因为有需求是离开页面前提示当前未保存之类的,然后我找到wx.enableAlertBeforeUnload,微信自带的返回提示,用是好用,但是当需要判断当前页面数据是否有改动,有才需要提示,没有或者数据为空的时候就需要关闭提示,微信官方给的关闭提示是wx.disableAlertBeforeUnload(),不过这玩意用在 onUnload里不生效(网上找的放这里面,不知道别人生效不,反正我的不生效,苦恼!!) ,,社区也没有更多提示就自己改了改,如图:
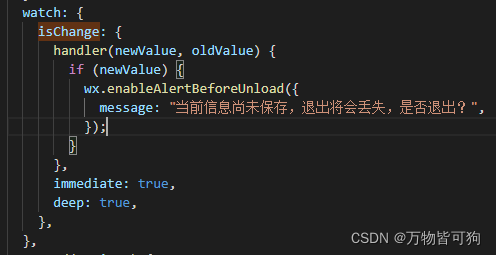
isChange是判断页面是否有改动,需要自己的需求来判断

然后监听这个isChange,只要有改动就为true,然后就启用wx.enableAlertBeforeUnload,这个时候返回就会弹出是否离开的提示,

比如当前数据需要提交,提交后返回会用到wx.navigateBack({ delta: 1, }),而这个返回也会触发wx.enableAlertBeforeUnload,所以需要在返回前取消返回监听






















 8335
8335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








