前言
巩固Servlet+JSP开发模式,做一个比较完整的小项目.
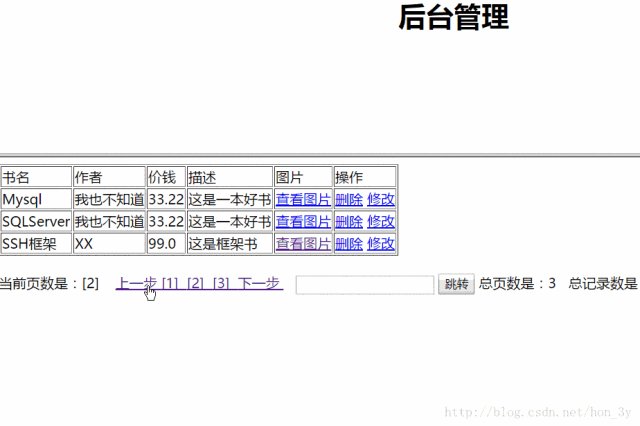
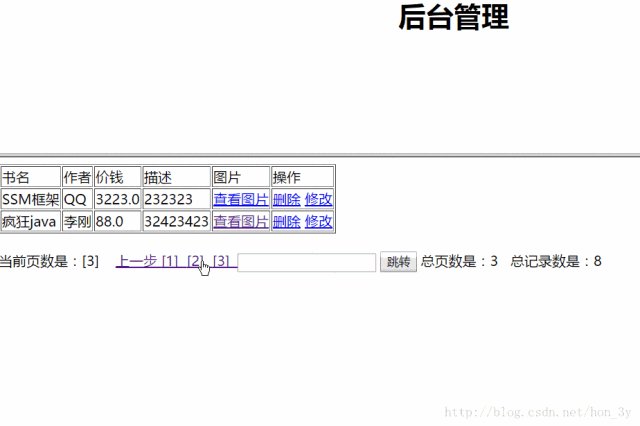
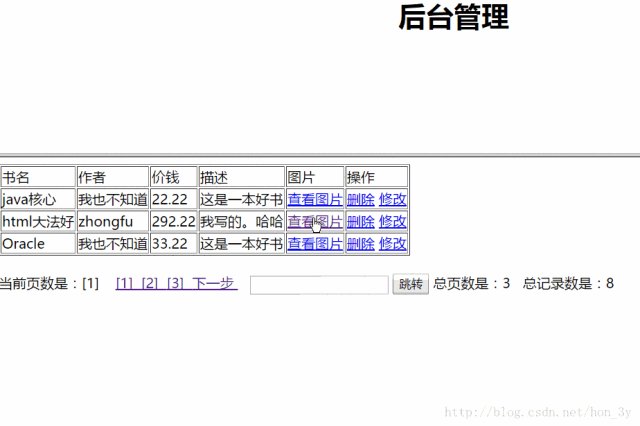
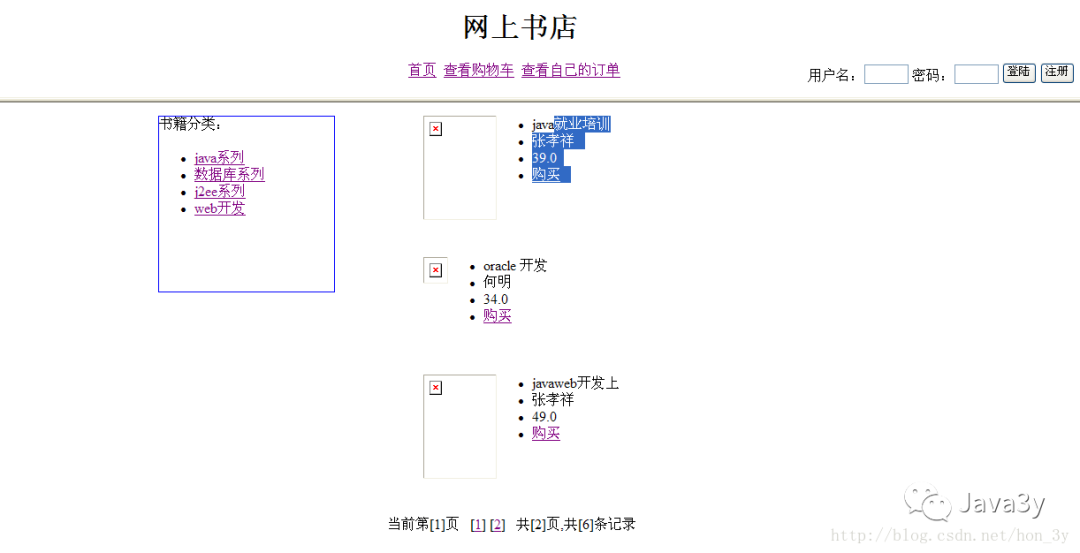
成果图
该项目包含了两个部分,前台和后台。
前台用于显示
后台用于管理
该项目可分为5个模块来组成:分类模块,用户模块,图书模块,购买模块,订单模块。
搭建环境
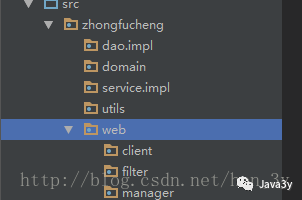
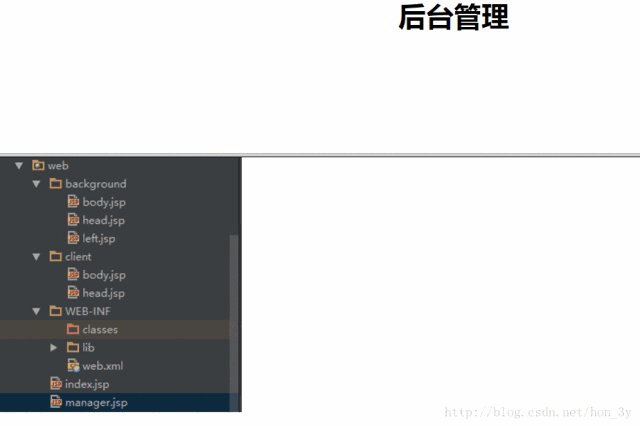
建立包结构
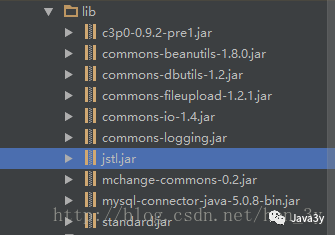
导入开发包
前台分帧页面
index.jsp【没有body标签的】
head.jsp
body是空白的jsp页面
效果:
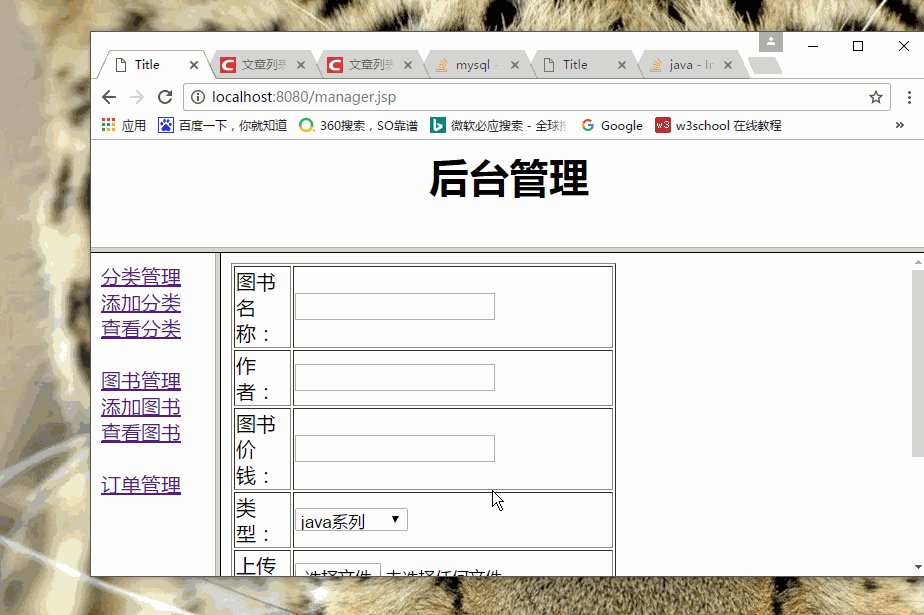
后台分帧页面
manager.jsp【嵌套了framset标签,也是没有body标签的】
head.jsp
left.jsp
body.jsp是空白的
效果:
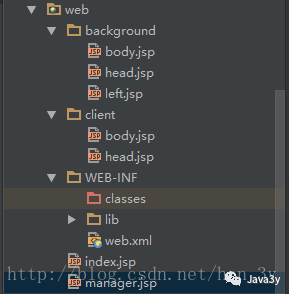
分帧的文件夹目录结构
值得注意的是:
文件夹的名字不能使用“manager”,不然会出现:403 Access Denied错误
frameset标签是可以嵌套的,分列用“cols”,分行用“rows”
导入工具类和方法的代码
过滤中文乱码数据
HTML转义
DAOFactory
JDBC连接池
UUID工具类
c3p0.xml配置文件
这些代码都可以在我的博客分类:代码库中找到!
分类模块
首先,我们来做分类模块吧
创建实体Category
在数据库创建表
编写CategoryDAO
测试DAO
抽取成DAO接口
后台页面的添加分类
在超链接上,绑定显示添加分类的页面
显示添加分类的JSP页面
处理添加分类的Servlet
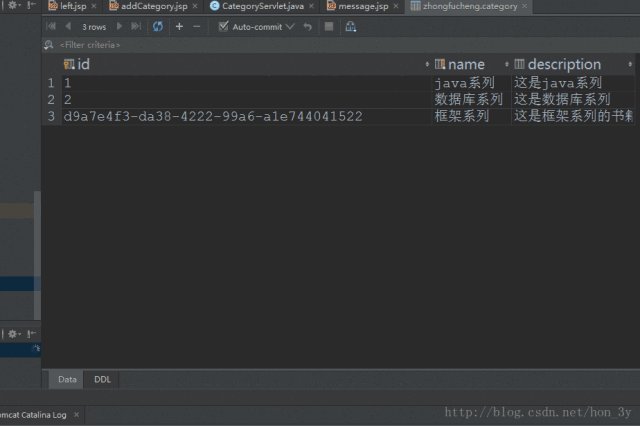
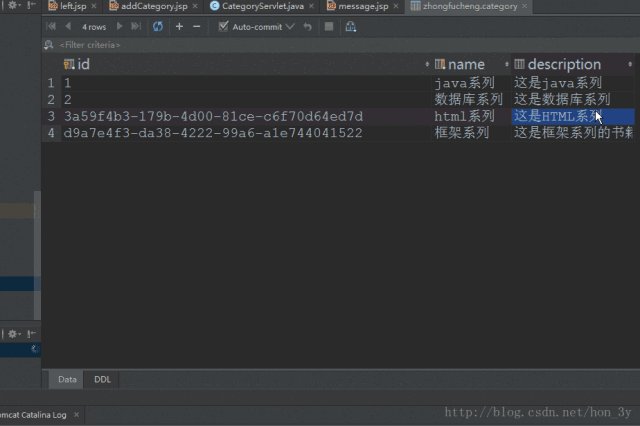
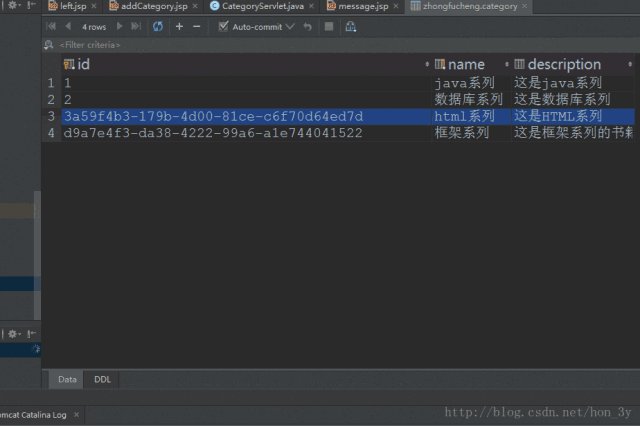
效果:
后台页面的查看分类
在超链接上,绑定处理请求的Servlet
显示分类页面的JSP
效果:
图书模块
分析
在设计图书管理的时候,我们应该想到:图书和分类是有关系的。一个分类可以对应多本图书。
为什么要这样设计?这样更加人性化,用户在购买书籍的时候,用户能够查看相关分类后的图书,而不是全部图书都显示给用户,让用户一个一个去找。
设计实体
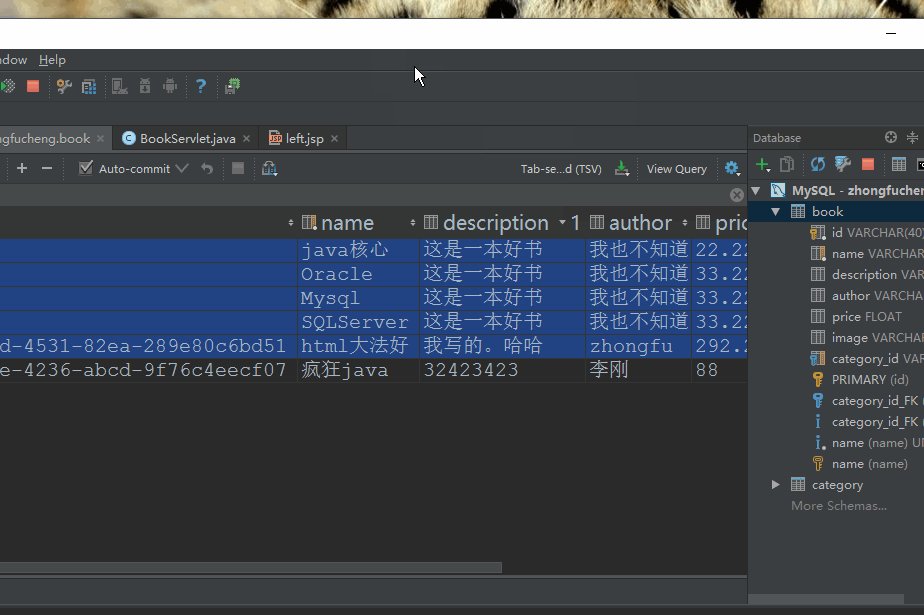
设计数据库表
编写DAO
测试DAO
抽取成DAO接口
编写Service层
后台添加图书
绑定链接
传送类型集合的Servlet
显示JSP页面
处理表单数据Servlet
uploadData()方法代码
效果:
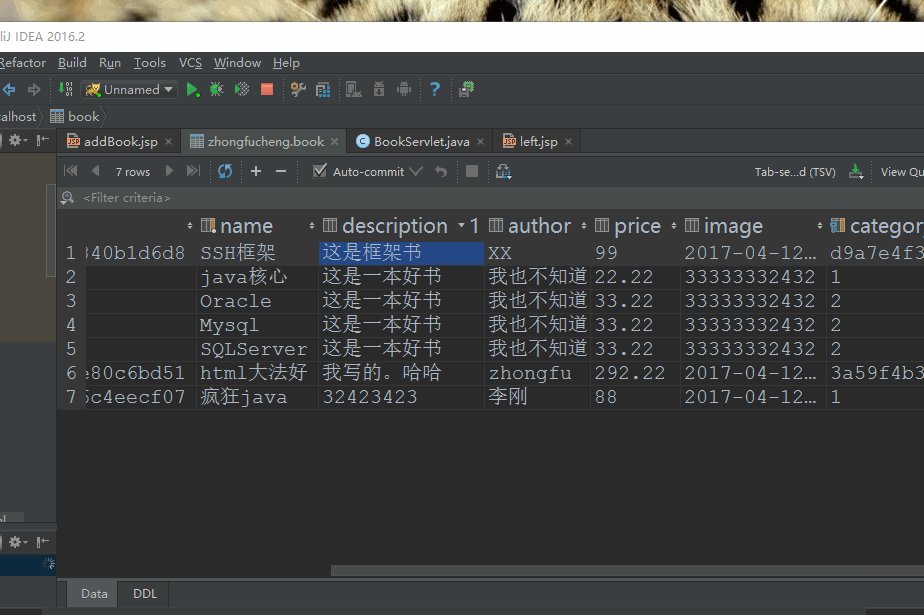
后台显示图书模块
由于我们用的是分页技术,所以我们导入之前写过的Page类和jsp吧.....这些代码可以在我分类的代码库中找到
绑定超链接
Servlet处理请求
显示图书JSP页面
效果:
前台页面
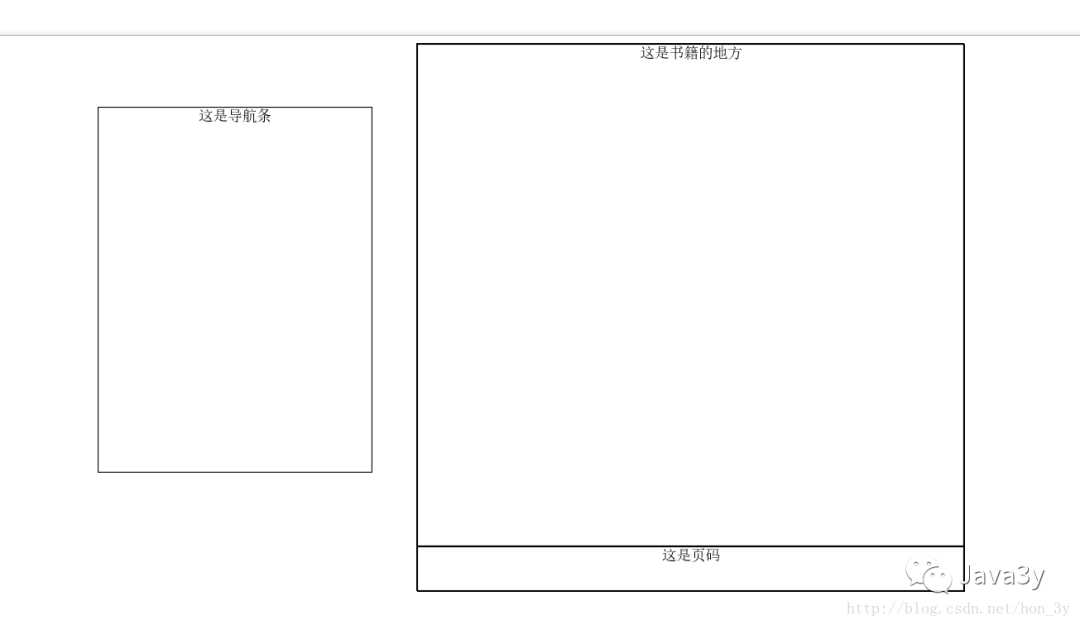
看回我们前台页面的成果图,我们可以把整个body页面看成是三个div
body占整个div
导航条是一个div
显示图书的地方是一个div
设计好大概的布局
html代码引入css
HTML三个div
CSS代码:
大概的布局
IndexServlet
在显示首页的下部分的时候,应该先去寻找一个Servlet来把数据交给对应的JSP。
因为我们的JSP一般都是放在WEB-INF下,是不能直接访问的。还有就是JSP往往是需要我们后台的数据的,因此我们使用Servlet来获取得到数据,再交由JSP来展示就最好不过了。
Servlet代码:
JSP显示数据
CSS代码:
重要的是:如果div浮动都黏贴在一起了,那么在后边多加个div,用于清除浮动效果
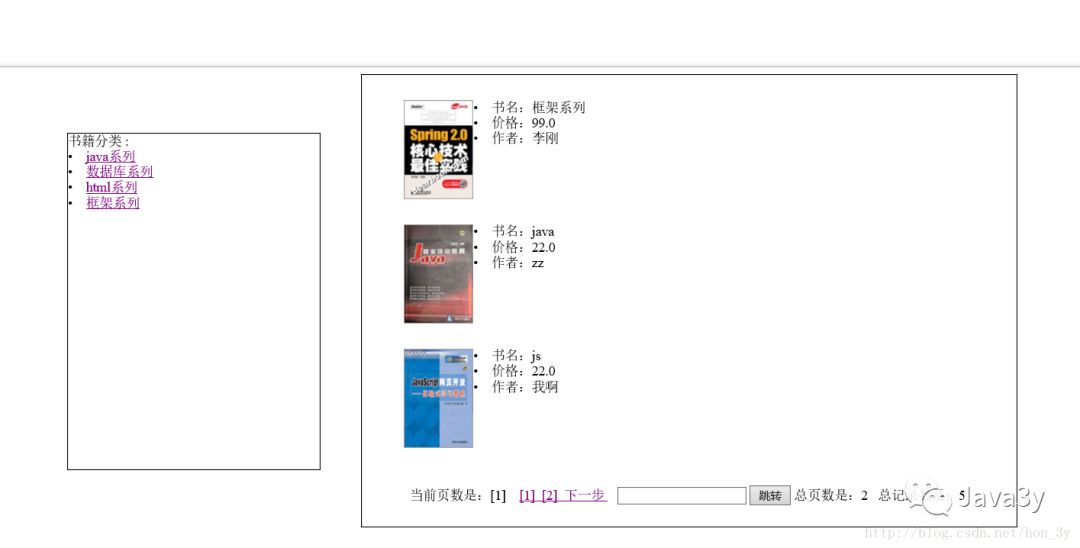
效果:
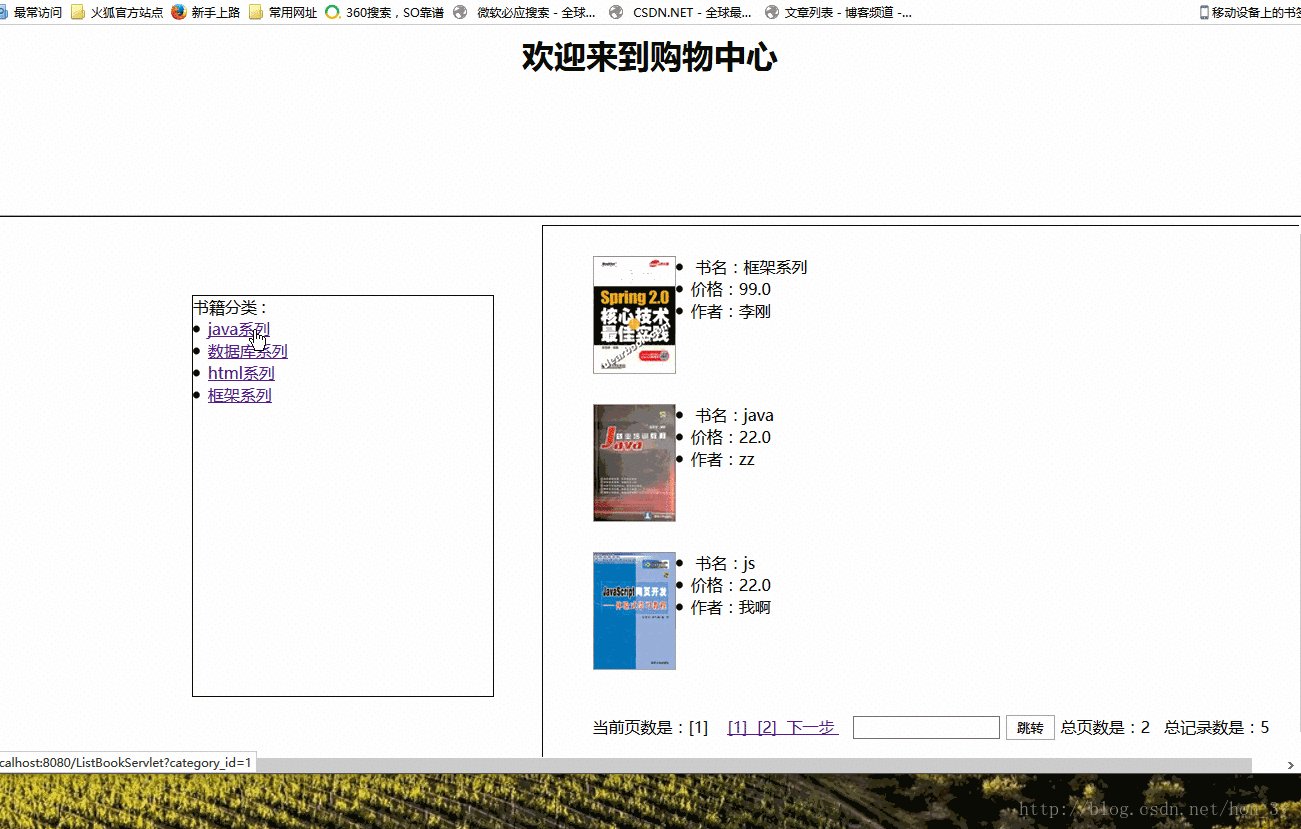
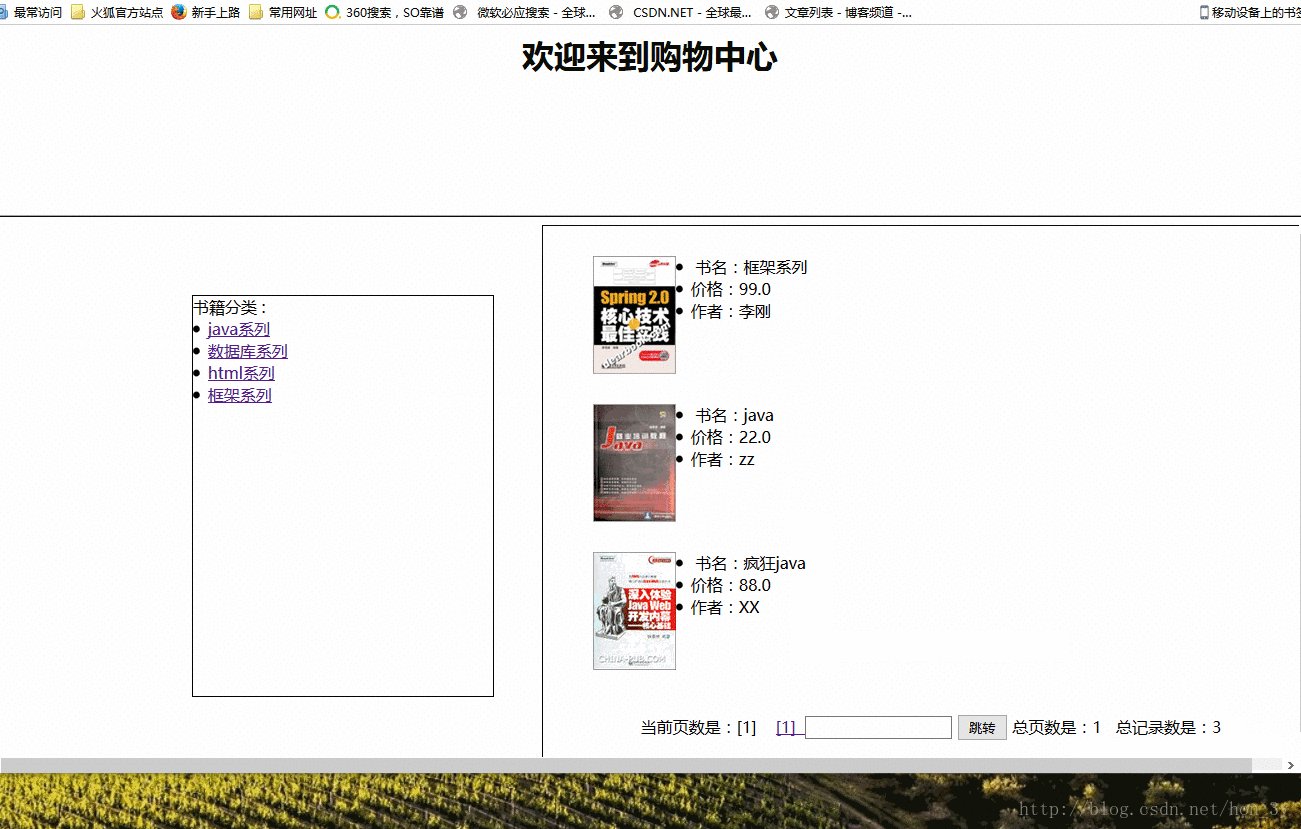
按照分类显示图书
我们可以根据左边的导航条来显示相对应的分类图书。
Servlet代码:
效果:
如果文章有错的地方欢迎指正,大家互相交流。习惯在微信看技术文章的同学,可以关注微信公众号:Java3y




































 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








