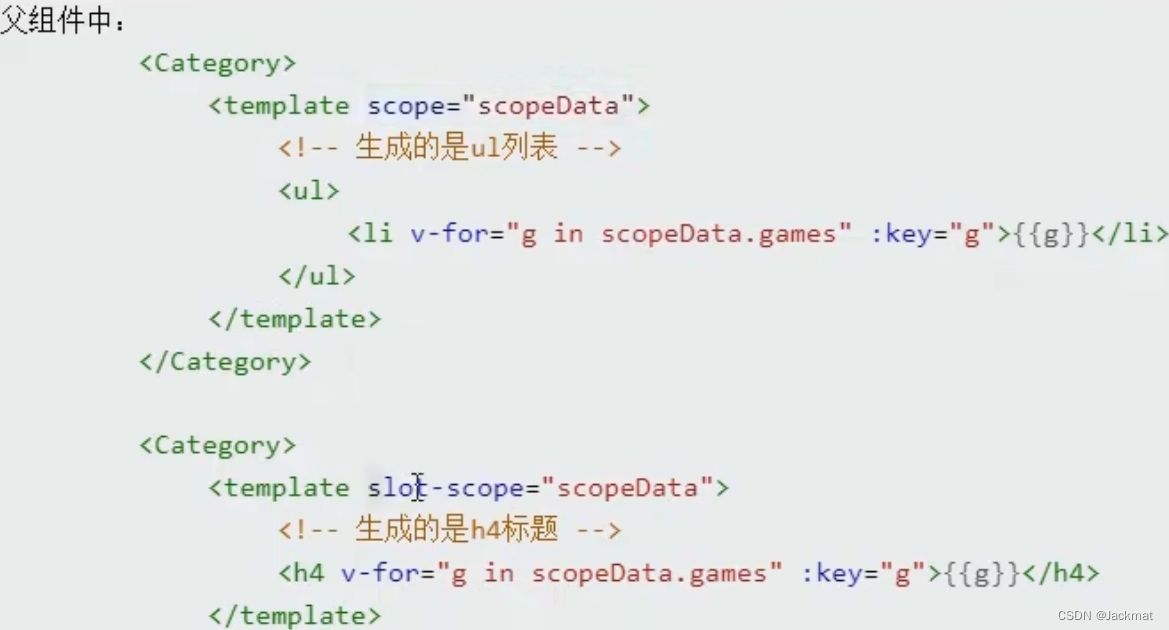
3.作用域插槽
3.1.理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由APP组件决定)
1.使用具名插槽,父组件必须使用template
2.作用域插槽里同样可以使用name属性


当我们想要复用组件,但是又想定制每个组件的结构时,我们可以用到插槽
作用:让父组件可以给子组件指定位置插入HTML结构,也是一种组件间通信的方式,适用于父组件===>子组件
1.默认插槽

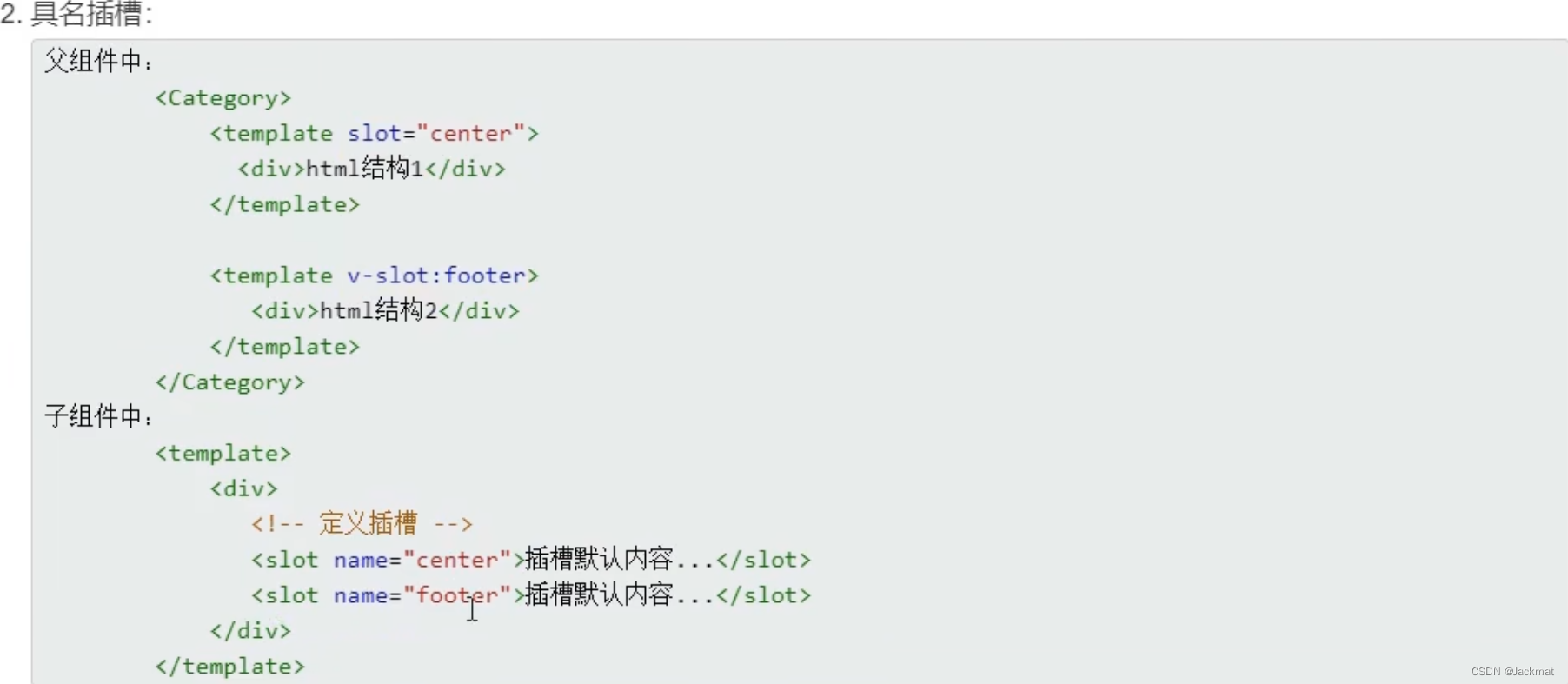
2.具名插槽

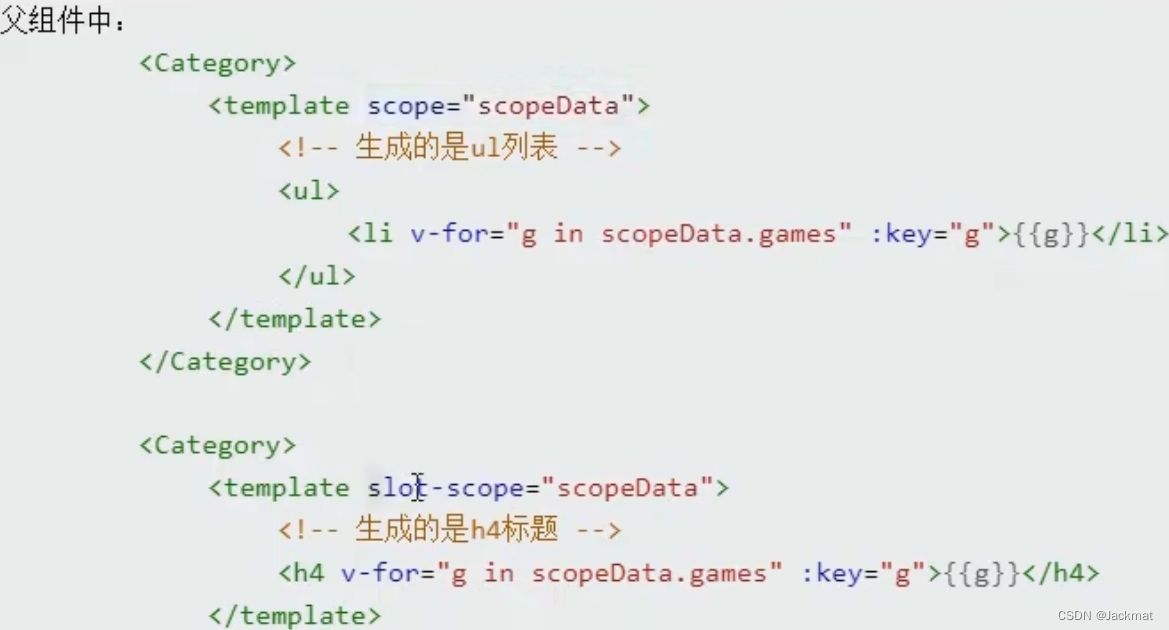
3.作用域插槽
3.1.理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由APP组件决定)
1.使用具名插槽,父组件必须使用template
2.作用域插槽里同样可以使用name属性


 710
710
 716
716
 2951
2951
 619
619
 3607
3607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


