基于Hexo+hexo-theme-stun搭建blog网站
如何搭建个人博客网站
作为程序员,如果你喜欢输出技术文章的话,一定有过搭建个人博客网站的想法。对比了好多博客框架之后,我发现Hexo+
hexo-theme-stun主题搭建的博客网站,不仅界面漂亮,而且功能强大。今天带大家使用Hexo搭建一个靓丽的博客网站,希望对大家有所帮助!
一、Hexo简介
Hexo是一个快速、简洁且高效的博客框架。我们可以使用Markdown写文章,然后通过Hexo生成静态网站,Hexo的主题非常丰富,很多你见过的博客都是用它生成的。
二、hexo-theme-stun主题
使用Hexo时,我们一般会搭配第三方主题来使用,这里推荐一款基于Material Design设计的主题hexo-theme-stun,界面简单漂亮,文章内容美观易读。响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现。内置丰富插件,功能强大。
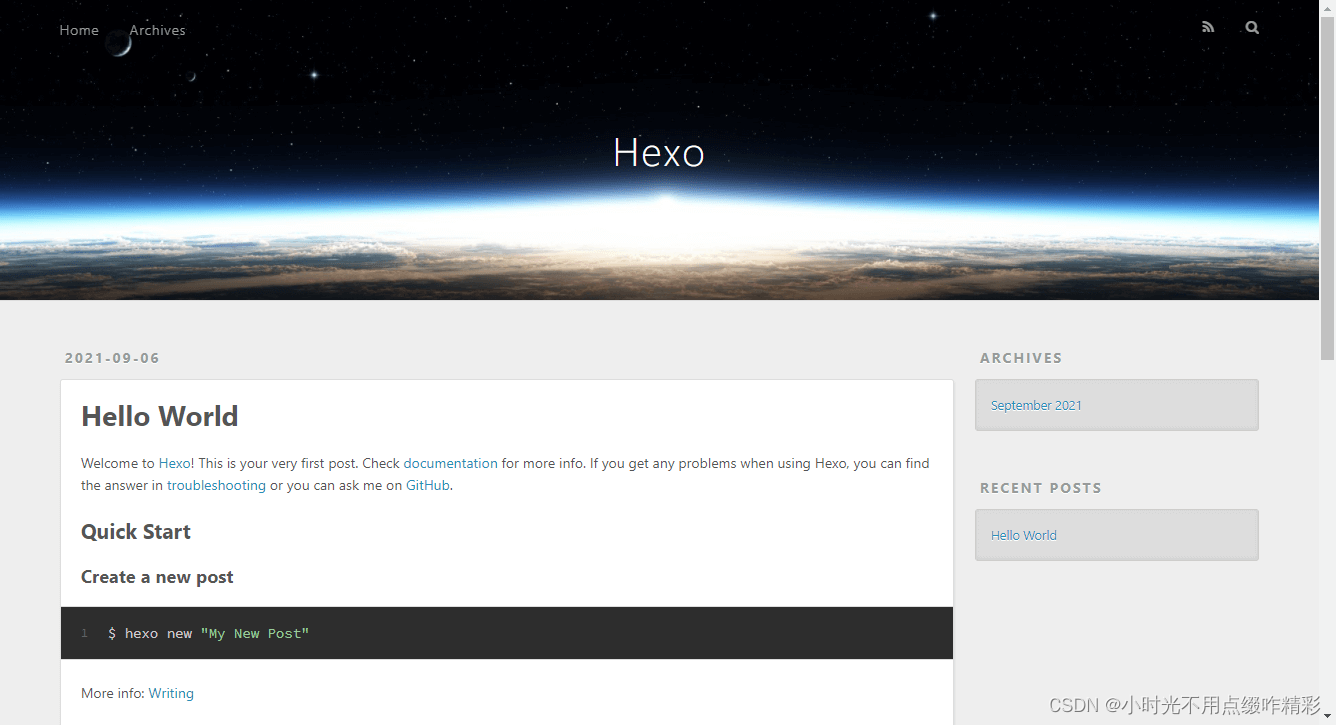
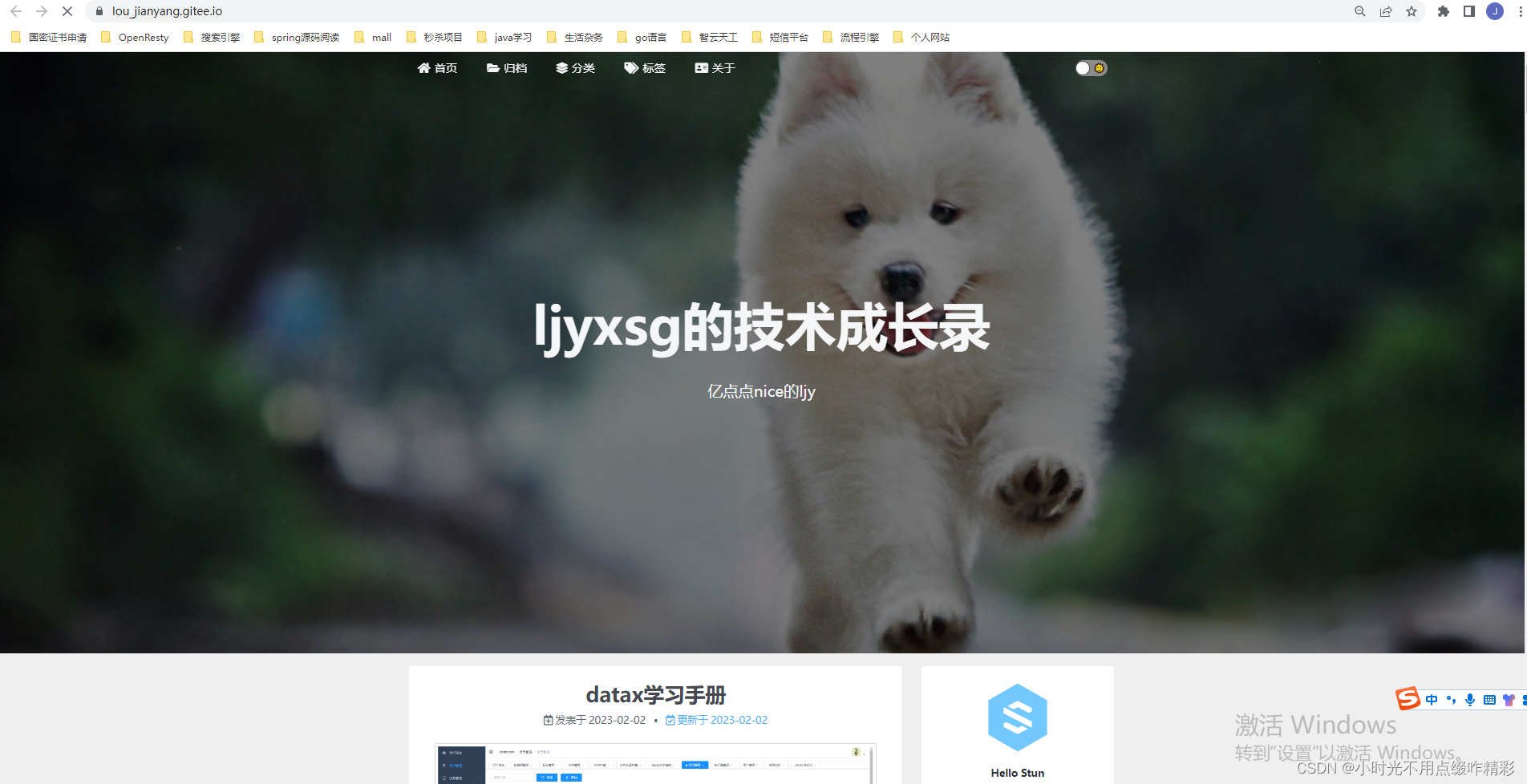
三、演示效果
我们先来看下效果,效果还是很不错的,想搭建个人博客的朋友可以试下!
四、搭建
我们将先使用Hexo搭建一个基本的博客网站,然后切换到
hexo-theme-stun主题。
- 首先使用如下命令安装
hexo-cli,看名字就知道是Hexo的CLI工具;
npm install -g hexo-cli
- 安装成功后初始化一个博客目录,并进入该目录,然后安装依赖;
# 初始化博客目录
hexo init website-hexo
# 进入博客目录
cd website-hexo
# 安装博客相关依赖
npm install
- 这样一个基本的博客网站就搭建完毕了,是不是秒建博客网站,然后使用如下命令启动博客网站;
hexo s
- 启动成功后我们可以访问下主页,用过Hexo的朋友应该知道,Hexo要搭配主题来使用,否则真的很丑,访问地址:http://localhost:4000/

五、配置
搭建博客网站,有些配置需要自定义,接下来我们来讲下Hexo的整体配置和
hexo-theme-stun的主题配置。
Hexo整体配置
支持Hexo的主题有很多,这里选择了我认为比较漂亮的一个
hexo-theme-stun。
1.首先下载主题
解压到项目的themes目录下,下载地址:https://github.com/liuyib/hexo-theme-stun

2.修改项目根目录下的配置文件_config.yml
该文件为Hexo的整体配置,将theme属性改为hexo-theme-stun;
theme: hexo-theme-stun
3.添加网站、网址和首页配置
_config.yml文件不仅可以改主题,很多网站配置也可以更改,比如网站配置、网址配置、首页配置等。
# 网站配置
title: ljyxsg的技术成长录
subtitle: 'ljyxsg的技术成长录'
description: '以技能为导向的工作态度、以兴趣为导向的人际交流'
keywords: ljyxsg的技术成长录
author: ljyxsg
language: zh-CN
timezone: 'Asia/Shanghai'
# 网址配置
url: http://ljyxsg.github.io
permalink: :year/:month/:day/:title/
# 首页配置
index_generator:
path: ''
per_page: 10
order_by: -date
# 分页配置
per_page: 10
pagination_dir: page
4.添加部署路径
打开根目录下的_config.yml,将部署路径设置为自己的gitee仓库地址
deploy:
type: git
repo: https://gitee.com/lou_jianyang/lou_jianyang.git
branch: master
5.设置首页的背景图和文字
修改_config.stun.yml文件
header:
enable: true
show_on:
post: true
height: 80%
# 将背景图的状态设置true
bg_image:
enable: true
# 如果在theme路径下设置背景图片(source/images): /images/avatar.png
# 如果在source路径下设置背景图片(source/uploads): /uploads/avatar.png
url: /uploads/dog.jpg
banner:
# 将banner的编辑状态打开
enable: true
# 设置博客的标题
title: ljyxsg的技术成长录
# 设置博客的副标题
subtitle: 亿点点nice的ljy
# 为博客打开阴影并添加阴影度
mask:
enable: true
# mask值范围: 0 ~ 1)
opacity: 0.5
六、添加固定页面
-
在首页顶部有一些导航按钮,如标签、分类、归档等,如果我们没创建对应页面的话,会无法访问;

-
使用
hexo new page "categories"命令新建分类页,分类页至少包含如下内容
---
title: categories
date: 2023-01-19 15:28:49
type: "categories"
layout: "categories"
---
- 使用
hexo new page "tags"命令新建分类页,分类页至少包含如下内容
---
title: tags
date: 2021-09-06 10:25:04
type: "tags"
layout: "tags"
---
- 使用
hexo new page "about"命令新建关于页,关于页至少包含如下内容;
---
title: about
date: 2021-09-06 10:28:56
type: "about"
layout: "about"
---
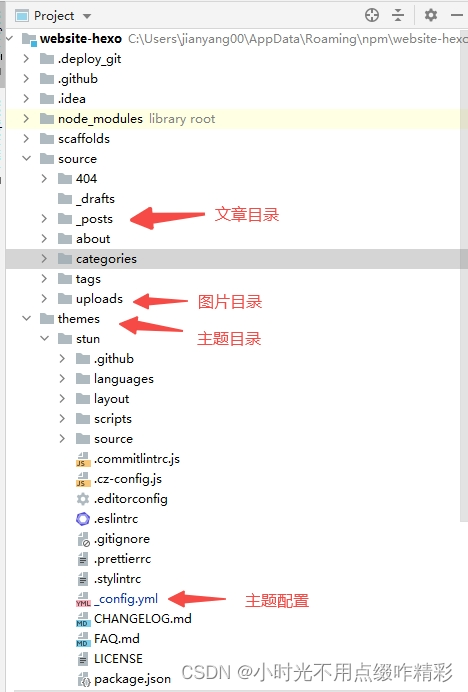
- 页面都创建成功后,项目目录结构如下,这里贴下目录,方便大家理解。

七、编写文章
在编写文章前将 _config.yml文件中的post_asset_folder设置为true。
hexo n '我的第一篇博客'
在source/_posts目录下生成我的第一篇博客.md的同时也会生成一个我的第一篇博客文件夹,可以把文章中的图片放在该文件夹下。
使用markdown的语法编辑博客页面,具体语法详情可见markdown语法链接。
要注意的是hexo3.0版本后推荐使用以下语法插入图片:
{% asset_img example.jpeg this is an example! %}
写完文章后运行以下命令,将博客代码上传到gitee
hexo clean & hexo g
hexo d

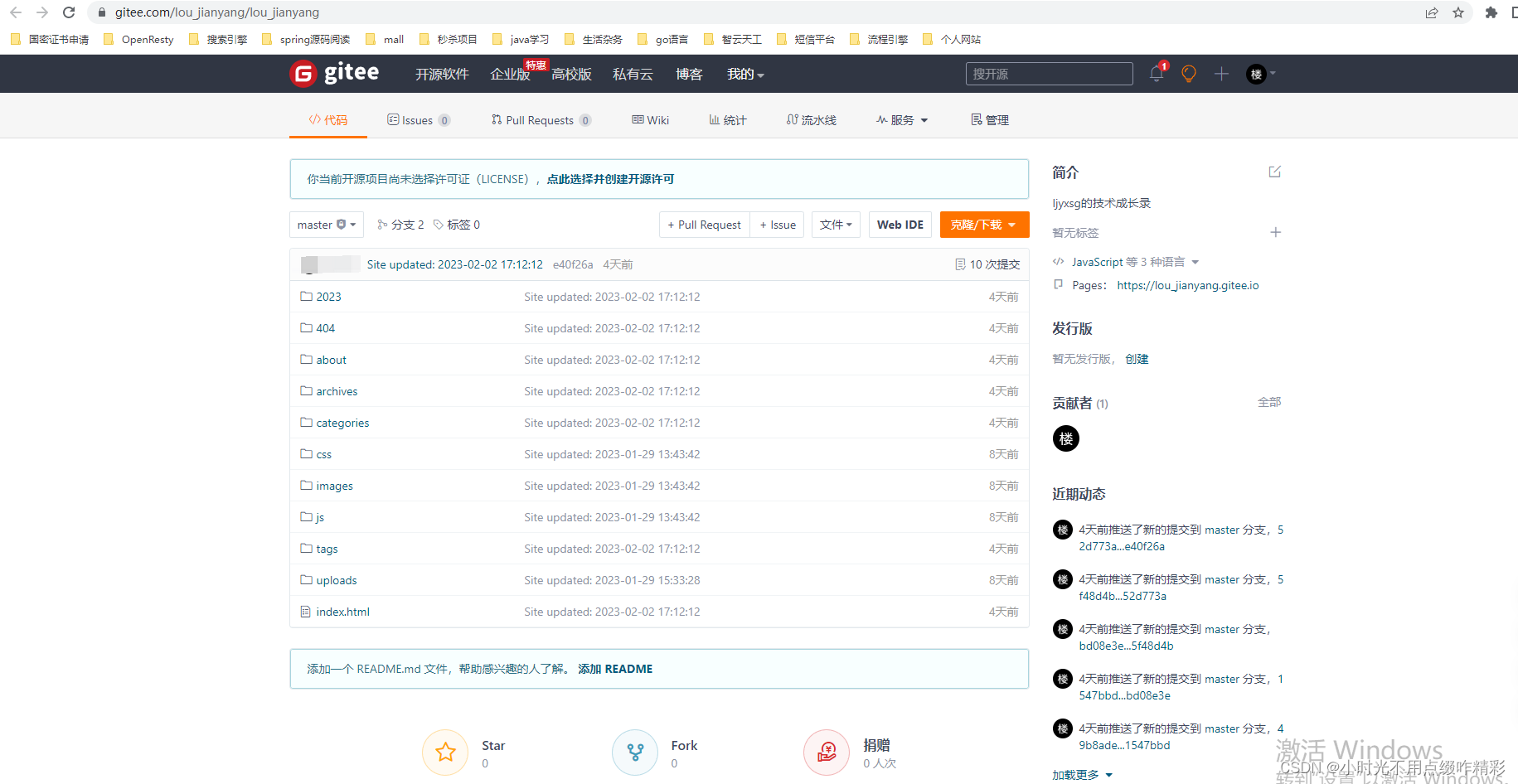
八、将博客项目生成Gitee Page
- 注意,需要将项目的名称和仓库名称设置为相同,这样码云的域名后面不需要加额外的路径。

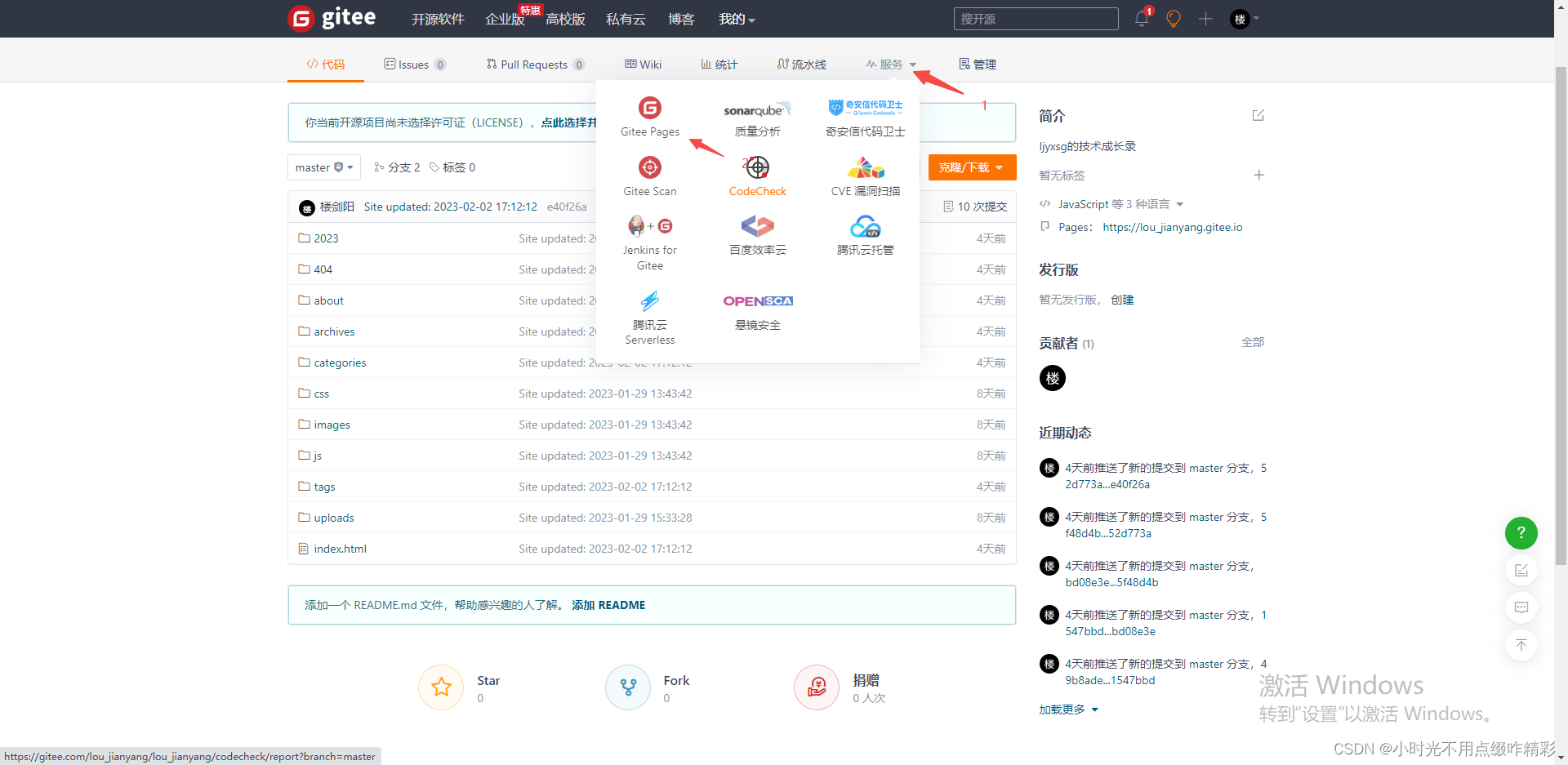
在博客项目页面选择服务 -> Gitee Pages,第一次开通需要输入身份证信息,大约在两个工作日能够审核成功。
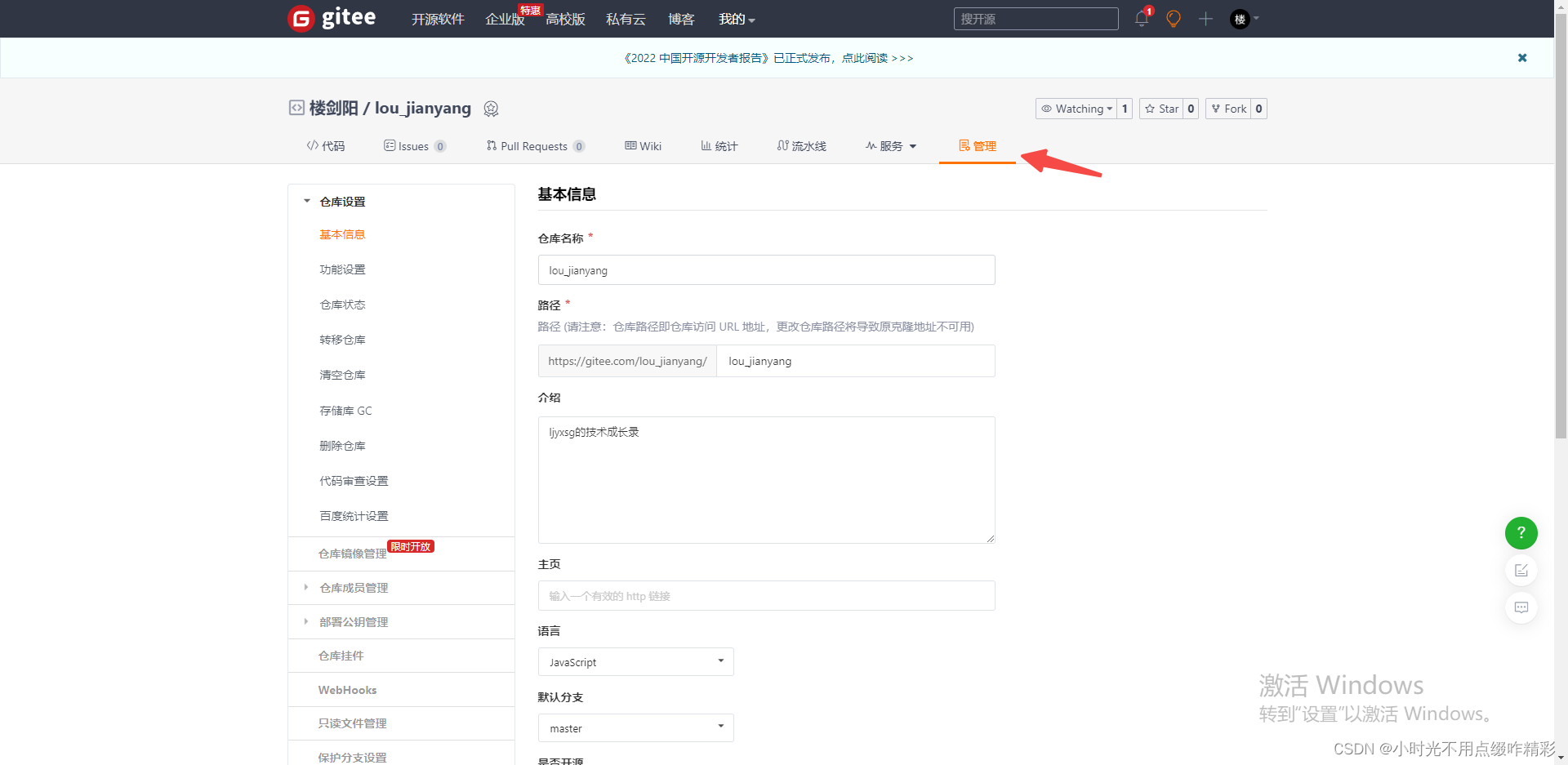
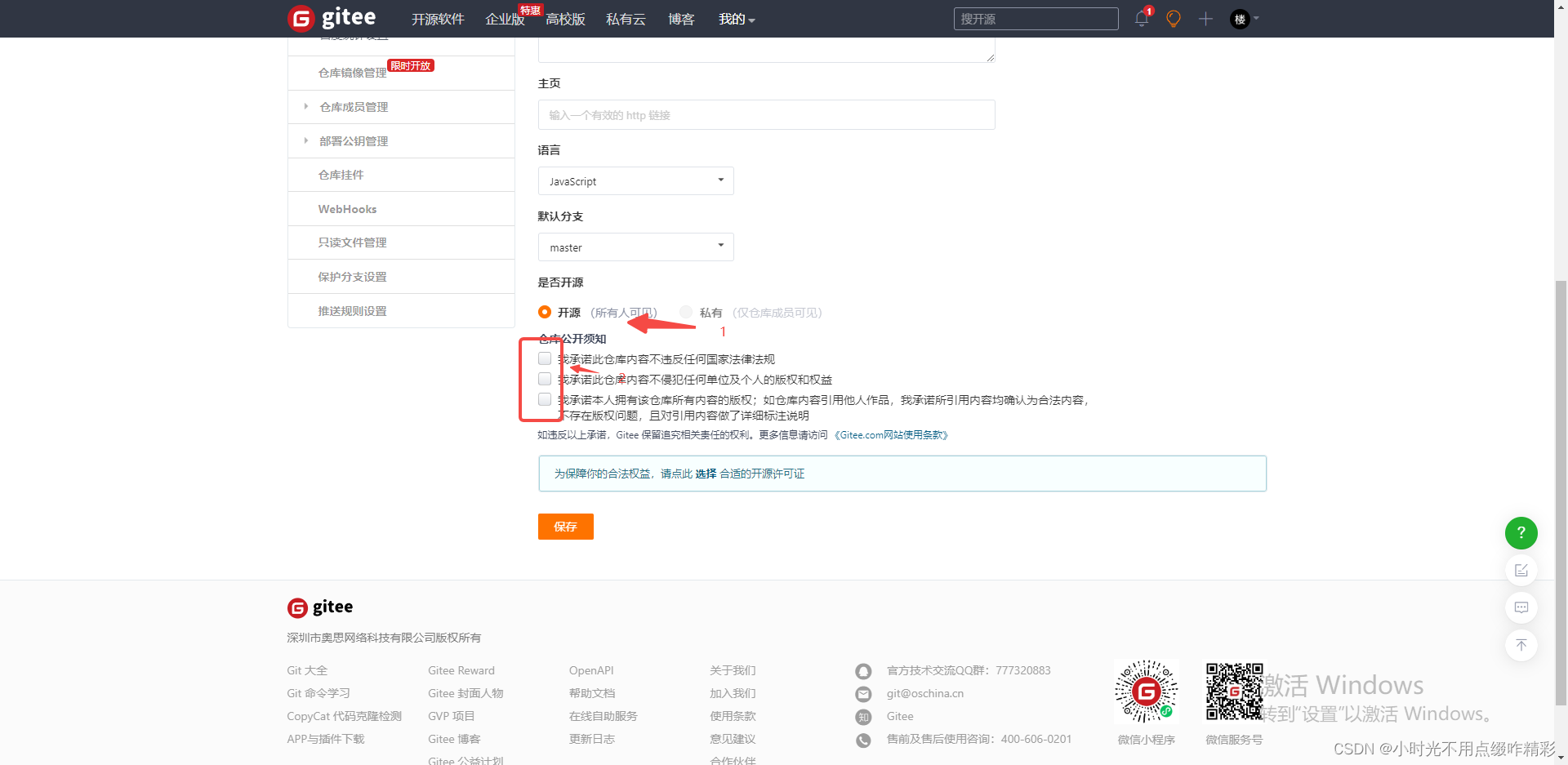
2. 审核成功后,就可以发布博客页面,不过在这之前需要将项目设置为开源,操作如下图所示:
管理 -> 选择开源 -> 勾选我同意 -> 点击确定


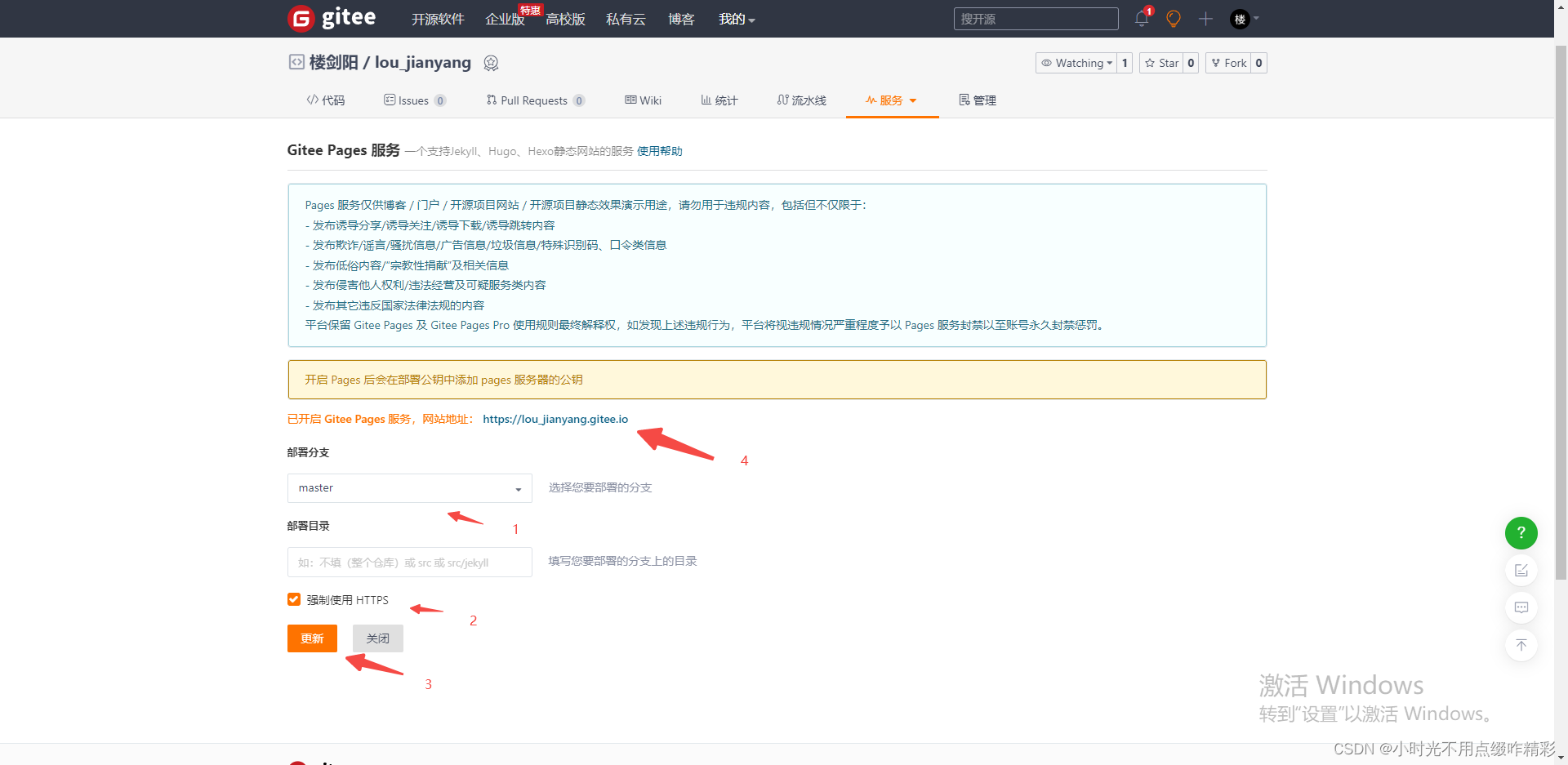
- 点击
管理->选择分支->强制https->更新->点击链接可以跳转到博客页面。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








