Js 原型链
参考网址:
Js 原型链
Web前端------JS原型、原型链详解
网络上的经典图:

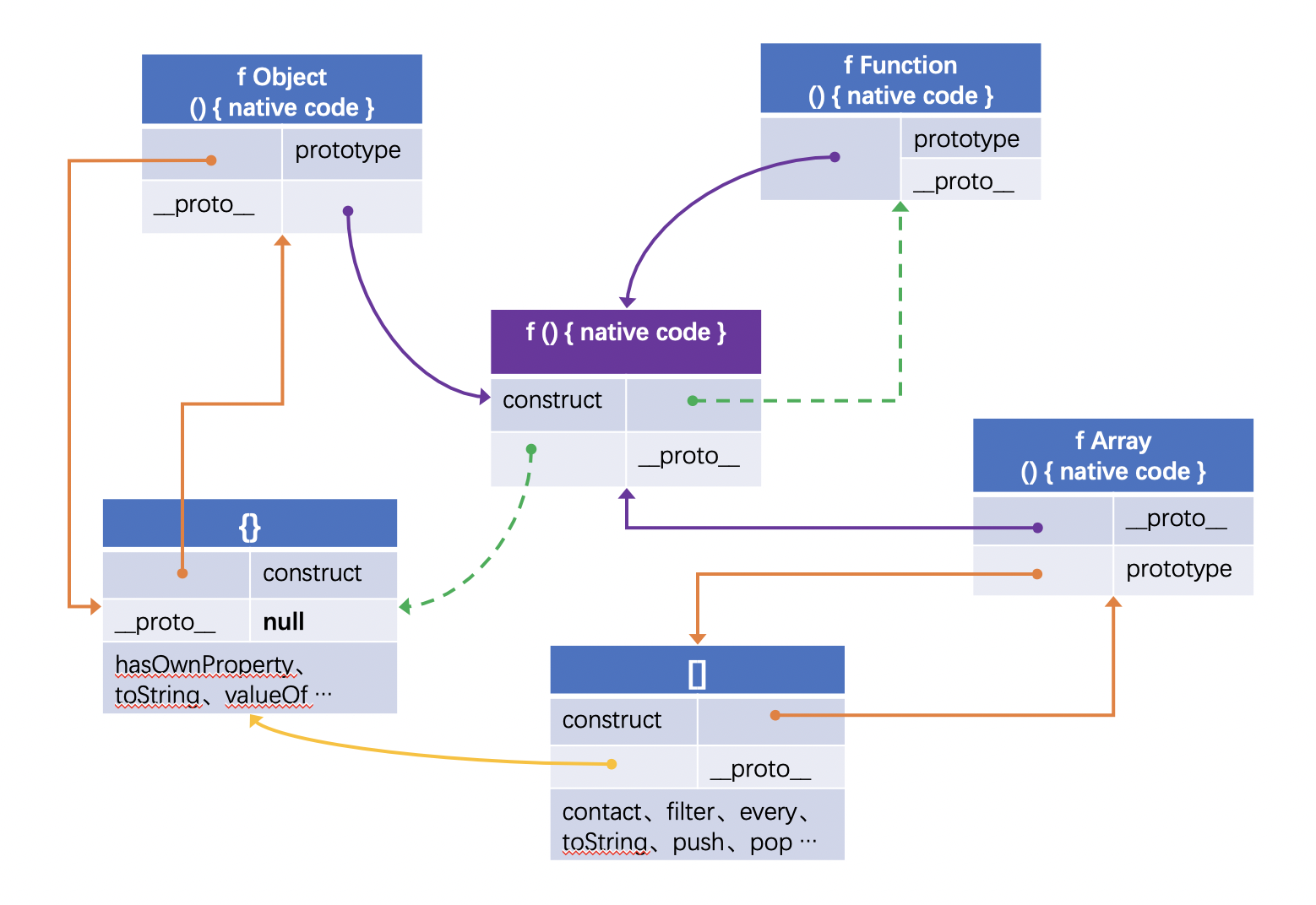
自己绘制的图:

Part 1
小测试检验js 原型链的理解:
person1.__proto__是什么?Person.__proto__是什么?Person.prototype.__proto__是什么?Object.__proto__是什么?Object.prototype.__proto__是什么?
答案:
第一题:
因为person1.__proto__ === person1 的构造函数.prototype
因为person1的构造函数 === Person
所以person1.__proto__ === Person.prototype
第二题:
因为Person.__proto__ === Person的构造函数.prototype
因为Person的构造函数 === Function
所以Person.__proto__ === Function.prototype
第三题:
Person.prototype 是一个普通对象,我们无需关注它有哪些属性,只要记住它是一个普通对象。
因为一个普通对象的构造函数 === Object
所以 Person.prototype.__proto__ === Object.prototype
第四题,参照第二题,因为 Person 和 Object 一样都是构造函数
第五题:
Object.prototype 对象也有proto属性,但它比较特殊,为 null 。因为 null 处于原型链的顶端,这个只能记住。
Object.prototype.__proto__ === null
Part 2
在原型链上查找属性比较耗时,对性能有副作用,这在性能要求苛刻的情况下很重要。另外,试图访问不存在的属性时会遍历整个原型链。
hasOwnProperty 是 JavaScript 中处理属性并且不会遍历原型链的方法之一。(另一种方法: Object.keys())
prototype 和 Object.getPrototypeOf 的使用
function A(){}
A.prototype = {
doSomething: function(){
// ...
}
}
var a1 = new A();
var a2 = new A();
像上面的例子中, a1.doSomething 事实上会指向 Object.getPrototypeOf(a1).doSomething,它就是你在 A.prototype.doSomething 中定义的内容。
也就是说:Object.getPrototypeOf(a1).doSomething == Object.getPrototypeOf(a2).doSomething == A.prototype.doSomething。
【补充:实际上当执行a1.doSomething() 相当于执行Object.getPrototypeOf(a1).doSomething.call(a1)==A.prototype.doSomething.call(a1)】
简而言之, prototype 是用于类的,而 Object.getPrototypeOf() 是用于实例的(instances),两者功能一致。
(待补充)
至此,结束。





















 5012
5012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








