ScrollView 最主要功能可以显示比手机屏幕大的视图,文字,是容器类的视图,常用的有两种UITextView 和UITableView。
其中contentSize、contentInset、contentOffset 这三种属性最重要的属性
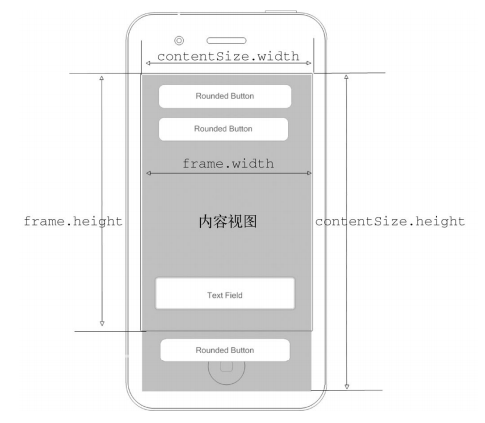
1、contentSize属性(图片来源于网络)
假设设备中要显示的内容为灰色部分,这个灰色部分的属性值就是contentSize,显然已经超出了手机的整体显示范围(屏幕的整个范围的属性是frame)。所以我们在程序中需要操作整个画布时就用contentSize属性
2contentInset属性(图片来源于网络)
contentInset属性说白了就是在显示一些特效的时候用到的,个人理解它可以显示出一些使劲拉伸的效果,当图片到头时还可以在多拉出一块边界,有种弹弹的效果
如上图所示,灰色部分为contentSize,当已经拉到上部已经拉到了边界了,用户为了增加用户体验,可以多拉出一块白边(当然颜色等属性是可以设置的),能拉出的白边的宽度就是contentInset,它分为四个属性Top,Botton,Left,Right 分别可以控制顶部边距,低部边距,左边距,右边距
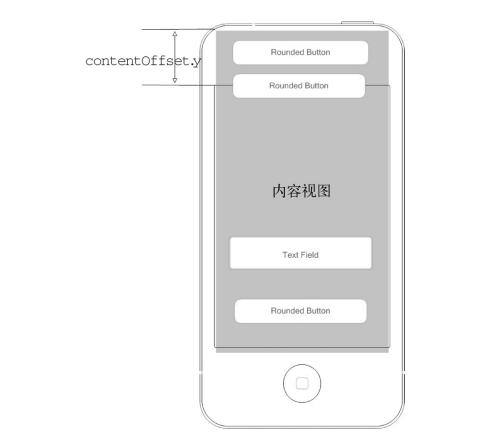
3、contentoffset属性(图片来源于网络)
iOS开发中是已左上角未原点开始计算各个控件的位置,初始化是scrollView也是在坐标原点开始计算的,单如果存在自动更改scrollView的位置,就需要用到contentoffset的属性,它是已左上角的原点计算各个高度的,如上图就是手动的设置contentoffset的y值。
可以通过[self.scrollView setContentOffset:CGPointMake(0, 110) animated:YES];方法来设置,还可以出现动画效果。
手动设置属性时,最好不用使用自动布局

























 4985
4985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








