var chart;
var options = {
chart: {
renderTo: 'container',
type:'line'
},
title: {
text: '历史趋势时序图',
x: -20 //center
},
xAxis: {
events : {afterSetExtremes : loadDate },
categories: []
},
yAxis: {
title: { text: '测点峰值历史趋势' },
min: 0,
max: 100
}
//series: [{}]
};
$(document).ready(function(){
// 获取测点数据
loadSensor();
var series = {
yAxis: 0,
name: "默认测点"
};//这里是关键
chart = new Highcharts.Chart(options);
chart.addSeries(series);
$("#btn_sure").click(function(){
loadDate();
});
// 时间设置
jQuery('#startDate, #endDate').datetimepicker({
timeFormat: "hh:mm:ss",
dateFormat: "yy-mm-dd"
});
});
// 获取数据
function loadDate() {
var startDate = $.trim($("#startDate").val());
var endDate = $.trim($("#endDate").val());
var sensor = $.trim($("#sensor").val());
chart.showLoading('正在加载数据...');
$.ajax({
url : 'jsonDiagno/jsondiagno_history.do?startDate='+startDate+'&endDate='+endDate+'&sensor='+encodeURI(encodeURI(sensor)),
type : 'POST',
dataType : 'json',
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success : function(data) {
var series = {
yAxis: 0,
name: sensor,
data: data.rows
};//加载数据的时候把之前的覆盖掉
chart = new Highcharts.Chart(options);
chart.addSeries(series);
}
});
}
1. 初始化的时候
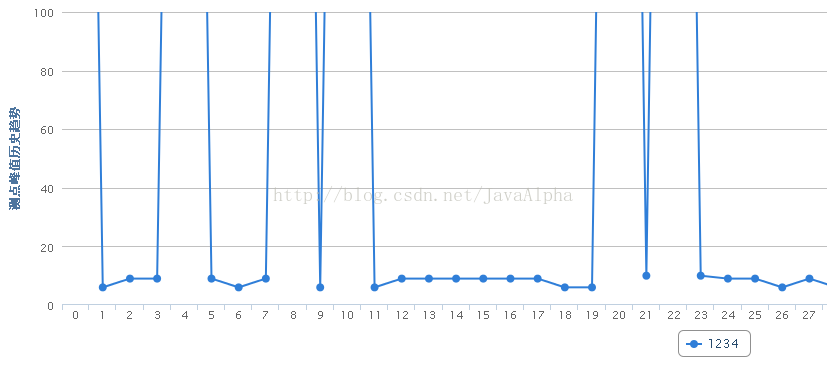
2. 加载数据的时候







 本文介绍了一个用于展示历史趋势时序图的数据加载和图表展示过程,包括初始化配置、数据获取、时间设置以及数据加载逻辑。
本文介绍了一个用于展示历史趋势时序图的数据加载和图表展示过程,包括初始化配置、数据获取、时间设置以及数据加载逻辑。


















 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








