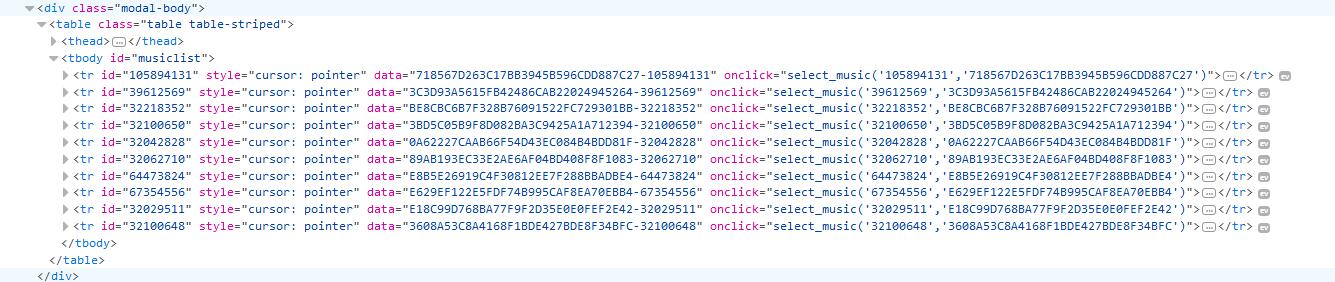
1.音乐播放列表动态生成id值,这里选择了酷狗音乐api返回的歌曲id值,生成了如下的列表:
2.监听音乐播放完毕的代码:
var audio = document.getElementById("audio"); audio.loop = false; audio.addEventListener('ended', function () { alert('over'); }, false);3.jQ根据动态id获取正在播放音乐的标签,并让该标签的下一个同级兄弟标签自动触发onclick时间:
var song_id = result["music_objs"]["song_id"];
$('#'+song_id).next().click()其中,result是后端返回的数据
4.将2,3组合起来,并放在select_music()函数下:
function select_music(id, filehash) { $("audio")[0].pause(); $.get("{% url 'music_get_link' %}?id="+id+"&filehash=" +filehash, function(result){ var err = result["err"]; var song_id = result["music_objs"]["song_id"]; if (err == 0) { var data = result["music_objs"]; var link = data["play_url"]; console.log(link); $("audio>source").attr("src", link); $("audio")[0].load(); $("audio")[0].play(); } else { alert(result["msg"]); } if(typeof($("#music_paly").attr("src"))=="undefined"){}else{ $('#music1').addClass('logo-img-main'); $('#music2').addClass('logo-img-active'); $('#music2').removeClass('hide'); } var audio = document.getElementById("audio"); audio.loop = false; audio.addEventListener('ended', function () { $('#'+song_id).next().click() }, false); }); }
5.更正4步骤,4的代码会使每个听过的音乐的click事件都会监听audio,导致循环的音乐多的时候,每个click事件都会触发。
- 解决办法:将song_id 改为全局变量,监听audio改为单独监听。
function select_music(id, filehash) { $("audio")[0].pause(); $.get("{% url 'music_get_link' %}?id="+id+"&filehash=" +filehash, function(result){ var err = result["err"]; song_id = result["music_objs"]["song_id"]; if (err == 0) { var data = result["music_objs"]; var link = data["play_url"]; console.log(link); $("audio>source").attr("src", link); $("audio")[0].load(); $("audio")[0].play(); } else { alert(result["msg"]); } if(typeof($("#music_paly").attr("src"))=="undefined"){}else{ $('#music1').addClass('logo-img-main'); $('#music2').addClass('logo-img-active'); $('#music2').removeClass('hide'); } }); }
var audio = document.getElementById("audio"); audio.loop = false; audio.addEventListener('ended', function () { $('#'+song_id).next().click() }, false);























 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








