【使用效果】



【字体注册与使用】
在HarmonyOS中,可以通过font.registerFont方法来注册一个新的字体,使其可以在整个应用中使用。下面是一个简单的示例代码,展示了如何在页面组件中注册并使用自定义字体:
src/main/ets/entryability/EntryAbility.ets
import { UIAbility } from '@kit.AbilityKit';
import { font, window } from '@kit.ArkUI';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Page114', () => {
// familySrc支持RawFile
font.registerFont({
familyName: 'Alibaba_PuHuiTi_P3',
familySrc: $rawfile('Alibaba_PuHuiTi_P3.ttf')
})
});
}
}src/main/ets/pages/Page114.ets
@Entry
@Component
struct Page114 {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(`引入指定字体:${this.message}`)
.align(Alignment.Center)
.fontSize(20)
.fontFamily('Alibaba_PuHuiTi_P3')
Text(`当前默认字体:${this.message}`)
.align(Alignment.Center)
.fontSize(20)
}
.width('100%')
}
.height('100%')
}
}【注意事项】
1. 预览器限制:
如果像上述示例那样在EntryAbility中使用font.registerFont注册新字体,那么在使用预览器时将看不到字体效果。原因是预览器不会执行EntryAbility的生命周期方法,包括onWindowStageCreate。因此,为了在预览器中查看效果,可以在页面组件的生命周期钩子(如aboutToAppear)中注册字体。
import { font } from '@kit.ArkUI';
@Entry
@Component
struct Page114 {
@State message: string = 'Hello World';
aboutToAppear(): void {
font.registerFont({
familyName: 'Alibaba_PuHuiTi_P3',
familySrc: $rawfile('Alibaba_PuHuiTi_P3.ttf')
})
}
build() {
Row() {
Column() {
Text(`引入指定字体:${this.message}`)
.align(Alignment.Center)
.fontSize(20)
.fontFamily('Alibaba_PuHuiTi_P3')
Text(`当前默认字体:${this.message}`)
.align(Alignment.Center)
.fontSize(20)
}
.width('100%')
}
.height('100%')
}
}2. 免费可商用字体:
• 在开发过程中,选择合适的字体对于降低成本至关重要。以下是一些免费且可用于商业项目的字体:
• 阿里巴巴普惠体 2.0
• 站酷仓耳渔阳体
• 钉钉进步体
3. 字体压缩方案:
• 使用字体压缩工具,如font-spider,可以减少字体文件大小,提高加载速度和节省存储空间。例如,将全字体文件从8MB压缩至92KB。
4. 字体资源管理策略:
• 动态内容的字体处理:对于APP内动态展示的数据,建议使用广泛支持的内置字体。
• 特定元素的字体需求:对于少量需要特殊字体的元素,可以考虑将文本设计为图片。
• 大量静态文本的字体优化:对于静态页面或固定文案,采用字体压缩技术可以显著减少字体文件的大小。
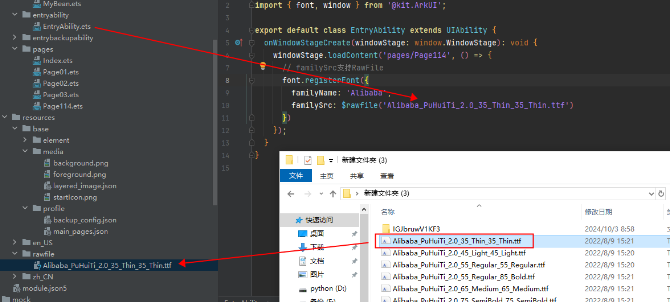
【字体文件放置位置】
需要注意的是,只有放置在resources/rawfile目录下的字体文件才能被引用。如果尝试从其他目录(如font)加载字体文件,则会收到错误提示“Only resources in the rawfile folder can be referenced”。
结论
通过上述讨论,我们了解到在HarmonyOS 11中使用自定义字体的基本方法和注意事项。正确地使用字体不仅可以提升应用的美观度,还可以优化性能。希望本文能够帮助开发者们在实际开发过程中更好地应用这些知识。





















 1146
1146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








