添加约束
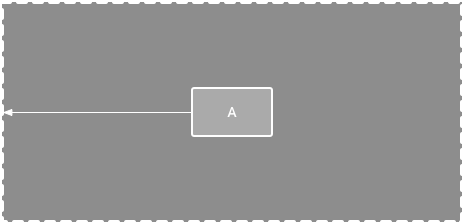
父布局的约束
如图添加了A控件和其父布局左侧的约束,它们之间的间距可以调整。

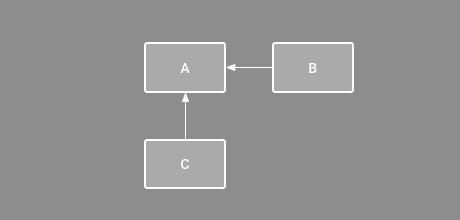
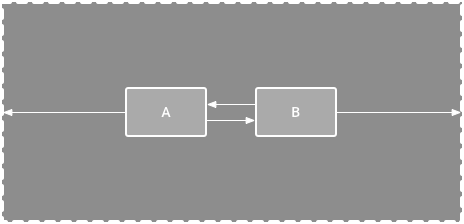
互相约束
控件可以两两之间约束,B在A右侧,C在A下方。B和A不必上下对齐,B可以上下移动。

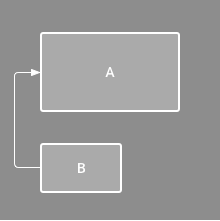
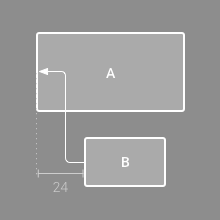
对齐
控件之间可以在相同一侧对齐,对齐后也能再设置偏移。


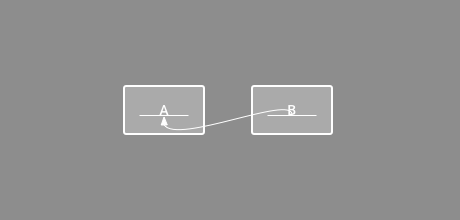
基准线对齐
控件之间可以互相以文字基准线对齐。

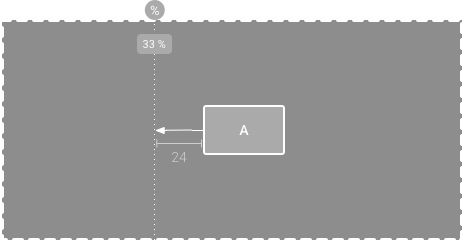
Guideline约束
可以在横竖两个方向创建不可见的引导线,可以用绝对距离或百分比距离定义引导线和布局边缘的间距。

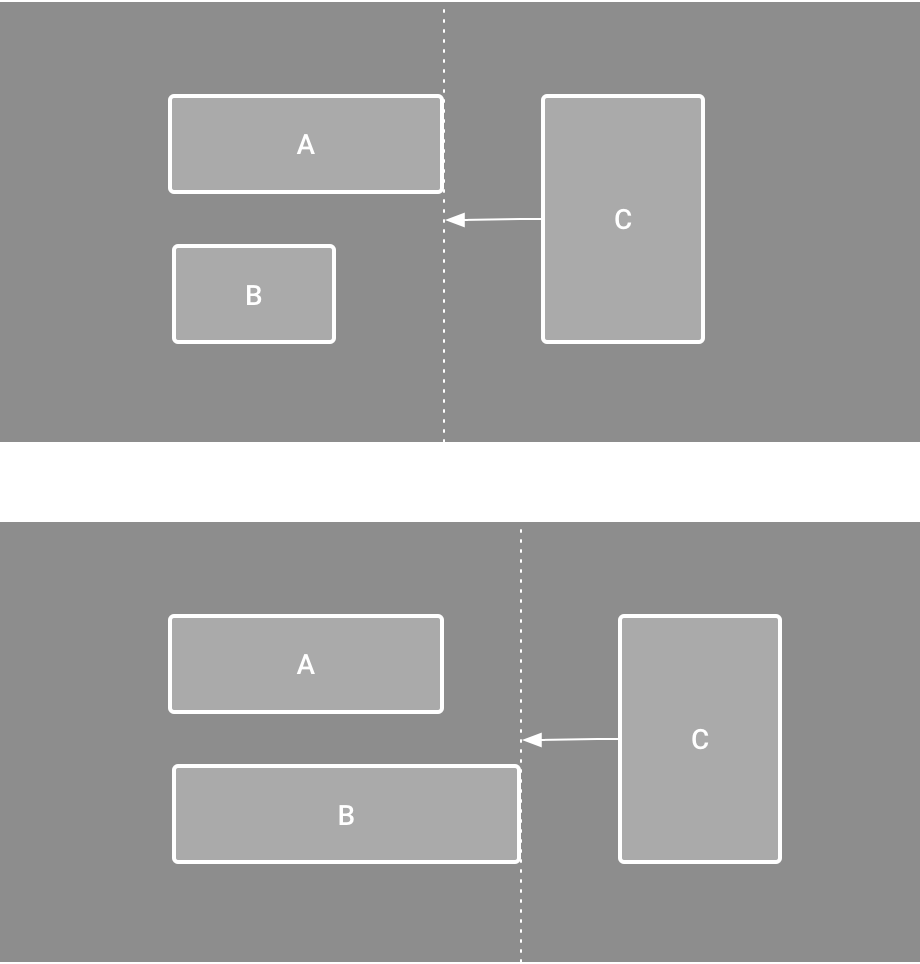
障碍线约束(稳定版还没发布该功能)
和Guideline类似,障碍线也是不可见的线,和Guideline的区别是,障碍线的位置不能直接定义,而是通过指定的障碍物的边界自动生成。

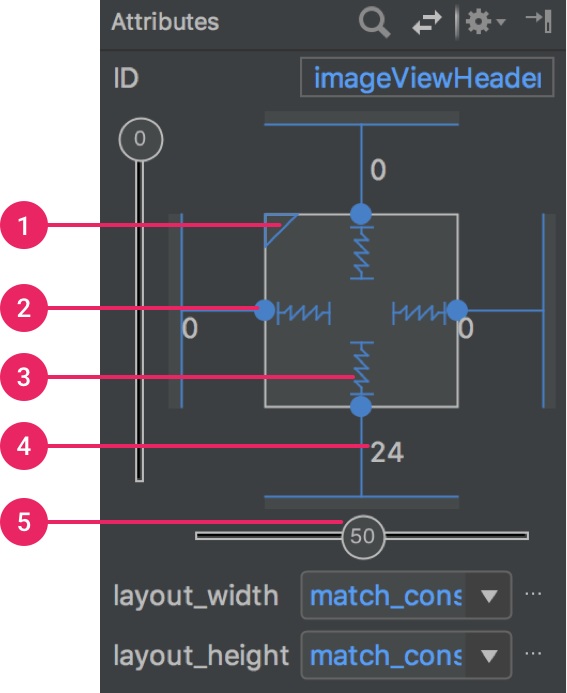
调整约束偏移率。
当你为一个控件的两侧都添加了约束后,如果控件的宽度的固定的或者自适应的,控件默认会在两个约束的中间位置,你可以通过调整偏移率的方式移动控件位置。
调整控件尺寸
有三种控件尺寸模式:
- Fixed: 固定大小。
- Wrap Content: 自适应。
- Match Constraints: 根据约束条件全部填充。
不能使用match_parent, 应该用"match constraints"(0dp)代替。

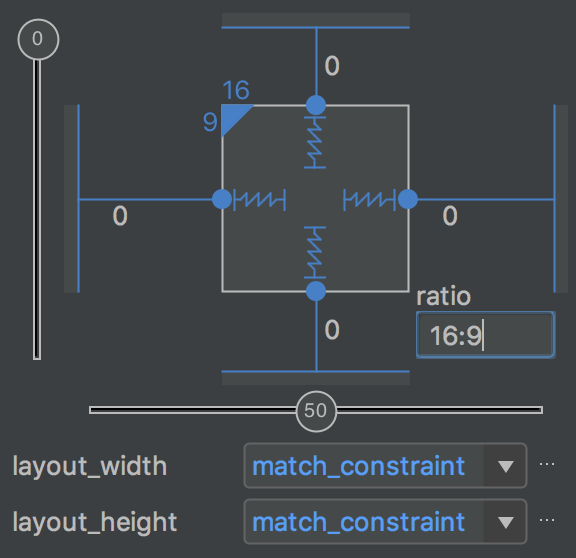
根据比例设置尺寸
宽高必须是match constraints, 再设置宽高比。

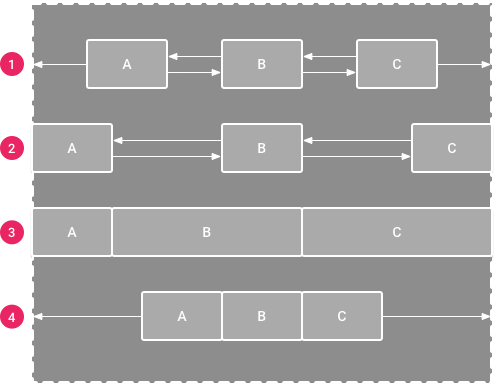
通过链控制线性的控件组
可以将一组控件通过链连接在一起,链可以是横竖两个方向上的。

- Spread: 控件之间的间距相同,两端可以留间距。
- Spread inside: 控件之间的间距相同,首尾控件固定在两侧。
- Weighted: 类似
LinearLayout中的layout_weight。 - Packed: 控件互相紧贴,两端可以留间距,也可以通过偏移率整体向左右移动控件组。























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








