问题一:下拉树
dtree 数据树文档 - layui.dtree

问题分析:
后端接口处理好下拉树数据格式之后,返回数据给前端渲染下拉选择组件时报错,意思是少了code属性,也就是返回的数据码dTree没读到

此时我的前端js:
/*添加数据 渲染下拉选择组件*/
dtree.renderSelect({
elem: '#selectParent',
url: 'xxx',//请求接口地址
method: 'get',
selectInputName: {nodeId: 'parent_id', context: 'name'},
skin: 'layui',
dataFormat: 'list',
response: {treeId: 'id', parentId: 'parent_id', title: 'name'},
});
渲染的json数据格式:(此时code属性写在外面

解决方法:
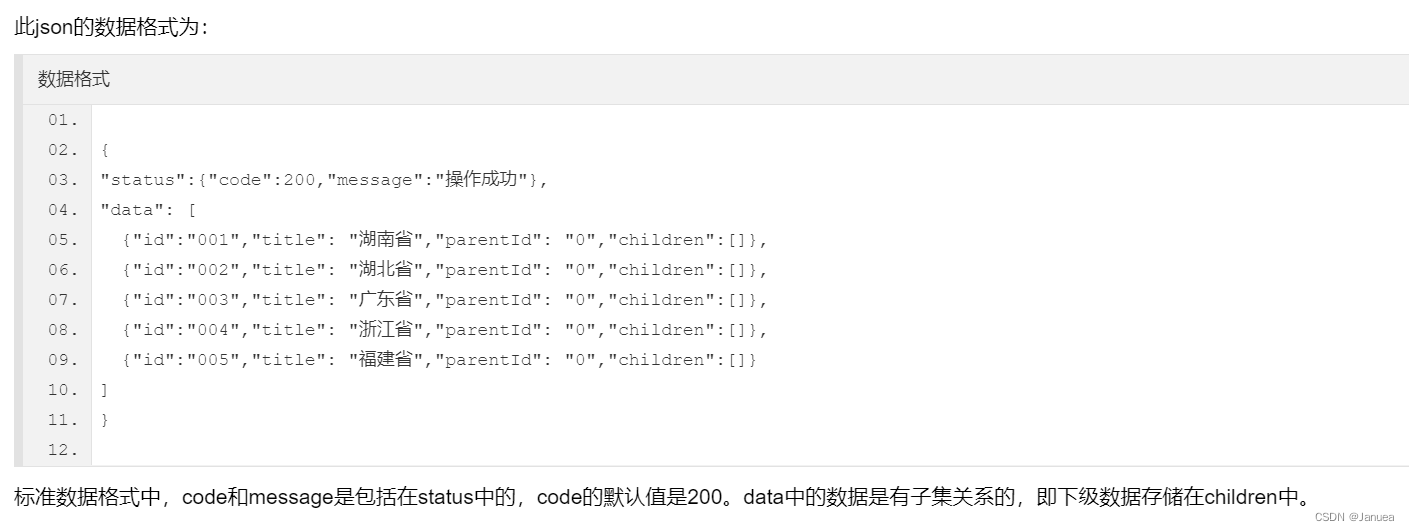
以上的json数据格式不对,返回结果集必须是以下这个样子的:code写在status里面

我总觉得是我dTree的那些配置有个地方没配好,等有时间再测试另一种返回格式js中是怎么写的。





















 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








