该项目为移动商城开发(coderwhy老师的项目),数据来源于蘑菇街,主要是记录自己的开发过程。
详细代码见我的GitHub:https://github.com/jelly571/jelly-mall
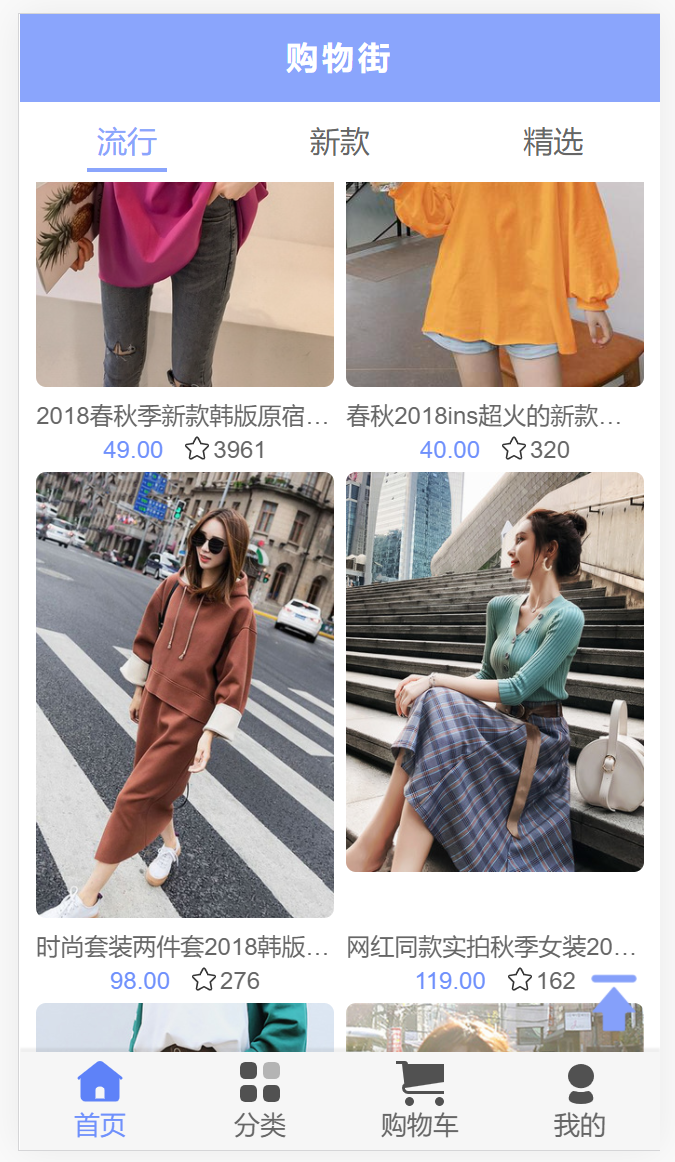
附上效果图:
首页:



一、创建项目(划分目录)
1、在VScode终端用Vue CLI3创建项目
npx vue create jelly-mall
如何安装Vue CLI见我之前的博客:
《Vue CLI 脚手架安装方法以及初始化项目特别慢的解决方法》https://blog.csdn.net/Jelly_11/article/details/113389663
注意:项目名称不可以有大写字母。
在这里我只选择了基本的babel,其他的例如vue-router等用到时我再手动安装。
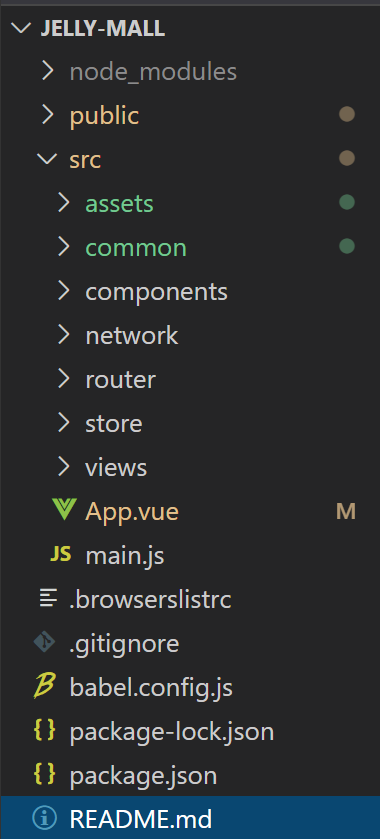
2、创建好项目后,删除一些默认内容
- 删掉默认给出的HelloWord.vue和logo.png;
- 删除App.vue中对HelloWord的引用及组件和样式;
- 将public文件夹下的浏览器标签图标favicon.ico替换为我们的图标。
3、划分目录
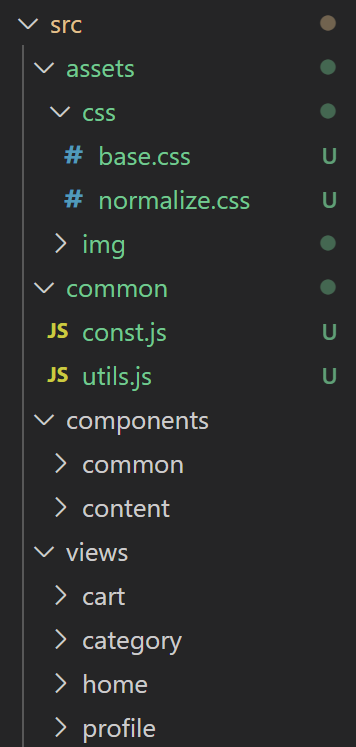
根据我们的项目,在src文件夹下新建一些文件夹,如下图:


- assets中用于存放图片img和样式文件css,css文件夹中有normalize.css文件用来让不同的浏览器在渲染网页元素的时候默认样式更统一(官网下载),reset.css用于去除默认样式(网上可下载,PC端需要,移动端该项目可以不引用该样式),base.css用于存放一些基础的样式。
- common中存放一些公共的js文件,例如const.js(用来存放常量)和utils.js(用来存放公共函数)等。
- components中新建common(存放其他项目中也可能会用到的组件)和content(存放本项目中多个页面会用到的组件)文件夹。
- views文件夹也是用来存放组件.vue的,主要是用来存放每个页面自己的组件,根据我们的商城项目,主要有是4个页面,分别是首页home、分类category、购物车cart、我的profile。
- network中存放网络请求数据的相关代码。
- router中存放路由相关代码。
- store中存放vuex相关代码。
二、创建GitHub仓库
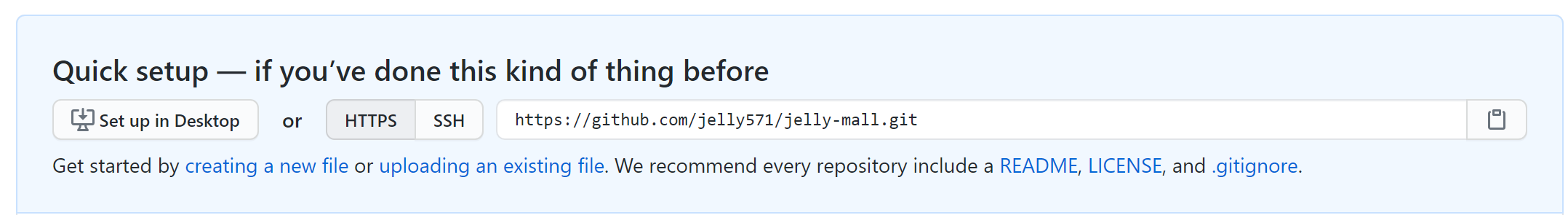
在github上创建一个仓库,名为jelly-mall,这里不用选择创建README和 .gitignore,因为脚手架为我们创建的项目中已经 有这两个了。
创建好仓库之后,复制我们的仓库地址,然后回到VScode终端进入本地jelly-mall文件夹。

依次输入2条命令(第一条命令的网址为刚刚复制的GitHub网址):
git remote add origin https://github.com/jelly571/jelly-mall.git
git push -u origin master
注意:电脑上需要提前安装好git,网上有很多教程,安装很简单,这里就不赘述了。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3170
3170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








