摘自李刚《疯狂HTML 5/CSS 3/JavaScript讲义》
1、访问HTML元素以动态地修改HTML元素
- 根据ID访问HTML元素:利用document.getElementById(idVal)方法
HTML元素与 表单控件在获取“内容”时的区别:
DOM模型扩展了HTML元素,为几乎所有的HTML元素都新增了innerHTML属性,该属性代表该元素的“内容”——当某个元素的开始标签、结束标签之间都是字符串内容,即不含其他子元素,JavaScript子元素可通过它的innerHTML属性返回这些字符串内容;
若表单控件的开始标签和结束标签之间的内容是它的值,需通过value属性获得其可视化文本,如<textarea.../>,<input.../>元素所生成的表单控件,包括单行文本框、各种按钮等。除此之外其他HTML属性,包括列表框、下拉菜单的列表项、<label.../>表单域、<button.../>按钮,都应通过innerHTML来获取他们的内容。
- 利用节点关系访问HTML元素:利用树节点之间的父子、兄弟关系
需要注意的是,对于HTML页面而言,浏览器会将页面中的“空白”也当成文本节点,比如:一个具有6个列表项的列表一共包含13个子节点(6个列表项+5个每两个列表项之间 的换行或空格),故如要访问当前列表项的上一条列表项,需要两次调用previousSibling属性,即 curTarget.previousSibling.previousSibling;
2、使用window对象
window对象是整个JavaScript脚本运行的顶层对象。定义一个全局变量a和window.a是完全相等的。
但是!在定义一个全局变量后,它仅仅在当前的window对象中具有全局性。如果同一个页面里有多个Frame,则意味着多个window对象,且每个window中的全局对象不会互相影响。
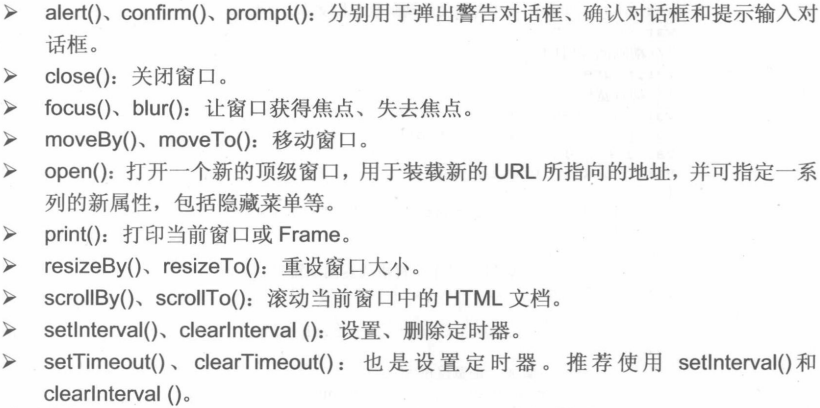
附:window提供的可以直接在JS脚本中使用的方法:
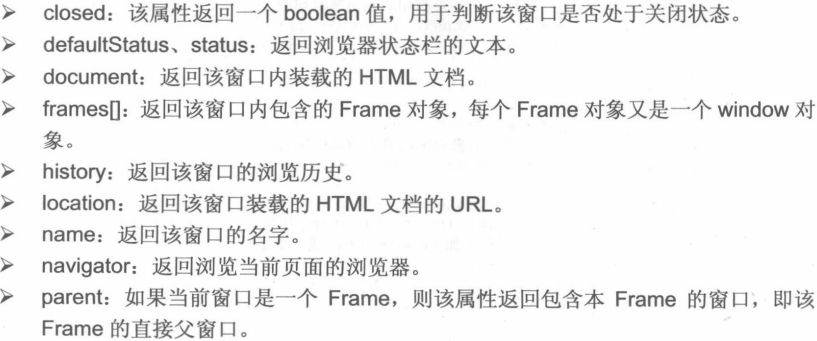
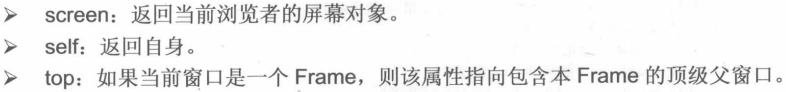
window提供的可以访问window对象包含的一系列对象的属性:
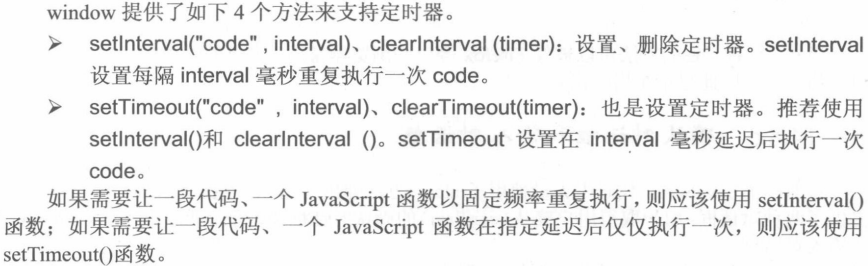
3、使用定时器
如下两段代码利用定时器实现了同样的动态效果——在页面上动态显示当前时间(持续1min,每隔1s刷新一次)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body οnlοad="setTime();">
<span id="tm"></span>
<script type="text/javascript">
// 定时器变量
var timer;
// 保存页面运行的起始时间
var cur = new Date().getTime();
var setTime = function() {
document.getElementById("tm").innerHTML = new Date().toLocaleString();
if(new Date().getTime()-cur > 60*1000) {
// 消除timer定时器
clearInterval(timer);
}
}
// 指定每隔1000ms执行setTime()一次
timer = window.setInterval("setTime();",1000);
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body οnlοad="setTime();">
<span id="tm"></span>
<script type="text/javascript">
// 定时器变量
var timer;
// 保存页面运行的起始时间
var cur = new Date().getTime();
var setTime = function() {
document.getElementById("tm").innerHTML = new Date().toLocaleString();
if(new Date().getTime()-cur <= 60*1000) {
// 指定延迟1000ms后执行setTime()
window.setTimeout("setTime();",1000);
}
}
// 直接调用setTime()
setTime();
</script>
</body>
</html>


























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








