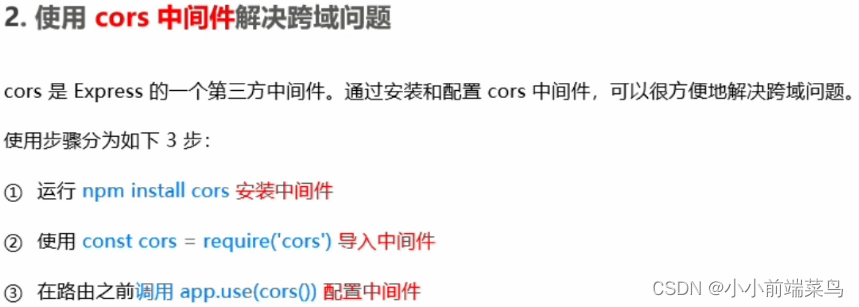
使用 cors 中间件解决跨域问题
(课程记录)


html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/3.6.1/jquery.min.js"></script>
</head>
<body>
<button id="btnGET">
GET
</button>
<button id="btnPOST">
POST
</button>
<script>
$(function () {
$('#btnGET').on('click', () => {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/get',
data: { name: 'zs', age: 20 },
success: (res) => {
console.log(res)
}
})
})
$('#btnPOST').on('click', () => {
$.ajax({
type: 'POST',
url: 'http://127.0.0.1/api/post',
data: { bookname: '三国演义', author: '罗贯中' },
success: (res) => {
console.log(res)
}
})
})
})
</script>
</body>
</html>
接口:
//导入
const express = require('express');
//创建实例
const app = express();
//配置接卸表单数据的中间件
app.use(express.urlencoded({ extended: false }))
//一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域问题
const cors = require('cors')
app.use(cors())
//导入路由模块
const router = require('./apiRouter');
//吧路由模块,注册到app上
app.use('/api', router);
//启动
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
});
const express = require('express');
const router = express.Router();
router.get('/get', (req, res) => {
const query = req.query
res.send({
status: 0,
msg: 'GET 请求成功',
data: query
})
});
router.post('/post', (req, res) => {
//通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body
res.send({
status: 0,
msg: 'POST 请求成功!',
data: body
})
})
module.exports = router;
cors相关响应头部
Access-Control-Allow-Origin
(主要用于限制访问来源)


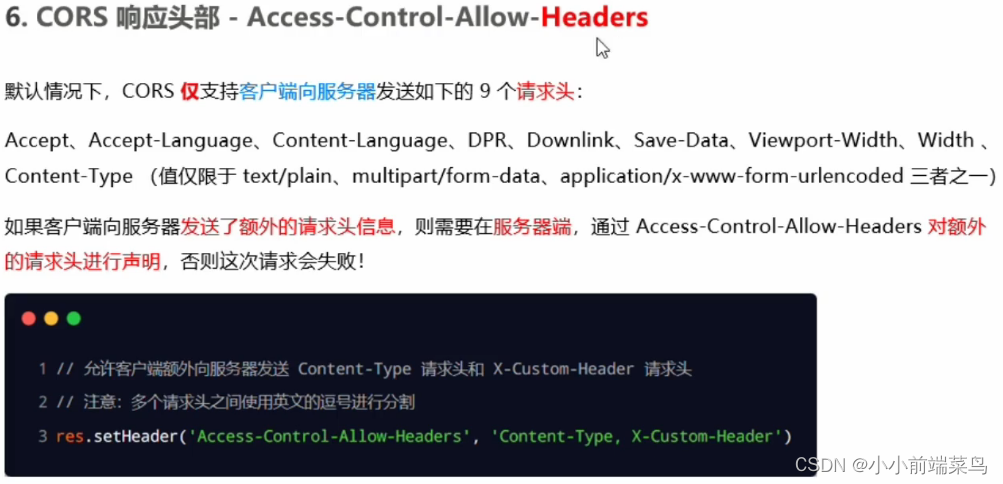
Accsee-Control-Allow-Headers
(主要用于发送额外请求头)

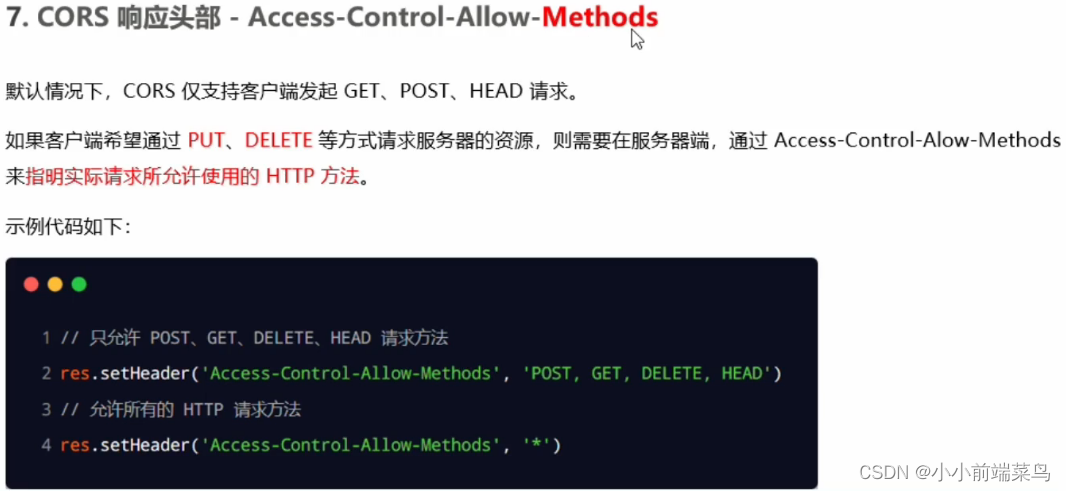
Access-Control-Allow-Headers
(主要用于支持更多请求方式)

tips:
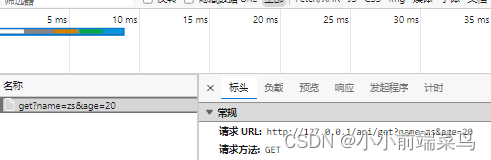
简单请求:
①请求方式属于GET、POST、HEAD之中。
②HTTP头部信息不超过默认支持的九种。
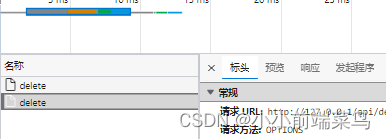
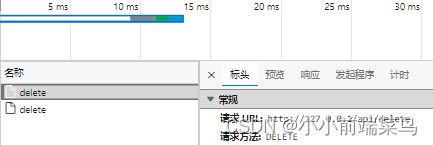
预检请求:
①请求方式属于GET、POST、HEAD之外的请求Method类型。
②请求头中包含自定义头部字段。
③向服务器发送了application/json格式的数据
(简而言之就是除简单请求之外的请求)

对比:

























 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








