/**************************************************
*Author:Java619
*Time:2006-5
**************************************************/
1.用户界面

sample1_1.html代码
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
 <
title
>
唯一性检查
</
title
>
<
title
>
唯一性检查
</
title
>

 <
script
language
="javascript"
>
...
<
script
language
="javascript"
>
...
 var http_request = false;
var http_request = false;
 function send_request(url,str) ...{//初始化、指定处理函数、发送请求的函数
function send_request(url,str) ...{//初始化、指定处理函数、发送请求的函数 http_request = false;
http_request = false; //开始初始化XMLHttpRequest对象
//开始初始化XMLHttpRequest对象
 if(window.XMLHttpRequest) ...{ //Mozilla 浏览器
if(window.XMLHttpRequest) ...{ //Mozilla 浏览器 http_request = new XMLHttpRequest();
http_request = new XMLHttpRequest();
 if (http_request.overrideMimeType) ...{//设置MiME类别
if (http_request.overrideMimeType) ...{//设置MiME类别 http_request.overrideMimeType('text/xml');
http_request.overrideMimeType('text/xml'); }
} }
}
 else if (window.ActiveXObject) ...{ // IE浏览器
else if (window.ActiveXObject) ...{ // IE浏览器
 try ...{
try ...{ http_request = new ActiveXObject("Msxml2.XMLHTTP");
http_request = new ActiveXObject("Msxml2.XMLHTTP");
 } catch (e) ...{
} catch (e) ...{
 try ...{
try ...{ http_request = new ActiveXObject("Microsoft.XMLHTTP");
http_request = new ActiveXObject("Microsoft.XMLHTTP");
 } catch (e) ...{}
} catch (e) ...{} }
} }
}
 if (!http_request) ...{ // 异常,创建对象实例失败
if (!http_request) ...{ // 异常,创建对象实例失败 window.alert("不能创建XMLHttpRequest对象实例.");
window.alert("不能创建XMLHttpRequest对象实例."); return false;
return false; }
} var queryString = encodeURIComponent("username") + "=" +
var queryString = encodeURIComponent("username") + "=" +  encodeURIComponent(str);
encodeURIComponent(str); http_request.onreadystatechange = processRequest;
http_request.onreadystatechange = processRequest; // 确定发送请求的方式和URL以及是否同步执行下段代码
// 确定发送请求的方式和URL以及是否同步执行下段代码 var contentType = "application/x-www-form-urlencoded; charset=utf-8";
var contentType = "application/x-www-form-urlencoded; charset=utf-8"; // 确定发送请求的方式和URL以及是否同步执行下段代码
// 确定发送请求的方式和URL以及是否同步执行下段代码 http_request.open("post", url, true);
http_request.open("post", url, true); http_request.setRequestHeader("Content-Type", contentType);
http_request.setRequestHeader("Content-Type", contentType); http_request.send(queryString);
http_request.send(queryString); }
} // 处理返回信息的函数
// 处理返回信息的函数
 function processRequest() ...{
function processRequest() ...{
 if (http_request.readyState == 4) ...{ // 判断对象状态
if (http_request.readyState == 4) ...{ // 判断对象状态
 if (http_request.status == 200) ...{ // 信息已经成功返回,开始处理信息
if (http_request.status == 200) ...{ // 信息已经成功返回,开始处理信息 alert(http_request.responseText);
alert(http_request.responseText);
 } else ...{ //页面不正常
} else ...{ //页面不正常 alert("您所请求的页面有异常。");
alert("您所请求的页面有异常。"); }
} }
} }
}
 function userCheck() ...{
function userCheck() ...{ var f = document.form1;
var f = document.form1; var username = f.username.value;
var username = f.username.value;
 if(username=="") ...{
if(username=="") ...{ window.alert("用户名不能为空。");
window.alert("用户名不能为空。"); f.username.focus();
f.username.focus(); return false;
return false; }
}
 else ...{
else ...{ send_request('sample1_2.php',username);
send_request('sample1_2.php',username); }
} }
} </
script
>
</
script
>
 </
head
>
</
head
>

 <
body
>
<
body
>
 <
br
>
<
br
>
 <
TABLE
align
="center"
style
="border:1px solid blue;"
>
<
TABLE
align
="center"
style
="border:1px solid blue;"
>
 <
TR
>
<
TR
>
 <
TD
valign
="middle"
><
br
>
<
TD
valign
="middle"
><
br
>
 <
form
name
="form1"
action
=""
method
="post"
>
<
form
name
="form1"
action
=""
method
="post"
>
 用户名:
<
input
type
="text"
name
="username"
value
=""
>
用户名:
<
input
type
="text"
name
="username"
value
=""
>
 <
input
type
="button"
name
="check"
value
="唯一性检查"
onClick
="userCheck()"
>
<
input
type
="button"
name
="check"
value
="唯一性检查"
onClick
="userCheck()"
>
 <
input
type
="submit"
name
="submit"
value
="提交"
>
<
input
type
="submit"
name
="submit"
value
="提交"
>
 </
form
>
</
form
>
 </
TD
>
</
TD
>
 </
TR
>
</
TR
>
 </
TABLE
>
</
TABLE
>


 </
body
>
</
body
>
 </
html
>
</
html
>

2.后台处理代码
sample1_2.php
 <?
php
<?
php //
利用mb_convert_encoding 函数处理中文问题
//
利用mb_convert_encoding 函数处理中文问题
 $username
=
mb_convert_encoding(
urldecode
(@
$HTTP_POST_VARS
[
"
username
"
])
,
"
gb2312
"
,
"
utf-8
"
);
$username
=
mb_convert_encoding(
urldecode
(@
$HTTP_POST_VARS
[
"
username
"
])
,
"
gb2312
"
,
"
utf-8
"
); if
(
$username
==
"
张三
"
)
echo
mb_convert_encoding(
"
该用户名已经被人使用,请选择其他!
"
,
"
utf-8
"
,
"
gb2312
"
);
if
(
$username
==
"
张三
"
)
echo
mb_convert_encoding(
"
该用户名已经被人使用,请选择其他!
"
,
"
utf-8
"
,
"
gb2312
"
); else
echo
mb_convert_encoding(
"
该用户名可用
"
,
"
utf-8
"
,
"
gb2312
"
);
else
echo
mb_convert_encoding(
"
该用户名可用
"
,
"
utf-8
"
,
"
gb2312
"
); ?>
?>
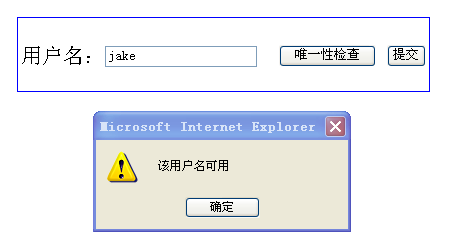
3.运行


























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








