js使用正则表达式获取 ${变量名} 中的变量名
1、需求:从 124fddr32 3532${253} $23354${233} +\ k’ 545xx54${666}233545xxxxx 这类字符串中获取$中的内容。
注意:$的个数是不确定的。
一、使用match的方式实现
var str = "124fddr32 3532${253} $23354${233} +\ k' 545xx54${666}233545xxxxx";
var reg = /\$\{(.+?)\}/;
var reg_g = /\$\{(.+?)\}/g;
var result = str.match(reg_g);
console.log("result=",result);
var list = []
for (var i = 0; i < result.length; i++) {
var item = result[i]
list.push(item.match(reg)[1])
console.log("====",item.match(reg));

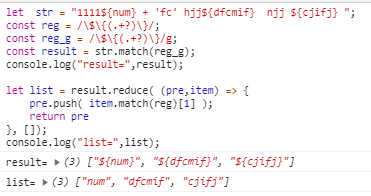
let str = "1111${num} + 'fc' hjj${dfcmif} njj ${cjifj} ";
const reg = /\$\{(.+?)\}/;
const reg_g = /\$\{(.+?)\}/g;
const result = str.match(reg_g);
console.log("result=",result);
let list = result.reduce( (pre,item) => {
pre.push( item.match(reg)[1] );
return pre
}, []);
console.log("list=",list);

二、使用exec的方式实现(推荐使用)
var str = "124fddr32 3532${253} $23354${233} +\ k' 545xx54${666}233545xxxxx";
var reg_g = /\$\{(.+?)\}/g;
var result = null;
var list = [];
do {
result = reg_g.exec(str);
console.log("result=",result);
result && list.push(result[1]);
} while (result)
console.log("list=",list);
三、在python中的应用
def findAllStrs():
strs = '124fddr3235323423532${xxxasdsafxx}253${bnm}23354${abcd}233545xx54${666}233545xxxxx'
pattern = '\$\{(.+?)\}'
reg = re.compile(pattern)
result = reg.findall(strs)
# print result
return result
























 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








