创建对象
1,利用new Object()创建对象
var obj1 =new Object();
2,利用对象字面量创建对象
var obj2={};
3,利用构造函数创建对象
function Star(uname,age){
this.uname=uname;
this.age=age;
sing(){
console.log(“我会唱歌”);
}
}
var ldh=new Star(“刘德华”,18);
ldh.sing();
构造函数和原型
构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量初始值,它总与new 一起使用,我们可以把对象中一些公共的属方法抽取出来,然后封装到这个函数里面。
操作符new 在执行时会做四件事情
1,在内存中创建一个新的空对象;
2,让this指向这个新的对象;
3,执行构造函数里面的代码,给这个新对象添加属性和方法;
4,返回这个新对象(所以构造函数里面不需要return);
成员:实例成员和静态成员
1,实例成员就是构造函数内部通过this添加的成员 比如可能的属性name,age属性和sing方法就是实例成员;
实例成员只能通过实例化的对象来访问;
console.log(ldh.uname);
2,静态成员只能通过构造函数来访问
有一点要注意:创建对象用构造函数方法很好用,但是存在浪费内存的问题;
构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的
JavaScript规定,第一个构造都有一个prototype属性,指向另一个对象是,请注意这个prototype就是一个对象,这个对象的所有属性和方法,都会构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
原型是一个对象,我们也称prototype为原型对象。使用原型一般是来放置公共方法以减少运行内存及代码量;
例:函数名.prototype.新的普通方法名=function(){}

constructor构造函数和原型
当用构造函数的原型对象时候,当对其重新赋值(即:构造函数名.prototype={} )要重新对构造函数名.prototype(原型)下的constructor属性赋值,以使原型重新指向它的构造函数;不然此原型就没有了创建出它的构造函数;
例:Star.prototype={constructor:Star;}

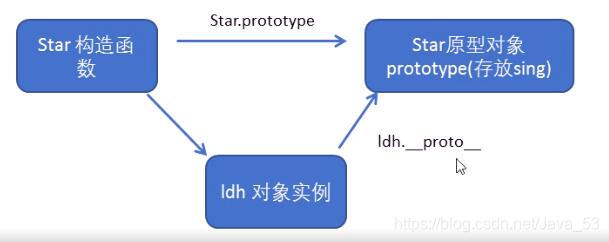
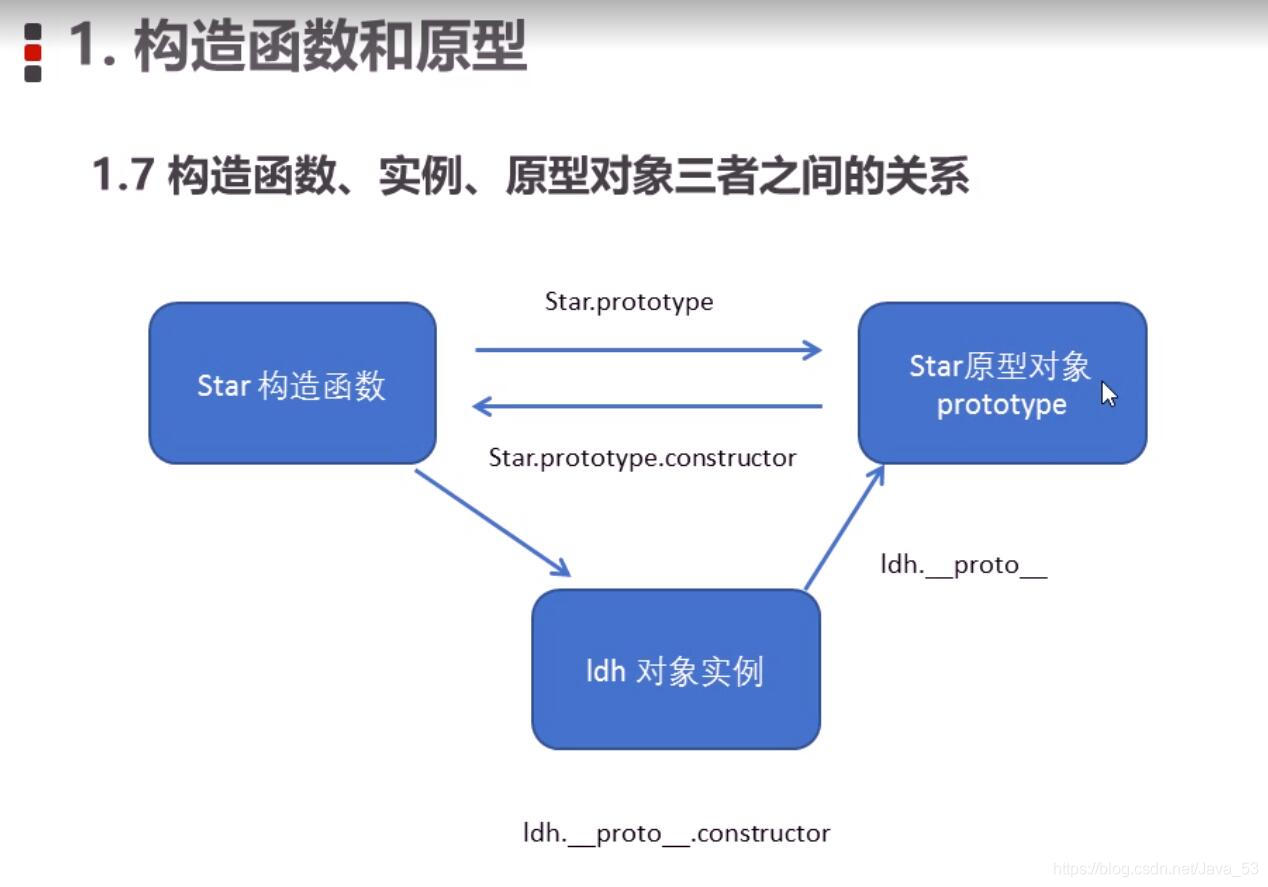
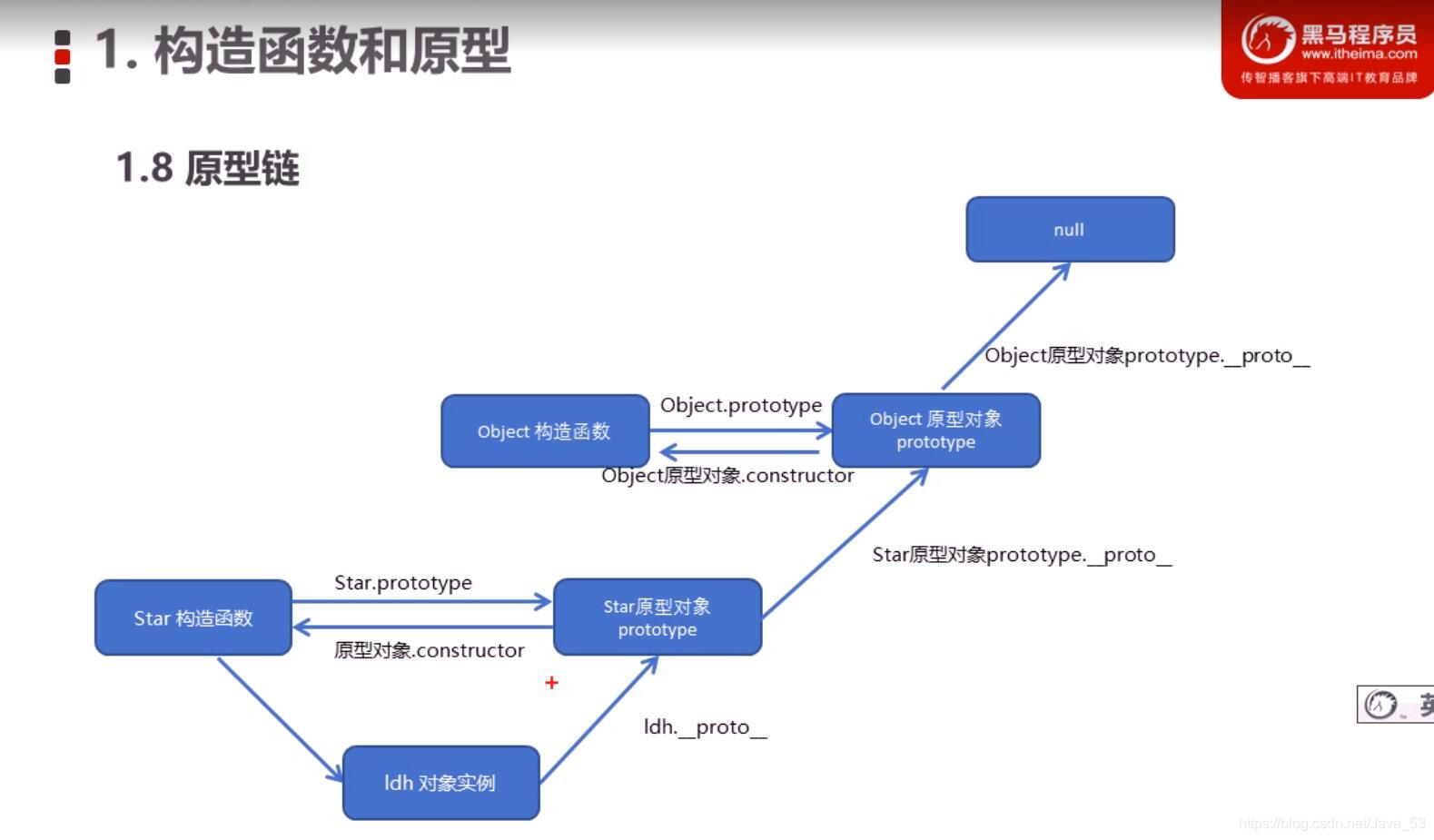
原型和原型链
es6的原型和原型链的关系图如下所示。
①每个函数都有一个prototype属性,这个属性会指向一个对象,就是通过调用该构造函数而创建的实例原型,可以通过实例对象的__proto__来访问到这个原型对象。
②实例在创建时,就会默认关联原型,并且会从原型继承属性。
③而每一个原型对象有都会存在一个constructor属性,这个属性会指向关联的这个构造函数。
④当访问一个实例对象的属性时,如果说这个实例对象中没有这个属性,那么JS引擎就会去该实例对象的原型对象中去找。
⑤如果属性在原型对象中也找不到,那么就会去原型的原型中去找,一直到找到最上层的原型,也就是Object为止。

this指向
this一般都是指向对象实例,即:属性或方法的调用者;
1,在构造函数中,里面this指向的是对象实例
2,原型对象函数里面的this指向的是实例对象;
类
类的本质是function(函数),可以简单地认为类是构造函数的一种特殊写法;
ES6之前通过 构造函数+原型实现面向对象 编程
1,构造函数有原型对象prototype
2,构造函数对象protoype里面有constructor指向函数本身
3,构造函数可以通过对象添加方法
4,构造函数创建的实例对象有__proto__原型指向构造函数对象
ES6通过类实现面向对象编程

ES5中新增的方法
ES中给我新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:
1,数组方法
2,字符串方法
3,对象方法
数组方法
迭代(遍历)方法:forEach(),map(),some(),every();
回调函数
一. 回调函数的作用
js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数。
二. 回调函数的解释
因为函数实际上是一种对象,它可以存储在变量中,通过参数传递给另一个函数,在函数内部创建,从函数中返回结果值”,因为函数是内置对象,我们可以将它作为参数传递给另一个函数,到函数中执行,甚至执行后将它返回,它一直被“专业的程序员”看作是一种难懂的技术。
回调函数的英文解释为:
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
翻译过来就是:回调函数是一个作为变量传递给另外一个函数的函数,它在主体函数执行完之后执行。
function A有一个参数function B,function B会在function A执行完成之后被调用执行。
三. 回调函数的使用方法
代码如下:
function a(callbackFunction){
alert(“这是parent函数a”);
var m =1;
var n=3;
return callbackFunction(m,n);
}
function b(m,n){
alert(“这是回调函数B”);
return m+n;
}
$(function(){
var result = a(b);
alert("result = "+ result);
});
执行顺序为:
这是parent函数a
这是回调函数B
result = 4
函数首先执行了主题函数a,之后调用了回调函数b,最后返回函数a的返回值。
例:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>ES6_数组对象的遍历数组的相关方法</title>
</head>
<body>
</body>
<script type=“text/javascript”>
var arr = [1, 2, 3, 10, 20, 30];
// 遍历数组中的forEach()方法遍历数组中的每个元素,map()方法与forEach()相似
arr.forEach(function (v, index, array) {
console.log(“数组元素:” + v);
console.log(“数组元素对应的索引值::” + index);
console.log(“数组对象:” + array);
})
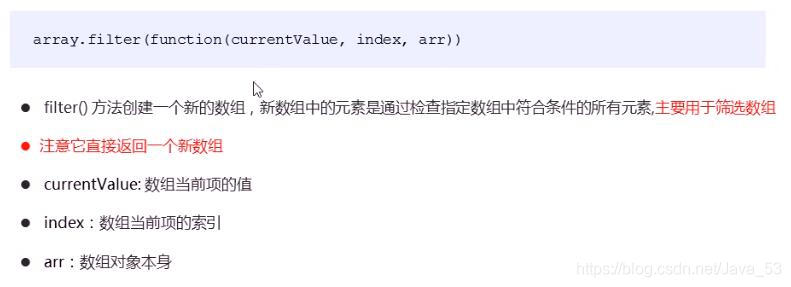
//遍历数组中的filter()用来筛选数组元素
var newArr = arr.filter(function (value, index) {
return value >= 10;
});
console.log(newArr);
//遍历数组,some()用来判断数组中是否有满足条件的元素,一旦有满足的则返回true,并立刻终止迭代,遍历完数组都没有满足条件的元素则返回false,every()和some()方法相似;
var boolean1 = arr.some(function (value) {
return value >= 10;//是否有大于或等于10的数
});
</script>
</html>


ES5新增的字符串方法

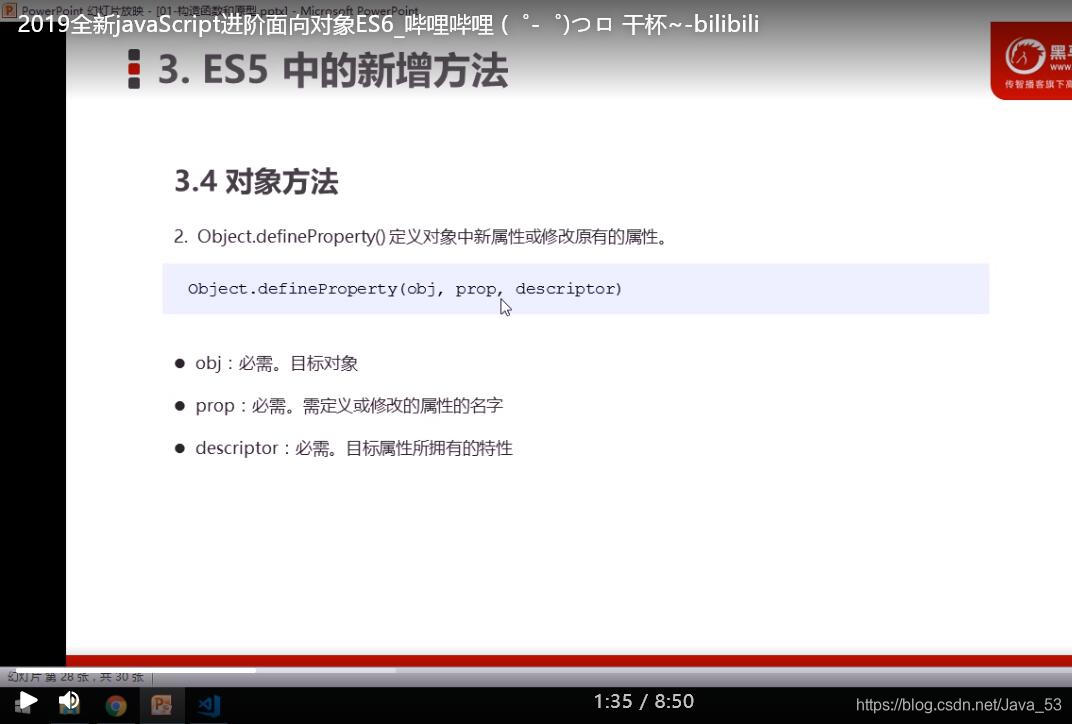
ES5中新增的对象方法
2,Object.defineProperty()定义对象中新属性或修改原有的属性;
Object.defineProperty(obj,prop,descriptor);
























 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








