最近工作中遇到了一些关于自动布局的问题,在项目上线之余将这些问题做了汇总,以记之.
自动布局遇到的几个问题在此总结:
第一种:view的宽度根据内容的大小自动调整
第二种:约束的优先级
第三种:通过两种方式让按钮平均排布
1)约束加代码
2)纯约束
第一种: 1)横向拉伸
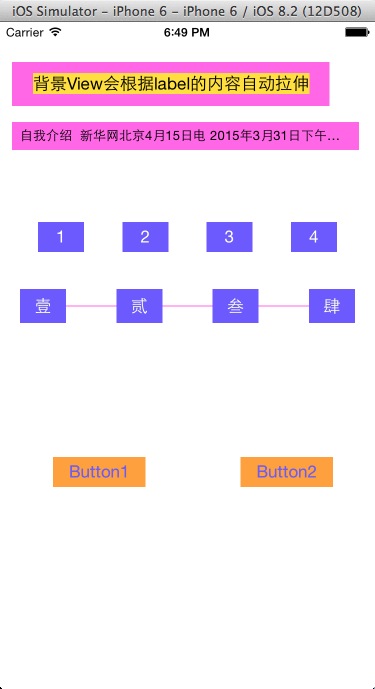
1.先看效果图
2.添加的约束:
外部view约束:左,上,下(距离父View)约束,还有就是自身的高度,注意:这里不能给view的宽度添加约束
里面label:左,上,下,高度约束,这样view就会根据label的内容进行拉伸
2)纵向拉伸
如上图
添加约束:自我介绍内容label,距离自我介绍水平约束,距离底部view的高度约束,距离底部view的右边距约束,还有就是自身的高度约束
这里需要注意两点:1.设置自身高度约束时设置成>=label的高度,2 label.numberOfLine=0(多行显示)
第二种:通过两种方式让按钮平均排布
1.数字1,2,3,4是通过约束加代码的效果实现的,具体操作可以参考这篇博文点击打开链接http://my.oschina.net/u/1418722/blog/353437
2.大写1,2,3,4通过纯约束布局
这里用的思路就是给按钮之间加一个透明的view,并保证view的宽带相等,这里为了显示效果我给view上了色
需要添加的约束:壹,左,上,宽,高,与贰的Y轴中心相等,与lineView的Y轴中心相等,水平间距为0,贰距离左右两边lineView的水平间距为0,与lineView的Y轴中心相等,与壹等宽等高,其他两个以此类推
第三种:约束的优先级Proprity
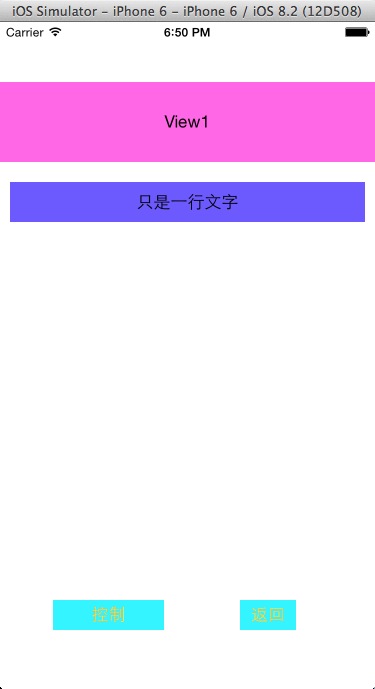
初始状态:
修改优先级后:
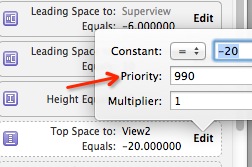
设置label距离view2的约束,优先级
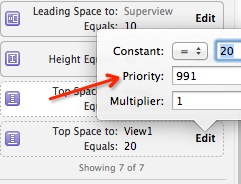
设置label距离view1的约束,优先级
然后添加label相对view1和view2的垂直约束到代码中:
<img src="https://img-blog.csdn.net/20150421185528248" alt="" />
然后通过控制按钮用来显示与隐藏
<img src="https://img-blog.csdn.net/20150421185537374" alt="" />
这样就搞定啦





























 1141
1141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








