本篇文章将聊聊另外一种常见的反爬方案,即:「 CSS 偏移 」 。
CSS 偏移反爬是利用「 CSS 样式 」对网页元素进行一次自定义的排序,最后让网页以正确的数据展示出来 。
下面我们通过一个简单的实例,讲解应对 CSS 偏移网站常规解决方案 。
目标对象:aHR0cDovL3d3dy5wb3J0ZXJzLnZpcC9jb25mdXNpb24vZmxpZ2h0Lmh0bWw=
1.分析一下
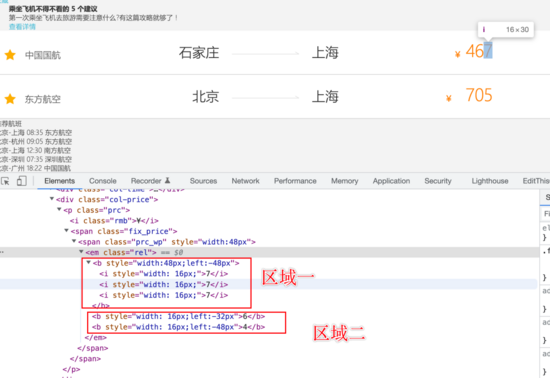
打开目标网站,在开发者工具面板中查看「 机票价格 」的网页元素组成方式 。
我们发现,机票价格由上、下两个区域的数据元素,通过一定的偏移量偏移,最后在页面上展示的 。

以第 1 条数据为例,机票实际价格为 467。
区域一宽度设置为 48px,left 的值为 -48px 代表左边距向左偏移 48px 。
其内部的 i 标签宽度都为 16px,完全占满了父容器的宽度 。
即:如果区域二隐藏的话,机票价格应该为 777 。
我们继续看区域二的内容
第一个 b 标签,内容为 6,left 属性值为 -32px,宽度为 16px,会覆盖上面的第二个数字 。
第二个 b 标签,内容为 4,left 属性值为 -48px,宽度同样为 16px,会覆盖掉上面的第一个数字 。
因此,最后网页展示的机票价格就是 467 。
2.特殊处理
如果仔细观察网页元素ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7393
7393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








