这些天简单重新玩了一下Flex,感受觉坐标这块挺有意思,下面译一下关于坐标的文档
flash和flex针对不同的目的,提供了3种不同的坐标系
全局的就是(stage级别的)
本地坐标系(组件级别的)
内容坐标系(相对于本地坐标系说的)
这些坐标系的点是可以转换的,并且有相应的方法,看来adobe想得挺周到。我们一个一个的说一下
全局
这个坐标系的原点在整个flash舞台的左上角,MouseEvent实例的stageX,stageY就是这个坐标系中的值,
本地
坐标原点是相对的组件的左上角,MouseEvent中的localX,localY就是相对这个坐标系说的,
内容
这个东西比较抽象了UIComponent类实例的contentMouseX 和 contentMouseY 就是了,这个主要针对有滚动条的组件说的,有滚动条了,内容肯定不少,内容所占的区域的坐标就是这个坐标系了。
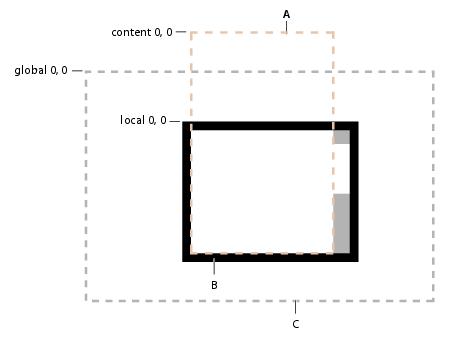
下面有个官方的图说明了三个坐标系的关系及位置:
坐标转换还有现成的方法
| contentMouseX | 返回mouse的内容坐标x值 |
| contentMouseY | 返回mouse的内容坐标Y值 |
| contentToGlobal | 将内容坐标转换成全局坐标 |
| contentToLocal | 将内容坐标转换成内容坐标 |
| globalToContent | 将全局的转成内容坐标 |
| globalToLocal | 全局的转成本地的 |
| localToContent | 本地到内容坐标 |
| localToGlobal | 本地到全局坐标 |
下面是一个小例子
<?xml version="1.0"?>
<!-- containers/intro/MousePosition.mxml -->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
backgroundColor="white">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
// Handle the mouseDown event generated
// by clicking in the application.
private function handleMouseDown(event:MouseEvent):void {
// Convert the mouse position to global coordinates.
// The localX and localY properties of the mouse event contain
// the coordinates at which the event occurred relative to the
// event target, typically one of the
// colored internal Canvas controls.
// A production version of this example could use the stageX
// and stageY properties, which use the global coordinates,
// and avoid this step.
// This example uses the localX and localY properties only to
// illustrate conversion between different frames of reference.
var pt:Point = new Point(event.localX, event.localY);
pt = event.target.localToGlobal(pt);
// Convert the global coordinates to the content coordinates
// inside the outer c1 Canvas control.
pt = c1.globalToContent(pt);
// Figure out which quadrant was clicked.
var whichColor:String = "border area";
if (pt.x < 150) {
if (pt.y < 150)
whichColor = "red";
else
whichColor = "blue";
}
else {
if (pt.y < 150)
whichColor = "green";
else
whichColor = "magenta";
}
Alert.show("You clicked on the " + whichColor);
}
]]>
</mx:Script>
<!-- Canvas container with four child Canvas containers -->
<mx:Canvas id="c1"
borderStyle="none"
width="300" height="300"
mouseDown="handleMouseDown(event);">
<mx:Canvas
width="150" height="150"
x="0" y="0"
backgroundColor="red">
<mx:Button label="I'm in Red"/>
</mx:Canvas>
<mx:Canvas
width="150" height="150"
x="150" y="0"
backgroundColor="green">
<mx:Button label="I'm in Green"/>
</mx:Canvas>
<mx:Canvas
width="150" height="150"
x="0" y="150"
backgroundColor="blue">
<mx:Button label="I'm in Blue"/>
</mx:Canvas>
<mx:Canvas
width="150" height="150"
x="150" y="150"
backgroundColor="magenta">
<mx:Button label="I'm in Magenta"/>
</mx:Canvas>
</mx:Canvas>
</mx:Application>
我想大概就这些了,有兴趣的大家再研究研究,一起学哦






















 7325
7325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








