为避免潜在错误,如果之前已安装过NodeJS、VSCode、LiveServer的同学,请全部卸载!
------------以下安装全部采用默认选项,建议大家也这样做-------------
〇、安装Chrome核心的浏览器并设置为系统默认浏览器
360极速、360安全、搜狗、Chrome等均可,总之Web开发不建议用IE或Edge。
一、安装NodeJS

2、安装

安装完之后,在桌面按Win+R,输入cmd,打开命令行。

输入npm -v,若打印了版本号,则表明NodeJS安装成功。

3、更换npm为国内源
npm的默认仓库在国外,为提高以后下载安装各种包的速度,建议更换到国内的淘宝镜像源。
输入npm config set registry https://registry.npm.taobao.org
二、安装LiveServer
1、输入npm i live-server -g

2、配置Path环境变量,以便将来能在VSCode终端的任意路径下输入npm所安装的程序包的命令(如此处的live-server.cmd)


3、多次点击【确定】,关闭环境变量对话框
三、安装VSCode
1、下载:https://code.visualstudio.com/

2、安装并启动
3、安装VSCode的中文语言包(如果不介意英文,可以不装)

4、关闭并重新运行VSCode(注意以管理员权限运行)

四、测试
1、点击【打开文件夹】,打开你要存放html页面的文件夹(如C:\MyWeb,注意路径中不要带中文或空格——开发大忌!)。
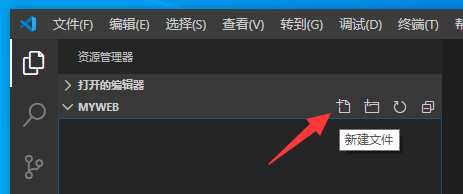
2、新建测试页面index.html,代码如下:

<html>
<body>
现在时间是:<span id="now"></span>
</body>
<script>
var nowSpan = document.getElementById("now");
setInterval(function () {
nowSpan.innerHTML = new Date().toLocaleString();
}, 1000);
</script>
</html>3、在VSCode中打开终端

4、在终端中输入live-server

在较新版本的Win10中,默认使用PowerShell作为终端,而PowerShell的安全限制比较严格,可能会出现上述错误。
此时,可输入set-ExecutionPolicy RemoteSigned;
再重新输入live-server

LiveServer启动后,会自动打开OS的默认浏览器,并且每当保存页面时(Ctrl+S),浏览器会自动刷新(若不是,先关掉所有的浏览器,再启动LiveServer)。
























 3019
3019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








