一. 在使用上
1. Composition API
用组合式api替换选项式ap,旧的选项式api在代码里分割了不同的属性:data,computed,methods等;新得组合式api能让我们使用方法来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
2.一些细节使用点改变
- 因为改成了组合式api所以没有了this
- 生命周期没有create,setup等同于create,卸载改成了unmount
- vue3中v-if高于v-for的优先级
- 根实例的创建从new app改成了createApp方法
- 一些全局注册,比如mixin,注册全局组件,use改成了用app实例调用,而不是vue类调用
- 新增了传送门teleport组件
- template模版可以不包在一个根div里
二. 原理方面
1. vue2和vue3双向数据绑定原理发生了改变
vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。
相比与vue2,使用proxy API 优势有:defineProperty只能监听某个属性,不能对全对象进行监听;可以省去for in 、闭包等内容来提升效率(直接绑定整个对象即可);可以监听数组,不用再去单独的对数组做特异性操作,vue3可以检测到数组内部数据的变化。
注意:vue3并不是完全的抛弃了defineProperty,通过reactive定义的响应式数据使用proxy包装出来,而ref还是用的defineProperty去给一个空对象,定义了一个value属性来做的响应式。
2.函数式编程
组合式api的写法下,源码改成了函数式编程,方便按需引入,因为tree-shaking功能必须配合按需引入写法。所以vue3更好的配合tree-shaking能让打包体积更小。
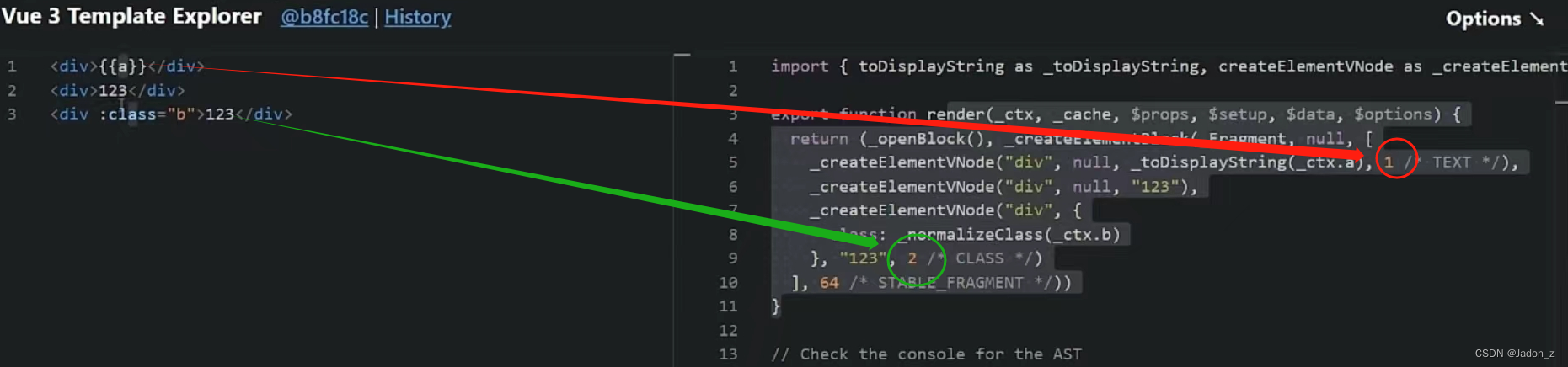
3.标记静态节点
性能优化,增加了静态节点标记。会标记静态节点,不对静态节点进行比对。从而增加效率。
具体示例如下:

三.进阶操作方面
1.hook
vue3不推荐使用mixin进行复用逻辑提取,而是推荐使用hook。
2.v-model应用于组件时,监听的时间和传递的值改变
vue2中组件中传递一个value,监听 change/input事件;vue3通过modelValue传递值,监听的是update:modelValue事件
3.ts更好的配合
四. 生命周期对比
vue2 ----------------------------- vue3
beforeCreate -> setup()
Created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroyed -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
五. setup()函数特性
- setup()函数接收两个参数:props、context(包含attrs、slots、emit)
- setup函数是处于生命周期beforeCreated和created俩个钩子函数之前
- 执行setup时,组件实例尚未被创建(在setup()内部,this不会是该活跃实例得引用,即不指向vue实例,Vue为了避免我们错误得使用,直接将setup函数中得this修改成了undefined)
- 与模板一起使用时,需要返回一个对象
- 因为setup函数中,props是响应式得,当传入新的prop时,它将会被更新,所以不能使用es6解构,因为它会消除prop得响应性,如需解构prop,可以通过使用setup函数中得toRefs来完成此操作。
- 父传子,用props,子传父用事件 Emitting Events。在vue2中,会调用this$emit然后传入事件名和对象;在vue3中得setup()中得第二个参数content对象中就有emit,那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
- 在setup()内使用响应式数据时,需要通过 .value 获取
import { ref } from 'vue'
const count = ref(0)
console.log(count.value)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








