XML
XML (Extensible Markup Language) 可扩展标记语言。
在Android开发中,使用XML定义安卓应用的UI界面部分(即外观),显示图片、 文字 、按钮等可以通过XML进行描述
初学利器-XMLV
XMLV(XML Visualizer)XML可视器:即时显示编码的效果
地址:http://labs.udacity.com/android-visualizer/#/android/xml-syntax-errors
View - 视图
在Android开发中第一个需要知道的概念就是View(视图)。
现阶段咱们姑且能简单的理解为应用里能看见的东西,如:图片文字按钮等
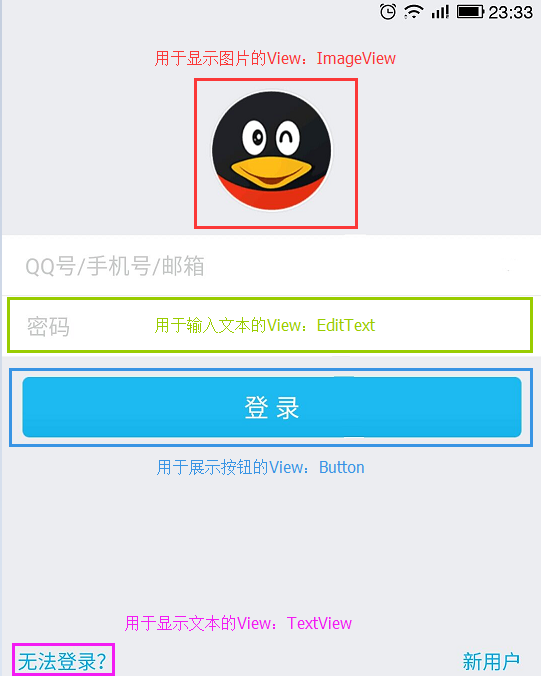
View又分为很多小的种类,显示不同的内容需要使用不同的View。

View名称—————作用
ImageView———-展示图片
TextView ————展示文字
Button—————–展示按钮
EditText—————展示可编辑的文本(即输入框)
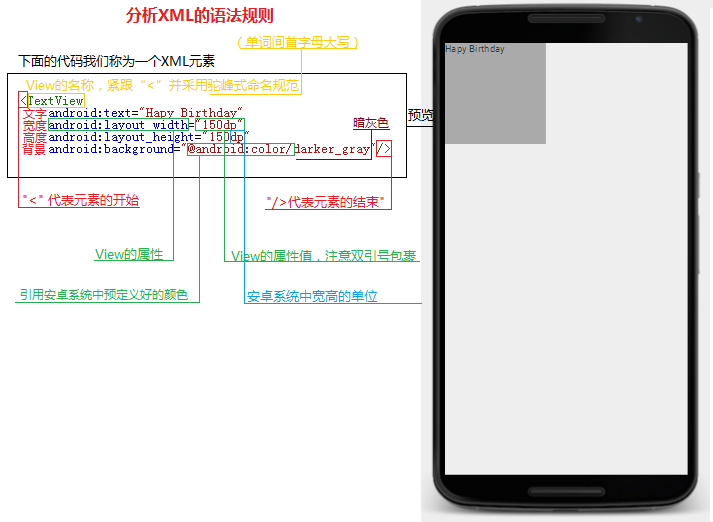
XML语法规则
android:text="Hapy Birthday"
android:textSize="45sp"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@android:color/darker_gray"/>上面就是一段XML代码,咋一看不太像我们平时用到的词语和句子,理解起来也比较困难。
XML作为一门语言肯定跟英语一样有一套语法.
1.元素必须以”<“开始,以”/>“结束,就像每句话都有一个“ 。”作为结束。
2.” < “后是View的名称
3.View名称必须采用驼峰式命名规范(单词间首字母大写)
4.在View名称和结束标签中间声明View的属性及属性值
5.属性值必须使用”“双引号包裹起来
6.特别注意:代码中使用的符号必须为英文符号,强烈建议修改输入法为中文时使用英文标点
父子元素
上面代码写的方式我们称它是一个自闭标签(自己关闭自己)
其实还有一种写法即:
android:text="Hapy Birthday"
android:textSize="45sp"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@android:color/darker_gray">注意到区别了吗? 用单独的关闭标签进行关闭。
这种情况就允许View有自己的子View
android:orientation="vertical"
android:layout_width="150dp"
android:layout_height="150dp">
android:text="IT"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@android:color/darker_gray"/>
android:text="Turing"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@android:color/darker_gray"/>LinearLayout也是一个View,它允许有子元素,下节会重点说明
当前关系为 两个TextView互为兄弟元素,与LinearLayout为父子元素的关系。
关于属性 :描述物体的特征
关于属性名的说明
如android:text:文本属性
- android 代表此属性是安卓系统预定义好的属性
- 到后期如果View的一些系统预定义属性不能满足需求,可以自定义属性那么自定义属性的前缀(“ : ”前面的字段就是我们自己定义的其他字段而不是android:xxx了)
关于宽高
- android:layout_width=”150dp” —>TextView的宽度
- android:layout_height=”150dp” —>TextView的高度
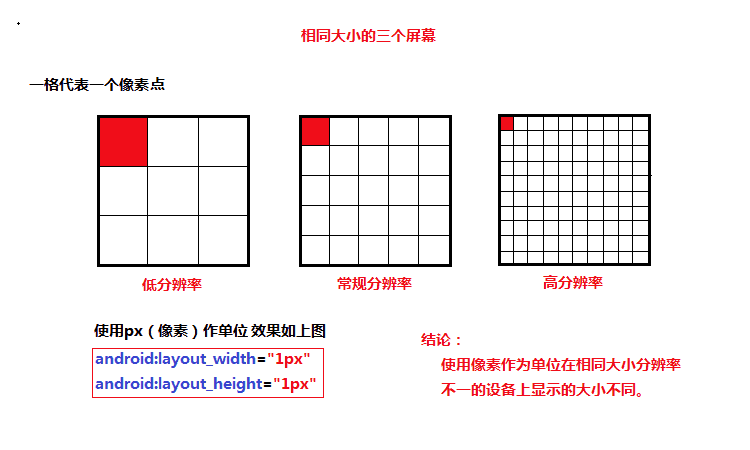
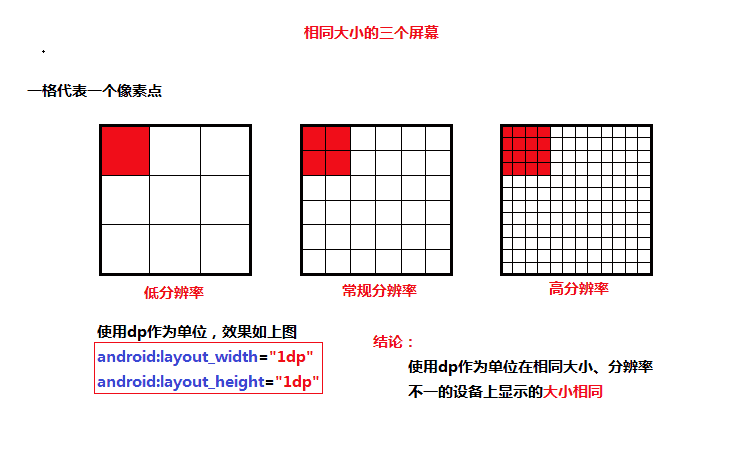
- 单位dp : density-independent pixels 密度无关像素
为什么要用密度无关像素而不直接用像素呢?
通过一组图进行说明:

结论:使用dp在物理尺寸上大小相同。
除了直接指定具体的dp值之外,还有两个特殊的值
- wrap_content 包裹内容 大小刚刚好符合文本的大小
- match_parent 匹配父元素
关于背景属性
android:background="@android:color/darker_gray"背景可以指定颜色或图片:
颜色又可以分为系统预定义和十六进制颜色代码
- 系统预定义
@android:color/darker_gray表示:引用安卓系统预定义好的颜色值darker_gray(暗灰色)
- 十六进制颜色代码
通过Meterial Design设计手册获取
链接:http://wiki.jikexueyuan.com/project/material-design/style/color.html
图片
@drawable/xxx或@mipmap/xxx xxx为图片的名称(注意不带后缀)
在XMLV中可通过Available Images按钮进行选择
字体大小属性
android:textSize="45sp"单位sp与dp类似区别在于sp只适用于字体,且基于用户Android系统的字体大小。
设置为安卓系统默认的字体大小
android:textAppearance="?android:textAppearanceLarge" 大号字体
android:textAppearance="?android:textAppearanceMiddle" 中号字体
android:textAppearance="?android:textAppearanceSmall" 小号字体具体设计可参照Meterial Design 设计手册
学习整理自
文/狂野的Folivora(简书作者) 原文链接:http://www.jianshu.com/p/062671c34c4c
























 7629
7629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








