在Vue2.0中,v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用。这意味着 v-el:my-element
将写成这样:ref="myElement",v-ref:my-component 变成了这样:ref="myComponent"。
写dom元素:
<div class="menu-wrapper" ref="menuWrapper">
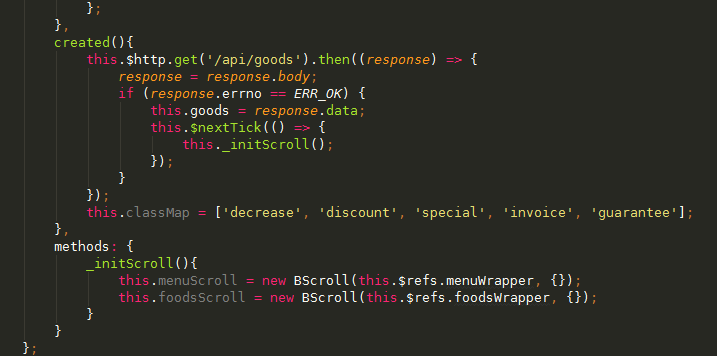
获取dom元素:this.menuScroll = new BScroll(this.$refs.menuWrapper, {});需要注意的问题:Vue2.0中,用ref取代了v-el

























 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










