[Android菜鸟笔记]Jelly_Bean个人自学安卓疑惑纪录&笔记

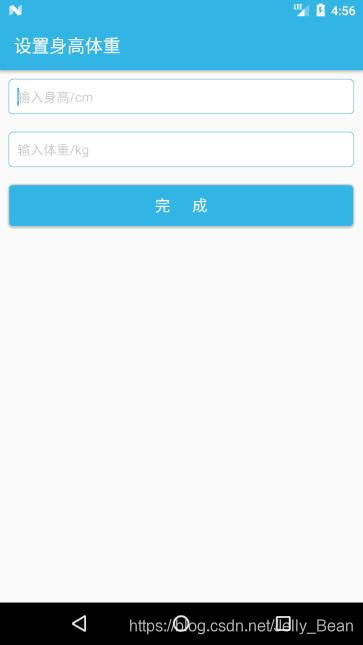
█背景椭圆样式
et-bg.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" /> //定义四个角的的圆角半径
<solid android:color="@android:color/white" /> //内部填充色
<stroke //描边属性,可以定义描边的宽度,颜色,虚实线等
android:width="2px" //描边的宽度
android:color="@android:color/holo_blue_light" /> //描边的颜色
</shape>
btn-bg.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<solid android:color="@android:color/holo_blue_light" />
<stroke
android:width="2px"
android:color="#cdcdcd" />
</shape>
将xml文件放进drawble目录下当做图片直接加载做背景应用
android:background="@drawable/et_bg"
android:background="@drawable/btn_bg"
转shape标签详解:
https://www.cnblogs.com/MianActivity/p/5867776.html
█标题栏状态栏颜色一致化
最简单的方法,是在style主题样式中把colorPrimary和colorPrimaryDark两个属性颜色值改为一致。前者会直接应用到ActionBar的颜色,后者会直接应用到状态栏颜色。

关于状态栏与ActionBar、导航栏对沉浸式的恩怨情仇,且看大佬文章:
Android沉浸式状态栏完全解析





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








