问题:
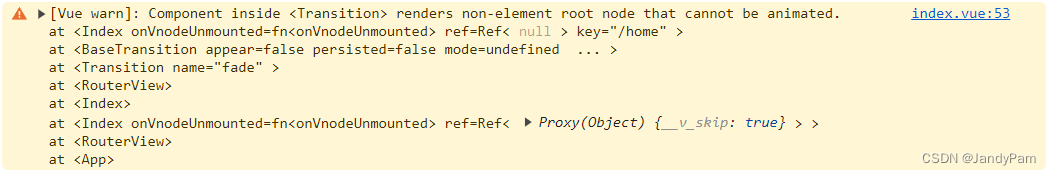
transition 过渡动画不生效,且控制台报错:
[Vue warn]: Component inside renders non-element root node that cannot be animated.

transition相关代码
<router-view v-slot="{ Component }"> <!-- Component即为组件 -->
<transition name="fade">
<component :is="Component"></component>
</transition>
</router-view>
原因:
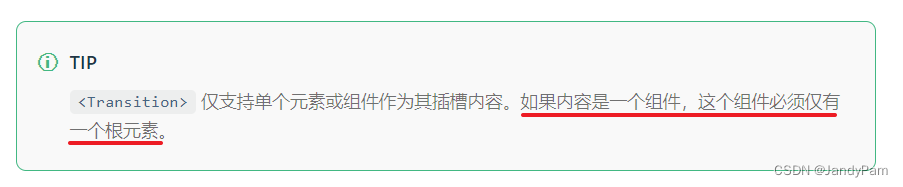
vue官网上面声明如下:官网说明

在Vue3中,允许在template标签中包含多个根元素:
<template>
<div class="head">···</div>
<div class="main">···</div>
</template>
修改后:将组件内容包裹在一个根元素下,此时过渡动画即可生效
<template>
<!-- 将组件内容包裹在一个根元素下 -->
<div class="container">···</div>
</template>
参考链接:https://blog.csdn.net/m0_72167535/article/details/134814906





















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








