使用 DedeCMS 制作网站很多年了。做过不少网站,也为不少 DedeCMS 网站解决过不少小问题。
轮播图(或者叫幻灯片),是每个网站(首页)都有的元素了。DedeCMS 并没有像有些网站管理程序一样,提供一个直接管理网站轮播图的功能。好几次在QQ群里,看到有人吐槽、诟病这一点。
我也有见到过通过二次开发,或者通过安装使用第三方插件,来实现轮播图管理的。
个人的见解是完全没有必要这样做。
- 对原版程序做改动或二开,可能会影响后期对程序进行升级;
- 第三方插件的可信程度不好做评估。不花钱的不太敢用,花钱的又得花钱;
本着 write less do more 的信仰,经过长时间的积累与摸索,最近终于摸索到了一个“最优解”。分享出来,希望可以帮到更多人。
简单分析一下,就能得出以下的结论:
- 一组轮播图是由几张轮播图组合而成的,也可能 3 张,也可能 4 张,也可能 5 张(本文以 3 张举例);
- 每一张(帧)轮播图,至少(必需)需要一张图片;
- 每一张(帧)轮播图,可能还需要一个超链接,通常情况是需要的;
- 每一张(帧)轮播图,可能还会需要一个标题和一段描述;
[ 图片, 超链接, 标题, 描述 ] ,通常情况,最多也就这 4 个字段了。再特殊一些的,本文暂时就不作讨论了。
说到字段,你可能会想到通过 DedeCMS 的内容模型,去自定义(添加)这些字段。这种方法,确实是可行的。事实上,这种方法也是我用过的次数最多的方法了。
只要可以存储上述 4 个字段,那么就可以拿来制作、管理轮播图。
后台实现方法
以下是大概的方法:
首先,建立一个栏目。如果你的网站需要多组轮播图,那么你可以先建立顶级栏目命名为“轮播图”,然后再在该栏目下,分别建立多个子栏目,比如:“电脑端轮播图”、“手机端轮播图”、“首页轮播图”等;
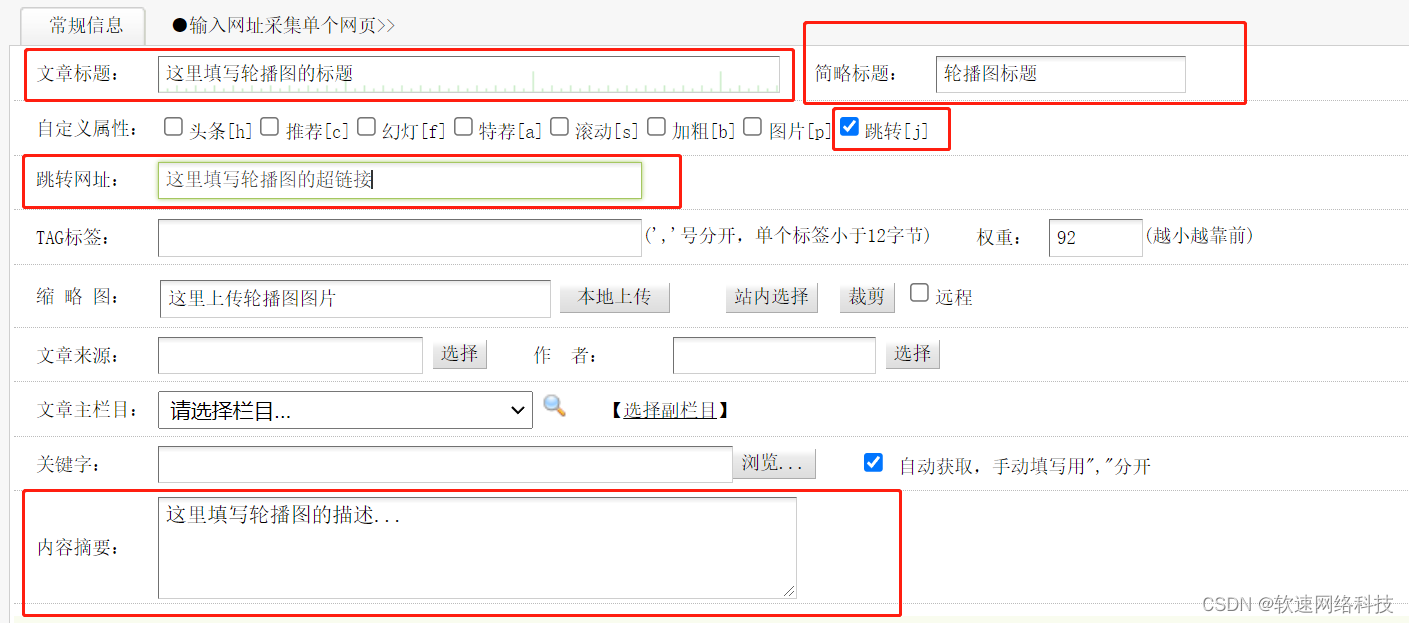
然后,在栏目下发布文章,每一篇文章对应一张(帧)轮播图。如下图所示:

- 轮播图的图片,使用缩略图字段;
- 轮播图的超链接,勾选跳转属性后,填写在跳转网址字段;
- 轮播图的标题,可以使用文章标题或简略标题字段;
- 轮播图描述,填写在内容摘要字段;
前台调用方法
调用就非常简单了。直接看代码吧。
<ul>
{dede:arclist typeid='想要调用的轮播图的栏目ID'}
<li>
<!-- 图片地址 -->
[field:litpic/]
<!-- 超链接 -->
[field:arcurl/]
<!-- 标题 -->
[field:title/]
<!-- 描述 -->
[field:description/]
</li>
{/dede:arclist}
</ul>
没太写过博客,就分享这些吧。希望不要吐槽 ~





















 3577
3577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








