摘要
随着智能手机的普及,用户对于 App 的需求更加多样化,从看新闻、看视频 到购物、缴费都通过 App 实现。目前 App
有两种形式,一种是原生应用(Native App), 具有体验好、开发成本高、维护更新复杂、不能跨平台等特点。另一种是混合模
式应用(Hybrid App),具有体验一般、开发成本低、维护更新简单、能跨平台等 特点。
随着 HTML5 发布,Web 进入了新的时代。由于 HTML5 提高了可用性,并且 改进了用户体验,使得基于 H5 开发的混合模式应用已经可以媲美原生的效果,使 得 H5 App 有跨平台、易开发、可搜索、无需下载升级等优点。毫无疑问,HTML5
将成为未来 5-10 年内,移动互联网领域的主宰者。移动端的大量需求使得 H5 生 态发展更加迅猛,很多及时通讯和信息传播都是 H5
承载的,不过呈现出来的是 APP 外壳而已。截至 2015,有 80%的 App 将全部或部分基于 HTML5。这意味着
大部分App的内容都将是以网页的形式呈现。典型的例子包括淘宝、微信、Facebook、 Twitter 等。
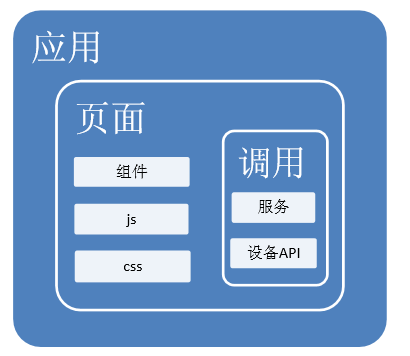
WeX5 是跨端移动开发框架,将 HTML5 的标签封装成组件,实现可视化、组 件化快速开发。实现一次开发,多端(iOS、安卓和微信)运行。
WeX5 思维导图
WeX5是一款开源免费的快速H5 App开发工具。前端采用HTML5 + CSS3 + JS 标准,使用 AMD 规范的
RequireJS、Bootstrap、jQuery 等技术;基于 PhoneGap (Cordova)采用混合应用(Hybrid
App)开发模式,可以轻松调用手机设备和硬 件能力,如相机、地图、LBS 定位、指南针、通话录、文件、语音、电池等等;
支持多种类型的后端,包括 Java、PHP 和.NET 等,同时也支持云 API。 WeX5 的 IDE 基于
Eclipse,提供了一个完全可视化、组件化、拖曳式开发环境, 完全所见即所得;向导化和模板化等工具,快速生成常见应用场景界面;代码提
示、真机调试,为开发者提供最大方便。使用 HTML5 开发出来的 App 可以是混合型应用(Hybrid APP),也可以是 WEB 的应用(Web App)。混合型应用安装在
iOS 和安卓手机上,WEB 的应用在 微信中运行。混合型应用看上去是一个本地化应用(Native App),其实里面只有 一个 UI
WebView,就是包了个客户端的壳,其实里面是 HTML5 的网页,通过 Cordova 插件,使得 App
具备访问本地服务的能力,例如相机、录音等等。

这里我只想给大家提供一个学习的思路,介绍一个强大开发IDE插件,具体学习可以去wex5的官网下载相关的学习资源和API.























 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








