Ajax的基础
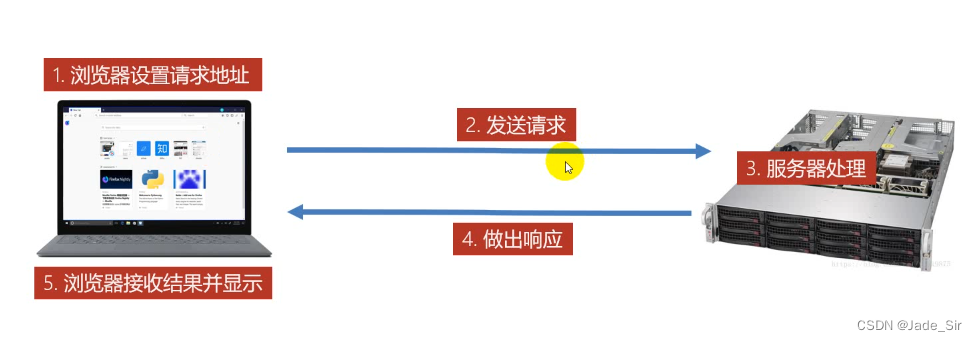
规则:是请求和响应的过程
请求:是客户端也就是浏览器给服务器发送请求的过程,发送请求就是发送获取需要的资源,比如获取一张图片,对应的就是发送请求获取图片的地址,图片的地址存放在服务器中,想要获取就必须发送正确的请求路径(url),简单来说就是:客户端通过网络去找服务器要资源的过程
响应:是服务器把资源返回给客户端(浏览器)的过程

异步js和xml同步
同步:同步就是上一段代码没有执行完毕,不会接着执行下一段代码,JavaScript的执行机制是从上往下执行的,当有一个地方执行错误就不会继续往下执行,所以当有一段请求没有回来的时候浏览器就会一直等到上一段请求回来再接着下一段请求,这时如果上一段代码一直请求不回来就会影响下面请求,就堵死在上一段请求中。
异步:异步请求就是你请求你的,我请求我的。各自执行各自代码,互不干扰,就不会发生上一个请求错误,下一个请求不继续执行的问题。
xml:是一种数据格式
解释:异步执行的好处就是,比如当一张图片没有请求回来不出现,也不会影响其它的图片显示,浏览器也可以正常运行,如果是同步执行,因为一张图片咩有请求回来其它的所有都不显示,这样就会影响整个浏览器的运行。
Ajax请求数据的五种方式
ajax中,客户端浏览器在请求服务器上数据,会根据操作性质的不同,进行的操作(增删改查),
就是我们向服务器发起请求,后端返回数据的过程,服务器为了方便判定你是要查看数据还是新增数据,还是删除数据等,进行的分类,所以就出现post,put,delete,get请求方式来区别你要干嘛
1、post --- 向服务器新增数据(增)
2、get ---从服务器中获取数据(查)
3、delete ---删除服务器上的数据(删)
4、put ---更新服务器上的数据,完整更新(改)
5、patch ---更新服务器撒花姑娘的数据,部分更新(改)
请求都会根据后端接口文档来进行
get请求
概念:get请求就是从服务器中获取数据,比如需要获取公司人员的名单,这时就需要用到get请求来向服务器获取需要的数据。
如下是示例接口文档

post请求
概念:post是向服务器新增数据的,就是通过接口向服务器添加新的数据,例如公司没有''张三''这个人,想要给公司新增这个员工,那就通过新增的接口发送请求,那我们需要新增的数据发送给后端即可

put请求
概念:就是更新数据,通过接口来更新对应的数据,我想修改"张三"为李四的时候可以通过这种方式来更改他的名字等。
delete请求
概念:delete请求就是你想要删除那条数据就可以根据接口来删除当前数据,例如''张三"离职了要删除掉这个员工,就可以调用这个地址来从服务器中删除掉该员工
注意:在写的时候请求方式跟url地址一定要对应。
Ajax开发的使用
通过第三方库来使用,是前端开发都用到的库。比原生开发更方便,更好用。
要使用第三方的axios库需要先下载引用
下载及使用
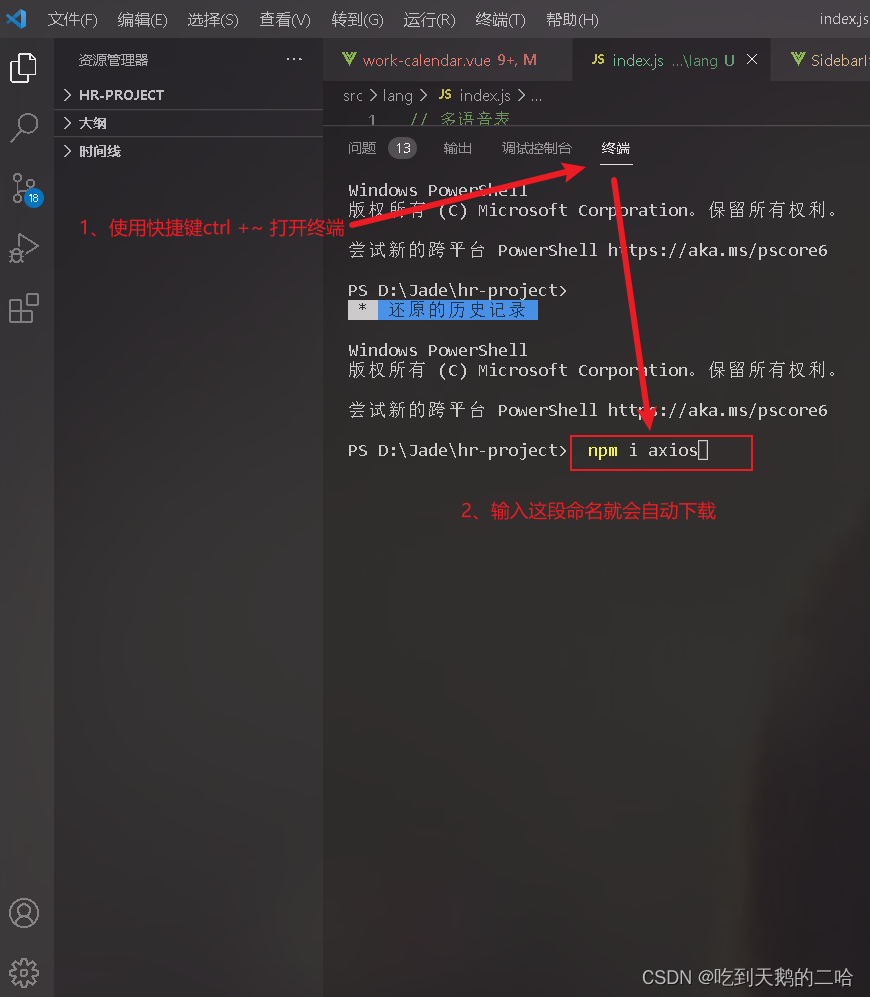
一、使用npm下载
在使用npm下载之前没有npm可以通过下载node.js他包含npm环境下载。挺好用
$ npm i axios二、安装node.js
三、打开vscode

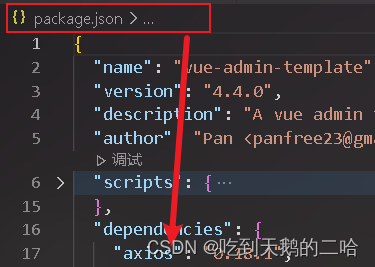
下载后就可以在package.json这个文件夹里面找到axios

下一章更新axios的使用





















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








