//头工具栏事件
table.on('toolbar(tb)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'deleteUser':
var data = checkStatus.data;
var list = [];
for(var i = 0 ;i < data.length;i++){
list.push(data[i].userid);
}
var idList = JSON.stringify(list);
console.log(idList);
layer.confirm('确认删除选中的数据', function(index){
$.ajax({
url: 'personManage/deleteSelectUser',
dataType: "json",
type: 'post',
data:idList,//此处传入的为当前选中的行id的值即userid
contentType: 'application/json;charset=utf-8',
success: function (data) {
if(data!=null){
layer.msg("删除成功!");
}else {
layer.msg("网络错误,请重试!");
}
layer.close(index);
}
});
form.render();
});
break;
case 'count':
layer.open({
title : "数据统计",
area: ['600px','600px'],
type: 2,
content: '数据统计测试'
,moveType: 1 //拖拽模式,0或者1
,btnAlign: 'c'
,success: function (layero,index) {
},
});
};
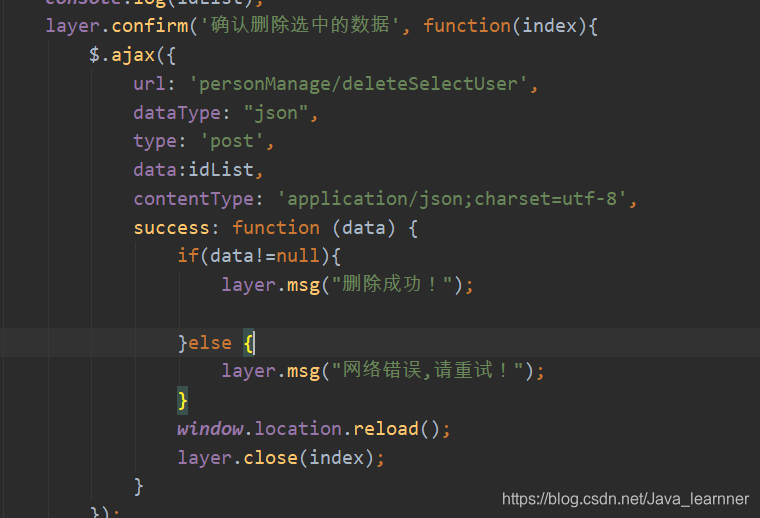
其实只需要在下图中加入window.location.reload();即可。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








