RecyclerView是google推出用来代替ListView和GridView的新控件。我花了一天半的时间对该控件的基本用法进行学习以及掌握,为以后的工作做铺垫。
首先RecyclerView是在android的support-v7包中,如果用Android studio直接在gradle文件之配置以下代码:
compile 'com.android.support:recyclerview-v7:22.2.0'
如果用eclipse的话可以将对应的jar包拷贝到libs目录下。
准备工作做完以后就可以上代码了,要填充布局就少不了adapter,RecyclerView内部维护着一个Adapter我们可以直接extends该类。
要显示不同的样式我们还要为其设置不同的LayoutManager,通过它们不同构造方法设置orientation的不同值实现水平和垂直不同方向上的滑动效果
- LinearLayoutManager(线性的布局)
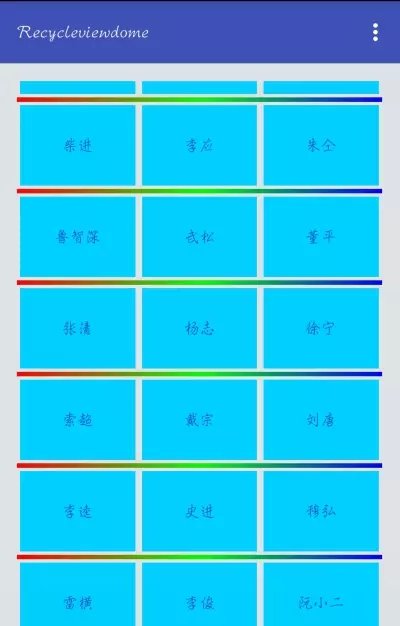
- GridLayoutManager(网格的布局)
- StaggeredGridLayoutManager(流式布局)
为了条目的复用其内部也提供了相应的ViewHolder减少了以前listView等自己写viewholder的代码量,只需要定义一个类去extends
RecyclerView.ViewHolder就可以了,然后再在构造方法中初始化Item中相关控件。
分割线的设置如下:
//设置RecyclerView的分割线
mItemDecoration = new DividerItemDecoration(mContext, DividerItemDecoration.VERTICAL_LIST);
mRecyclerView.addItemDecoration(mItemDecoration); 我们可以在styles文件中配置一下代码来改变其分割线的样式:
<item name="android:listDivider">@drawable/divider_2</item>divider_2.xml是drawable目录一下一个具有渐变效果的shape资源,如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<!--自定义分割线样式-->
<size android:height="4dp"/>
<gradient
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:startColor="#ffff0000"></gradient>
</shape>DividerItemDecoration这个类是一个第三方提供的类,代码如下:
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{android.R.attr.listDivider};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
Log.v("recyclerview - itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
RecyclerView v = new RecyclerView(
parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
RecyclerView没有提供相应的条目点击事件,所以只能我们自定义接口进行事件的监听操作。
具体代码如下:
/**
* Created by rongtao on 2016/3/21.
*/
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private List<String> datas;
//条目点击事件的回调监听
private OnItemClickListener mItemClickListener;
public void setItemClickListener(OnItemClickListener itemClickListener) {
this.mItemClickListener=itemClickListener;
}
public interface OnItemClickListener {//自定义接口,监听相应的点击事件
void onClickItem(View view, int position);
void onLongClickItem(View view, int position);
}
public MyAdapter(Context context, List<String> data) {
super();
this.mContext = context;
this.datas = data;
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mLayoutInflater.inflate(R.layout.list_item, null);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.tv_item.setText(datas.get(position));
if (null != mItemClickListener) { //处理相应的点击操作
holder.tv_item.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos=holder.getLayoutPosition();//获取当前布局的位置,避免点击条目错误的bug
mItemClickListener.onClickItem(holder.tv_item,pos);
}
});
holder.tv_item.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos=holder.getLayoutPosition();
mItemClickListener.onLongClickItem(holder.tv_item, pos);
return false;
}
});
}
}
@Override
public int getItemCount() {
return datas.size();
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv_item;
public MyViewHolder(View itemView) {
super(itemView);
tv_item = (TextView) itemView.findViewById(R.id.tv_item);
}
}RecyclerView没有提供相应的条目点击事件,所以只能我们自定义接口进行事件的监听操作。
具体代码如下:
/**
* Created by rongtao on 2016/3/21.
*/
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private List<String> datas;
//条目点击事件的回调监听
private OnItemClickListener mItemClickListener;
public void setItemClickListener(OnItemClickListener itemClickListener) {
this.mItemClickListener=itemClickListener;
}
public interface OnItemClickListener {//自定义接口,监听相应的点击事件
void onClickItem(View view, int position);
void onLongClickItem(View view, int position);
}
public MyAdapter(Context context, List<String> data) {
super();
this.mContext = context;
this.datas = data;
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mLayoutInflater.inflate(R.layout.list_item, null);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.tv_item.setText(datas.get(position));
if (null != mItemClickListener) { //处理相应的点击操作
holder.tv_item.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos=holder.getLayoutPosition();//获取当前布局的位置,避免点击条目错误的bug
mItemClickListener.onClickItem(holder.tv_item,pos);
}
});
holder.tv_item.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos=holder.getLayoutPosition();
mItemClickListener.onLongClickItem(holder.tv_item, pos);
return false;
}
});
}
}
@Override
public int getItemCount() {
return datas.size();
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv_item;
public MyViewHolder(View itemView) {
super(itemView);
tv_item = (TextView) itemView.findViewById(R.id.tv_item);
}
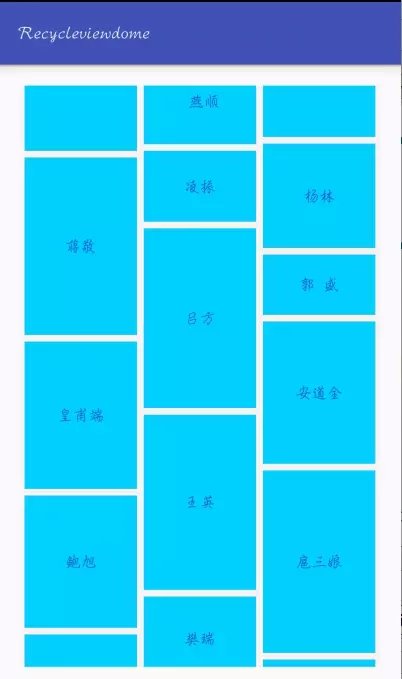
}最后我们看一下流式布局,规则的流式布局和Grid布局基本展示区别不大,所以我们对Adapter进行相应的修改以实现不规则的流式布局的感觉。
代码如下:
/**
* Created by rongtao on 2016/3/21.
*/
public class StaggeredAdapter extends RecyclerView.Adapter<StaggeredAdapter.MyViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private List<String> datas;
private List<Integer> mHeights;
public StaggeredAdapter(Context context, List<String> data) {
super();
this.mContext = context;
this.datas = data;
mLayoutInflater = LayoutInflater.from(mContext);
mHeights=new ArrayList<Integer>();
for (int i = 0; i <datas.size(); i++) {//随机产生100~400之间的整数,实现不规则的感觉
mHeights.add((int) (100 + Math.random() * 300));
}
}
//条目点击事件的回调监听
private OnItemClickListener mItemClickListener;
public void setItemClickListener(OnItemClickListener itemClickListener) {
this.mItemClickListener=itemClickListener;
}
public interface OnItemClickListener {
void onClickItem(View view, int position);
void onLongClickItem(View view, int position);
}
@Override
public StaggeredAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mLayoutInflater.inflate(R.layout.list_item, null);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final StaggeredAdapter.MyViewHolder holder, int position) {
ViewGroup.LayoutParams lp=holder.tv_item.getLayoutParams();
lp.height=mHeights.get(position);
holder.tv_item.setLayoutParams(lp);
holder.tv_item.setText(datas.get(position));
updateAdapter(holder);
}
private void updateAdapter(final MyViewHolder holder) {
if (null != mItemClickListener) {
holder.tv_item.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos=holder.getLayoutPosition();//获取当前布局的位置,避免点击条目错误的bug
mItemClickListener.onClickItem(holder.tv_item,pos);
}
});
holder.tv_item.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos=holder.getLayoutPosition();
mItemClickListener.onLongClickItem(holder.tv_item, pos);
return false;
}
});
}
}
@Override
public int getItemCount() {
return datas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv_item;
public MyViewHolder(View itemView) {
super(itemView);
tv_item = (TextView) itemView.findViewById(R.id.tv_item);
}
}
}效果如下图:
具体代码如下链接:http://pan.baidu.com/s/1skyIYZV 密码:bpgp
























 437
437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








