如何在后台添加导入导出表格的功能呢,本期的文章将会带领小伙伴们一起实现此功能
1.先引入hutool的相关依赖
<!--hutool-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>2.导出
创建一个Controller进行测试
//表格导出接口
@GetMapping("/export")
public void export(HttpServletResponse response) throws IOException {
//查询所有用户
List<User> list= userService.list();
//在内存操作,写到浏览器
ExcelWriter writer= ExcelUtil.getWriter(true);
//自定义标题别名
writer.addHeaderAlias("username","用户名");
writer.addHeaderAlias("password","密码");
writer.addHeaderAlias("nickname","昵称");
writer.addHeaderAlias("email","邮箱");
writer.addHeaderAlias("phone","电话");
writer.addHeaderAlias("address","地址");
writer.addHeaderAlias("createTime","创建时间");
//默认配置
writer.write(list,true);
//设置content—type
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset:utf-8");
//设置标题
String fileName= URLEncoder.encode("用户信息","UTF-8");
//Content-disposition是MIME协议的扩展,MIME协议指示MIME用户代理如何显示附加的文件。
response.setHeader("Content-Disposition","attachment;filename="+fileName+".xlsx");
ServletOutputStream outputStream= response.getOutputStream();
//将Writer刷新到OutPut
writer.flush(outputStream,true);
outputStream.close();
writer.close();
}测试结果如下
Vue前端使用这个代码进行访问即可
//点击函数exp, 导出表格
exp(){
window.open("http://localhost:9090/user/export")
}3.导入
创建一个Controller进行测试
因为我前面导出设置了别名,所以这里我选择用第二种方式,
接下来可以去postman验证是否能实现功能
/**
* 导入excel
* @param file
*/
@PostMapping("/import")
public void importExcel(MultipartFile file) throws IOException {
//1.第一种 头必须和实体(英文)一样
//文件处理成io流
InputStream in = file.getInputStream();
// //io流给ExcelReader
ExcelReader excelReader=ExcelUtil.getReader(in);
// //读取数据且转化为list
// List<User> list = excelReader.readAll(User.class);
//2.第二种导入方式
//忽略第一行头(第一行是中文的情况),直接读取表的内容
List<List<Object>> list = excelReader.read(1);
List<User> listUser = CollUtil.newArrayList();
for (List<Object> row: list) {
User user=new User();
user.setUsername(row.get(0).toString());
user.setPassword(row.get(1).toString());
user.setNickname(row.get(2).toString());
user.setNickname(row.get(3).toString());
user.setPhone(row.get(4).toString());
user.setAddress(row.get(5).toString());
listUser.add(user);
// ****类似一一对应****
}
//批量注册进数据库
userService.saveBatch(listUser);
}前端的话我是用的elemen-ui
<el-upload action="http://localhost:9090/user/import"
:show-file-list="false" accept="xlsx"
:on-success="handleImportSuccess"
style="display: inline-block;margin-right: 5px">
<el-button type="primary">导入 <i class="el-icon-bottom"></i></el-button>
</el-upload>on-success是一个钩子函数,弹了一个插入成功的信息跟刷新页面的操作
//导入,钩子函数进行页面的提示跟成功后页面的刷新
handleImportSuccess(){
this.$message.success("导入成功")
this.load();
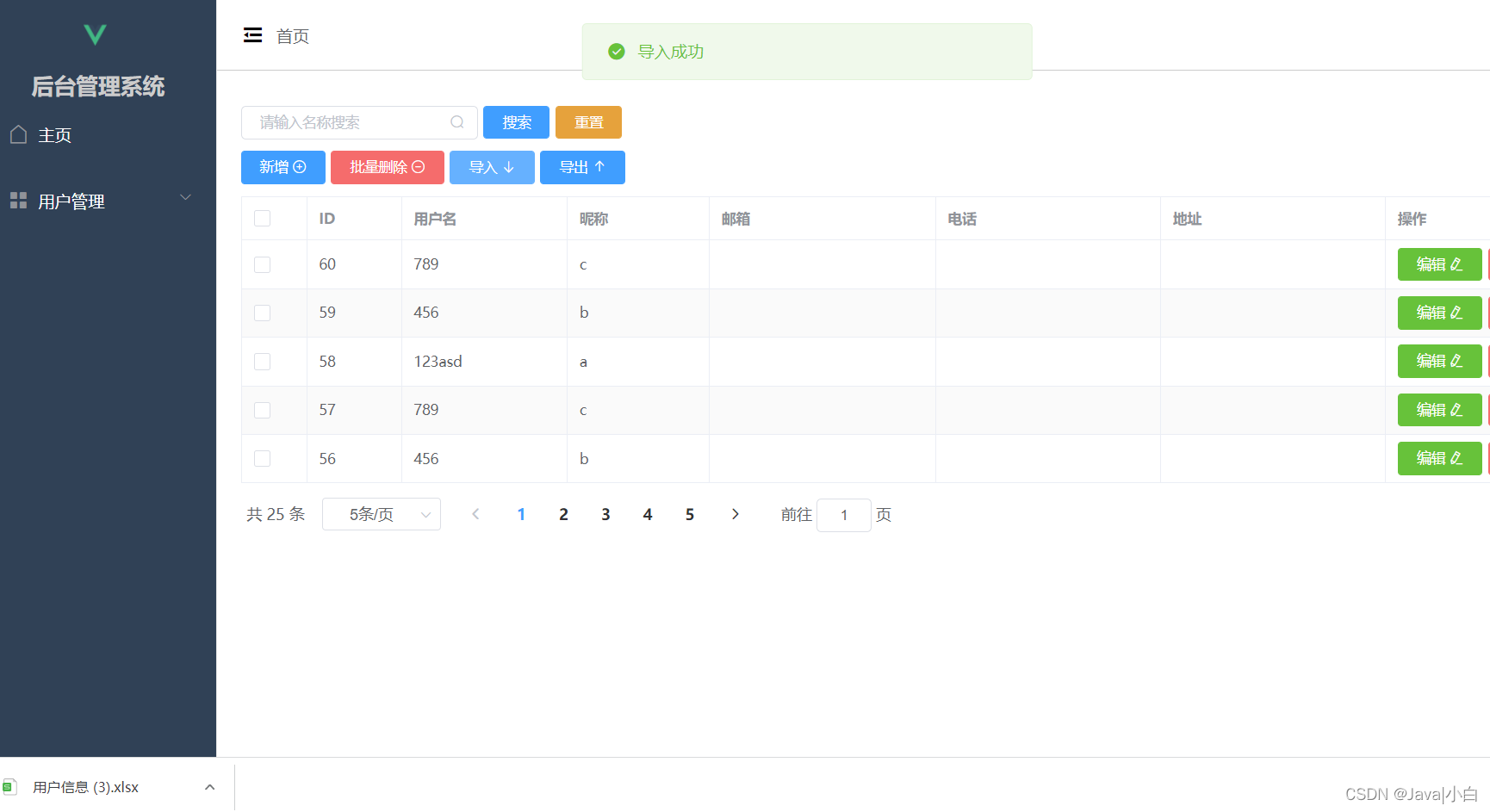
}4.效果图为
























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








