1.let与const
(1)let: 如下图 let所声明的变量,只在let命令所在的代码块内有效,也就是局部变量,如果把下图注释部分放开就会报错

只可以声明一次

不存在变量提升

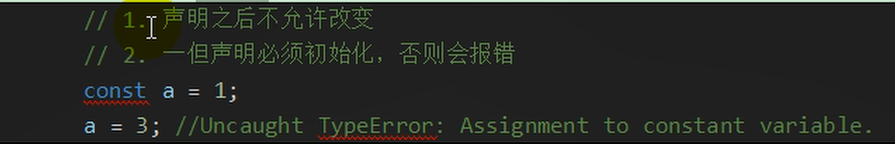
(2)const: const声明的变量是常量,不能被修改

2.字符串函数的扩展
includes():返回布尔值,表示是否找到了参数字符串。
startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。
endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。

3.字符串模板
ES6中提供了`来作为字符串模板标记。在两个`之间的部分都会被作为字符串的值,不管你任意换行,甚至加入js脚本
4. 字符串通过${} 插入变量和表达式

5.解构表达式
适用场景:1.当一个数组的数据量很小时可以使用结构表达式来简化取值后赋值的操作
2.获取对象内某个属性的值
3.对象的深克隆
下面举例一些常见使用场景

下面是以上代码在浏览器运行后的结果

5.函数优化
(1)定义方法的格式变化 ,当参数为多个时用()包起来,当方法体有多行时用{} 包起来

(2)对象内部方法格式的简化

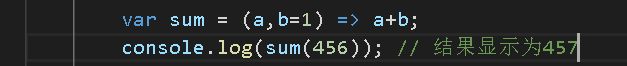
(3)参数设置默认值

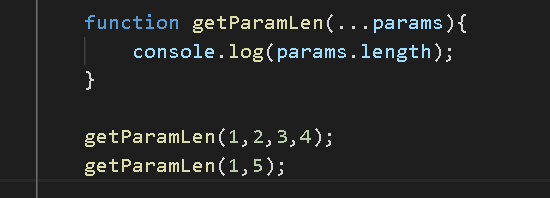
(4)不定参数个数

结果

(5)当明确参数为对象或者数据量小的数组时可以为解构表达式

控制台结果如下:

6.对象优化
(1)多了三个方法 如下三个方法

(2) 合并对象内的属性
如下target合并了后面两个对象的属性

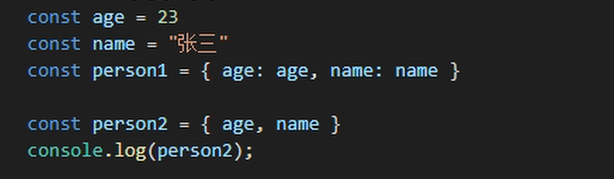
(3) 声明对象的简写
如下相当于 person2对象内有 age,name两个属性,值都是他们原本的值

(4)对象的拷贝与合并

7.map及reduce
最早诞生是源于大数据的处理
(1)map
let arr = ['12','-4','45']
let arr2 = arr.map(va => parseInt(va));

结果如下

(2)reduce
reduce():接收一个函数(必须)和一个初始值(可选)。
第一个参数(函数)接收两个参数:
第一个参数是上一次reduce处理的结果
第二个参数是数组中要处理的下一个元素
比如我们要计算一个数组内所有值的和或者乘积

如果我们的数组可能只有一个数的时候这时需要指定一个默认值

运行结果都是如下

8.模块化

示例如下
通过导入导出的方式使得main.js可以调用hello.js以及user.js里的内容



9.promise异步编排
出现套娃请求时再使用,一般不需要,一般数据都是后台从数据库查的,所以我也不知道这玩意有啥用
https://blog.csdn.net/weixin_44415928/article/details/105674889

























 7365
7365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










