请您仔细阅读以下条款,如果您对本声明的任何条款表示异议,可以选择不阅读本文章。用户阅读本文章的行为将被视为对本声明全部内容的认可。
(1)本文章只供学习交流使用,严禁用作商业用途。
(2)本文章不对内容的真实、完整、准确及合法性进行任何保证。
(3)文章仅表明其个人的立场和观点,并不代表任何组织或机构的立场或观点。
(4)任何组织或个人认为本文章的内容可能涉嫌侵犯其合法权益,应该及时向作者反馈,并提供身份证明、权属证明及详细侵权情况证明,在收到上述法律文件后,作者将会尽快移除被控侵权内容。
一、Django介绍
1.Django的由来:
Django 最初是被开发用来管理劳伦斯集团旗下一些以新闻内容为主的网站。2003 年,《世界法律杂志》(Lawerence Journal-World) 报社的 Web 开发者艾德里安和威利森开始用 Python 语言去开发应用。快节奏的新闻界使他们必须提高产品的开发速度,于是他们两个人想办法构想出了节省开发时间的框架,这个框架将能复用的组件或者模块放在一起,使开发者不必重复的工作,这是 Django 诞生的根本原因。
Django 的诞生是为了减少重复性工作,节省开发者时间,可以让开发者把有限的精力投入到关键的开发环节中。
2.Django的命名:
Django 是以一个名叫 Django Reinhardt 吉他手的的名字来命名的。因为程序员的世界不能缺少音乐,开发者在他的音乐中得到灵感,为了感谢纪念这位吉他手,所以 Django 的名字也由此诞生!
3.Django的获取方式:
1)方法一:官网下载:http://www.djangoproject.com
2)方法二:Pycharm自带Django模块,在Pycharm上直接创建项目

4.Django的具体内容介绍:
1)views.py文件:
这个文件可以用于处理使用者发出的指令,通过 templates 目录中的建立的网页可以为用户显示页面内容,比如用户账号密码等,通过其输出到页面。(后面的操作会用到)
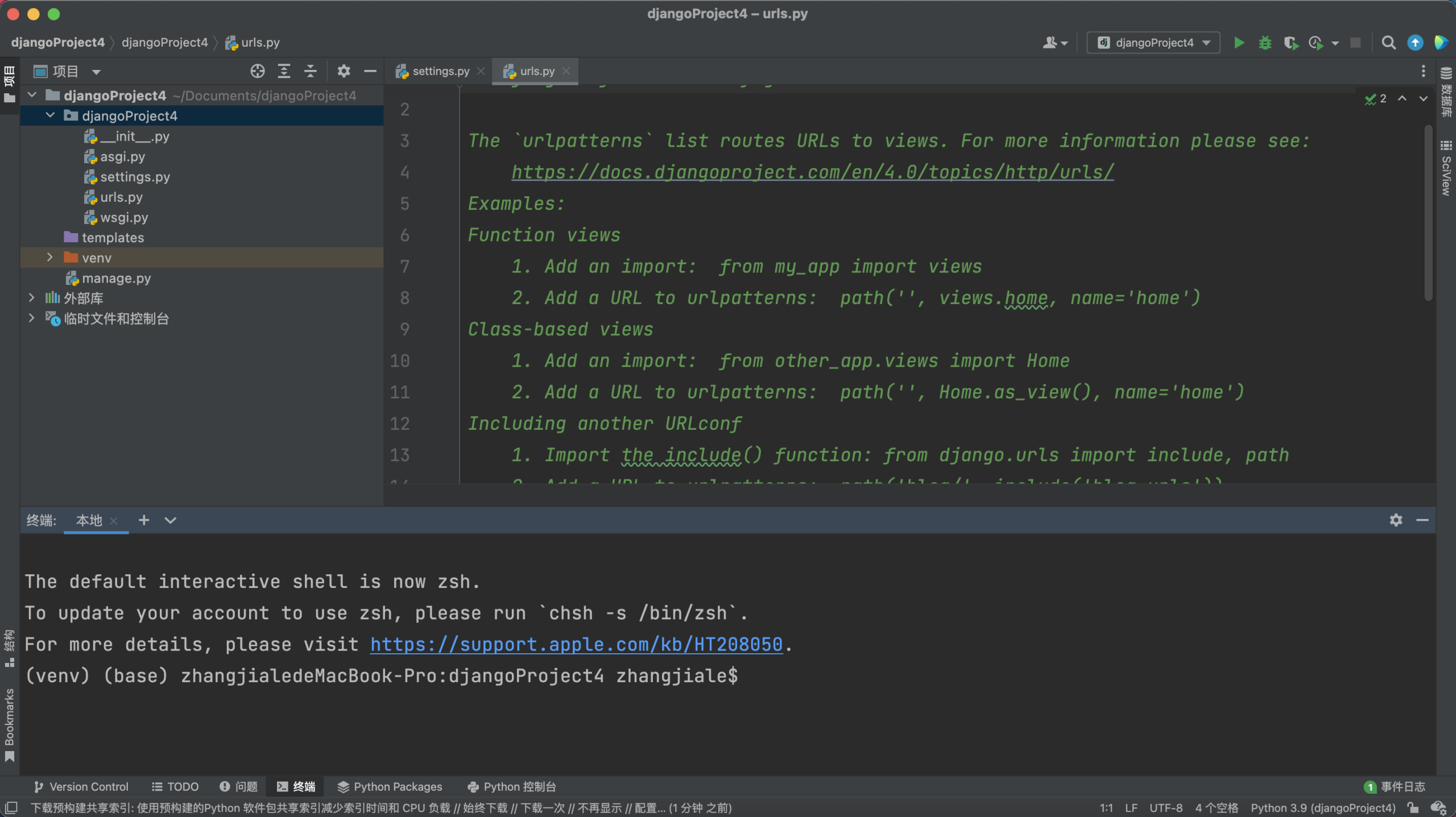
2)urls.py文件:
是一个链接的入口,关联到对应的 views.py 中的一个函数。(后面的操作会用到)
3)models.py文件:
models.py文件与数据库操作相关,存入或读取数据时使用。在用户不使用数据库时,可以视为普通的类封装文件。
4)forms.py文件:
Django的表单文件,使用者可以在浏览器上直接输入提交页面,并且数据的验证工作以及输入框的生成等工作都靠它来完成。(后面的操作会用到)
5)admin.py文件:
Django的后台文件,通过使用用少量的代码即可拥有后台。
6)settings.py文件:
Django 的配置文件,settings.py文件包括一些 DEBUG 的开关,静态文件的位置等信息。(后面的操作会用到)
7)templates目录:
views.py 中的函数其中的 html 模板,得到具有动态内容的网页,可以通过缓存来提高速度。(后面的操作会用到)
5.Django能做什么?学习Django有什么用?
Django作为一个做网站的架构,它偏向于后端。作为一个网站后端,开发者可以做任何想得到的任务或页面。
二、准备环境
(1) Mac 11.2.3
(2) python 3.9
(3) PyCharm Professional Edition 2021.3.2
三、开始创建HTML网页
第一步:
启动pycharm,创建Django
第二步:
创建一个app,可以命名为app、App、APP······(随便起)
在终端输入python manage.py startapp + 你想要创建的app文件夹(有时也叫做目录)的名字
我创建的是一个名字为App的文件夹(有时也叫目录),故代码为:
python manage.py startapp App 
第三步:
在App文件夹中(有时也叫目录,重要的问题说三遍!),创建一个urls的py文件。
具体方法为:


然后回车,此时urls.py文件(空的文件)已经创建好:

第四步:
更改刚才创建的urls.py文件,向urls.py文件中输入如下内容:
from django.urls import path
from . import views
urlpatterns = [
]
第五步:
修改djangoProject3文件夹中的urls.py文件(这里解释一下为什么该文件夹叫djangoProject3,这是因为你创建项目的时候设置的就叫djangoProject3)
打开djangoProject3文件夹中的urls.py文件,向其中添加如下内容:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('App.urls'))
]
由于我之前创建的app叫APP,所以我这里是APP。同理,如果你创建的是APP,那你这里应该是APP!
第六步:
在App文件夹中创建名为froms.py文件,然后向其中加入如下内容:
from django import forms
class UploadForm(forms.Form):
file = forms.FileField() 
第七步:
修改views.py文件(这个是最容易出错的地方,别着急,别打错字!),添加如下内容:
from django.shortcuts import render
from django.views.generic import FormView
from .froms import UploadForm
# Create your views here.
class UploadFormView(FormView):
form_class = UploadForm
第八步:
在templates文件夹中新建名为index的HTML文件,
此时表示我已经打开:

第九步:
修改HTML文件(即:index.html)
1.先将Title换成Upload:


2.在<body>和</body>中间输入以下内容:
<form action="" enctype="multipart/form-data" method="post">{% csrf_token %}
{{ form.as_p }}
第十步:
回到views.py文件中,修改views.py文件,具体修改内容如下:
在
class UploadFormView(FormView):
form_class = UploadForm 下方加入:
template_name = 'index.html'
第十一步:
回头修改App文件夹下的urls.py文件,具体添加内容如下:
在
urlpatterns = [
]中添加内容为:
path('',views.UploadFormView.as_view(), name= 'upload') 第十二步:
继续修改App文件夹下的urls.py文件,添加内容如下:
def form_valid(self, form):
print(form.cleaned_data)
return super(UploadFormView, self).form_valid(form) 
第十三步:
打开django网页(点击右上角运行代码,然后点击终端的链接)

第十四步:
现在已经实现了可以上传文件和照片的功能,如下图:





第十五步:
如果我想实现把上传的图片或文件upload下来,那就需要一个upload按钮,我们点击它让它保存到指定路径的文件夹中。如何实现呢?
步骤如下
第十六步:
打开index.html文件,设置upload按键,在index.html文件中加入如下内容:
<button type="submit">Upload</button>
</form> 
第十七步:
在views.py文件中添加open命令,具体添加内容及其位置如下:
from django.conf import settings和
form_class = UploadForm
template_name = 'index.html'
success_url = reverse_lazy('upload')和
def form_valid(self, form):
file = form.cleaned_data['file']
file_path = settings.BASE_DIR / 'static' / file.name
with open(settings.BASE_DIR / 'static' / file.name, 'wb') as f:
for chunk in file.chunks():
f.write(chunk)注意:这里一定是写权限(wb),不是读权限(rb),否则你上传的文件或照片读不出来!


第十八步:
在根目录下新建一个static文件夹,用于存放下载下来的数据(可以是照片或者图片),具体操作如下:



第十九步:
运行后,打开google浏览器,输入网址http://127.0.0.1:8000/

这时,我上传一张图片并将它下载(点击upload即可下载),看一下效果:



文档也一样:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








