初识JQuery
JQuery是js的一个库!封装好的一个库!它就是类似于java中的一个jar包。
jQuery是最具代表性的一个库,它是划时代的产品。
1.了解jQuery
核心理念:write less,do more
只要js能做的,它都能做,大大简化了开发代码。
1.强大的选择器,还单独定制了一套高级选择器。
2.出色的DOM封装
简化且封装了大量的DOM操作。
3.可靠的事件处理机制
Jq把所有事件都封装了一个个的单独函数。
4.浏览器的兼容性好
jQ封装过程中处理了兼容性问题。JQ2.0以前的版本 兼容IE6 7 8
5.隐士迭代
很多选择器在使用时无感知的进行了一系列的迭代(遍历)处理。
6.丰富的插件支持
Jq插件非常丰富,因为jq大大简化了开发,所以很多开发人员也乐意使用jq取开发一些js插件。
7.对AJAX做了大量封装
一种一步无刷新的请求技术。
2.掌握jQuery的环境搭建和使用
1.环境搭建
·下载jq(可以从jq官网,jq插件库网,GitHub)
版本选择:1.12,4或者1.8.3它们兼容IE6/7/8
每个版本都会有两种文件选择:开发版(可以直接看到原编码,方便调试),发布版(压缩后文件体积比较小,加载速度快)。

2.2原生js的页面加载函数和JQ的页面加载函数的区别

2.3 jq的语法



2.4jQ的基本页面操作函数




2.5 jQ的链式操作
对一个对象进行多重操作,并将操作结果返回给对象。
2.6 jQ和DOM对象的转换
jQ的函数和DOM的函数属性等都是独立的,不可通用,所以有些时候我们需要进行转换,才能使用对应的一些函数。(忘记了一些)函数但记得另一个的函数(使用)


3.掌握jQuery的常用选择器
1.基本选择器
 1.点击dt的时候,利用标签选择器将两个
1.点击dt的时候,利用标签选择器将两个
$(“dt”).click(function(){
// jQ有隐式迭代
$(“dd”).show();
});
2.利用标签选择器,将
元素的字体颜色设置为蓝色
$(“h1”).css(“color”,“blue”);
3.利用类选择器将类名为price的元素背景设置为#efefef,内边距统一为5px
$(".price").css({
“background”:"#efefef",
“padding”:“5px”
});
4.利用id选择器将id名为author的字体颜色设置为#083499
$("#author").css(“color”,"#083499");
5.利用并集选择器 将类名为intro和标签
和$(".intro,dd,dt").css(“color”,"#ff0000");
6.使用全局选择器将所有字体粗细设置为加粗
$("*").css(“font-weight”,“bold”);
2.层次选择器

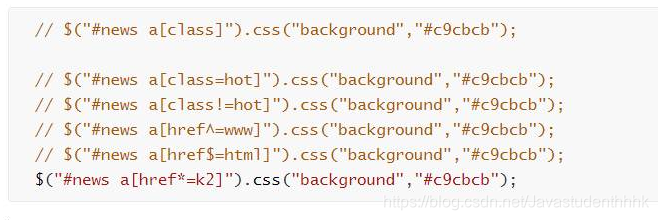
3.属性选择器

4.过滤选择器

5.可见性过滤选择器






















 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








