一. 进入 用户片段 搜索界面
文件 ==> 首选项 ==> 用户片段


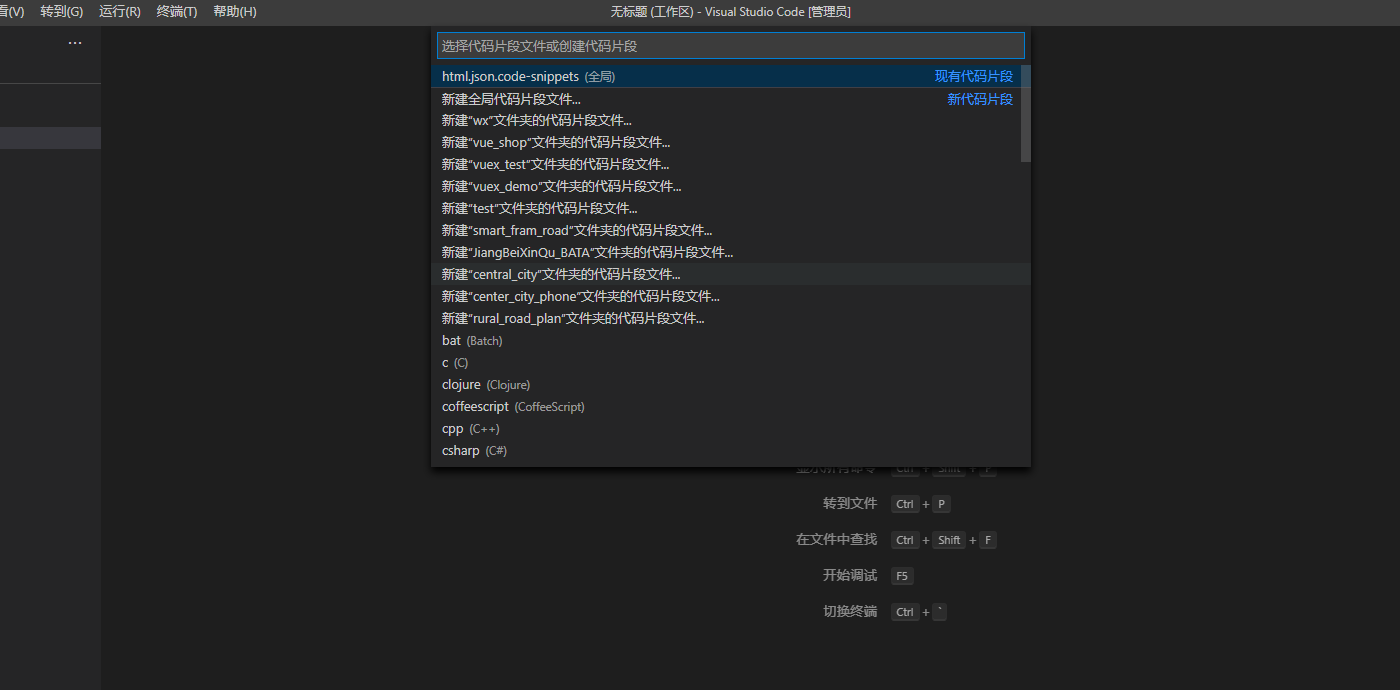
二. 进入 用户片段 搜索界面
输入 html.json.code-snippets ,搜索进入该文件

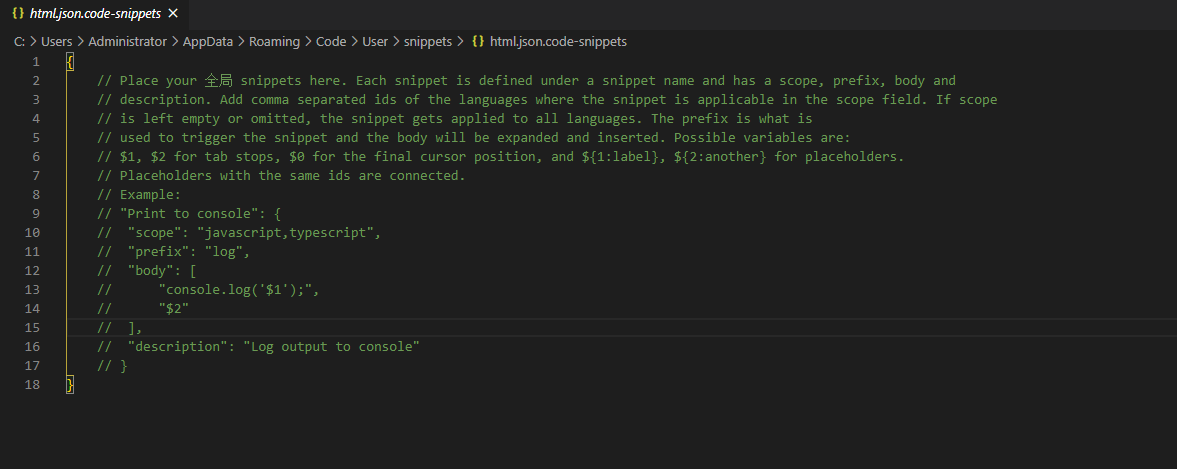
三. 替换文件中原代码
- 复制下面代码,替换原文件中的的代码
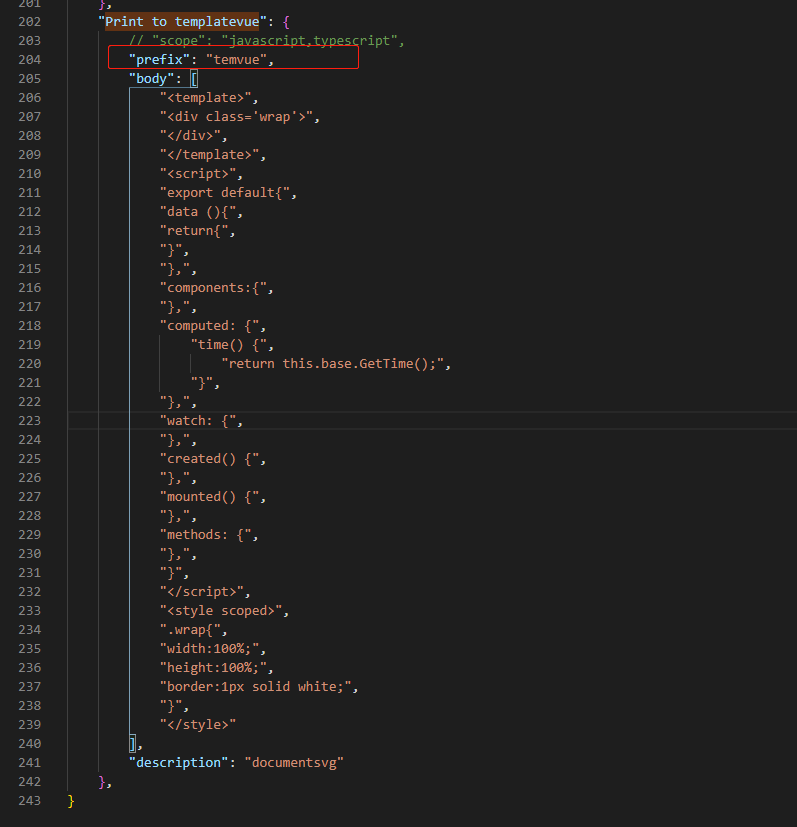
{ "Print to window.onload": { "scope": "javascript,typescript", "prefix": "wo", "body": [ "window.onload = function(){", "}", ], "description": "window.onload = function" }, "Print to console": { "scope": "javascript,typescript", "prefix": "cl", "body": [ "console.log('$1');" // "$2" ], "description": "Log output to console" }, "Print to typeof": { "scope": "javascript,typescript", "prefix": "tp", "body": [ "console.log(typeof());" // "$2" ], "description": "Log output to consoletypeof" }, "Print to consol": { "scope": "javascript,typescript", "prefix": "co", "body": [ "console.log('$1');" // "$2" ], "description": "Log output to console" }, "Print to alert": { "scope": "javascript,typescript", "prefix": "al", "body": [ "alert('$1');" ], "description": "Log output to alert" }, // 操作DOM+++++++++++++++++++++++++++++++++++++++= // 创建元素--------- "Print createElement": { // "scope": "javascript,typescript", "prefix": "cel", "body": [ "var $1 = document.createElement('$2')" ], "description": "document for length" }, //for循环数组 "Print to foriarr": { // "scope": "javascript,typescript", "prefix": "fil", "body": [ "for(let i = 0;i<$1.length;i++){", "}" ], "description": "document for length" }, //for循环 "Print to fori": { // "scope": "javascript,typescript", "prefix": "fi", "body": [ "for(let i = 0;i<$1;i++){", "}" ], "description": "document for i" }, //for循环j "Print to forj": { // "scope": "javascript,typescript", "prefix": "fj", "body": [ "for(let j = 0;j<$1;j++){", "}" ], "description": "document for i" }, //for循环j数组 "Print to forjl": { // "scope": "javascript,typescript", "prefix": "fjl", "body": [ "for(let j = 0;j<$1.length;j++){", "}" ], "description": "document for i" }, //获取id "Print to getId": { // "scope": "javascript,typescript", "prefix": "di", "body": [ "document.getElementById('$1')" ], "description": "document ById" }, //获取class "Print to getClassName": { // "scope": "javascript,typescript", "prefix": "dc", "body": [ "document.getElementsByClassName('$1')" ], "description": "document ByClassname" }, //通用 "Print to querySelector": { // "scope": "javascript,typescript", "prefix": "qs", "body": [ "var $1 = document.querySelector('$1')" ], "description": "document.querySelector" }, "vh": { "prefix": "vh", // 触发的关键字 输入vh按下tab键 "body": [ "<!DOCTYPE html>", "<html lang=\"en\">", "", "<head>", " <meta charset=\"UTF-8\">", " <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", " <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">", " <title>Document</title>", " <script src=\"../js/vue.js\"></script>", "</head>", "", "<body>", " <div id=\"app\"></div>", " <script>", " var vm=new Vue({", " el:'#app',", " data:{},", " methods:{}", " });", " </script>", "</body>", "", "</html>", ], "description": "vh components" }, "Print to svg": { // "scope": "javascript,typescript", "prefix": "svg", "body": [ "<svg class=\"icon\" aria-hidden=\"true\">", "<use xlink:href=\"#$1\"></use>", "</svg>" ], "description": "documentsvg" }, // <div class="btn"> // <div class="basebtn" @click="close">关闭</div> // <div class="basebtn" @click="add">添加</div> // </div> "Print to btn": { // "scope": "javascript,typescript", "prefix": "btn", "body": [ "<div style='bottom:100px;right:50px' class='btn'>", "<div class='basebtn' @click='close'>关闭</div>", "<div class='basebtn' @click='add'>添加</div>", "</div>" ], "description": "documentsvg" }, "Print to template": { // "scope": "javascript,typescript", "prefix": "tem", "body": [ "<template id='$1'>", "</template>" ], "description": "documentsvg" }, "Print to template": { // "scope": "javascript,typescript", "prefix": "fordata", "body": [ "v-for='(item,id) in $1' :key='id'", ], "description": "documentsvg" }, "Print to template": { // "scope": "javascript,typescript", "prefix": "brd", "body": [ "border: 1px solid red;", ], "description": "documentsvg" }, "Print to templatevue": { // "scope": "javascript,typescript", "prefix": "temvue", "body": [ "<template>", "<div class='wrap'>", "</div>", "</template>", "<script>", "export default{", "data (){", "return{", "}", "},", "components:{", "},", "computed: {", "time() {", "return this.base.GetTime();", "}", "},", "watch: {", "},", "created() {", "},", "mounted() {", "},", "methods: {", "},", "}", "</script>", "<style scoped>", ".wrap{", "width:100%;", "height:100%;", "border:1px solid white;", "}", "</style>" ], "description": "documentsvg" }, } - 下面代码段为例

Print to templatevue:vue代码段
prefix:触发代码段的关键字
body:代码段主体设置
四. 组件中使用全局用户代码片段
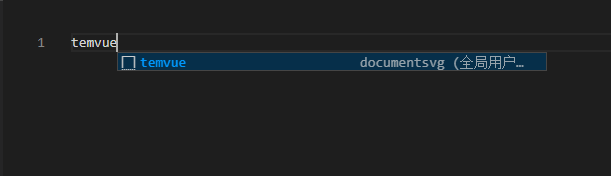
- 组件中输入对应的代码段简写,回车即可

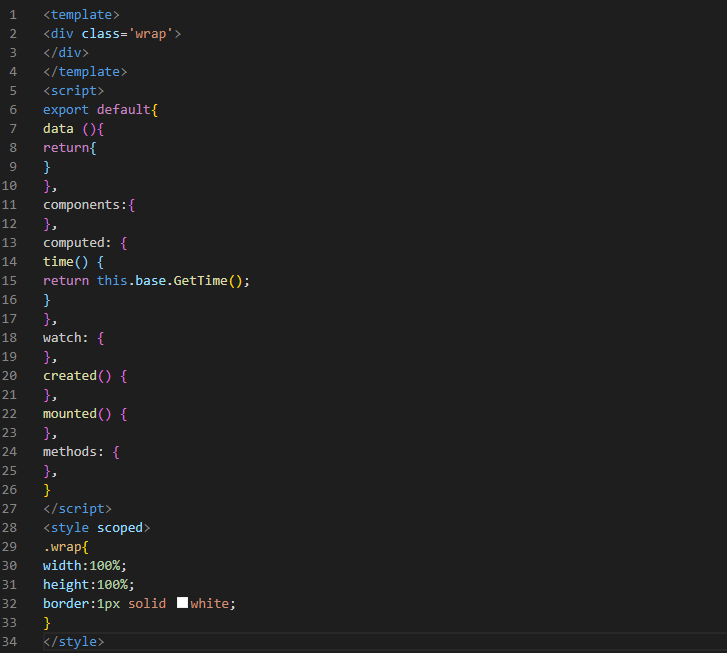
- 结果如下























 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








