uniapp 中的样式使用
在 uni-app 中不能使用
*选择器,page相当于body节点。
更多详细内容请查看 uniapp 官网: https://uniapp.dcloud.io/frame?id=%e9%a1%b5%e9%9d%a2%e6%a0%b7%e5%bc%8f%e4%b8%8e%e5%b8%83%e5%b1%80
一. 尺寸单位
uni-app 支持的通用 css 单位,包括 px、rpx。
px即屏幕像素。rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以 750 宽的屏幕为基准,750 rpx 恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大。
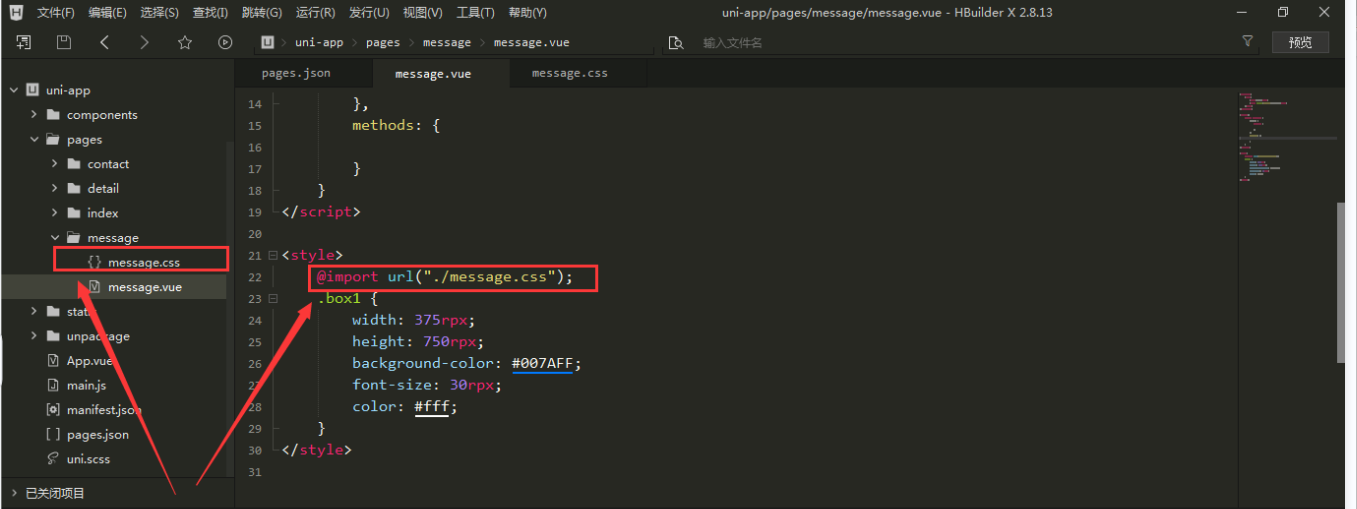
二. 样式导入
使用 @import 语句可以导入外联样式表,@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束。

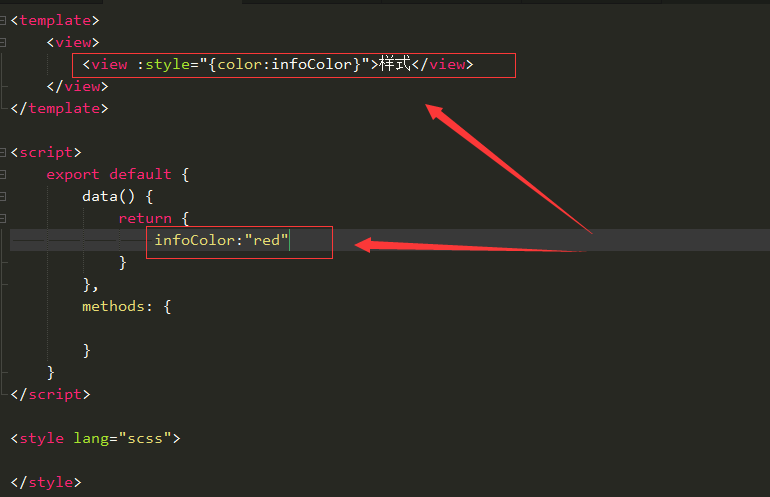
三. 内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。

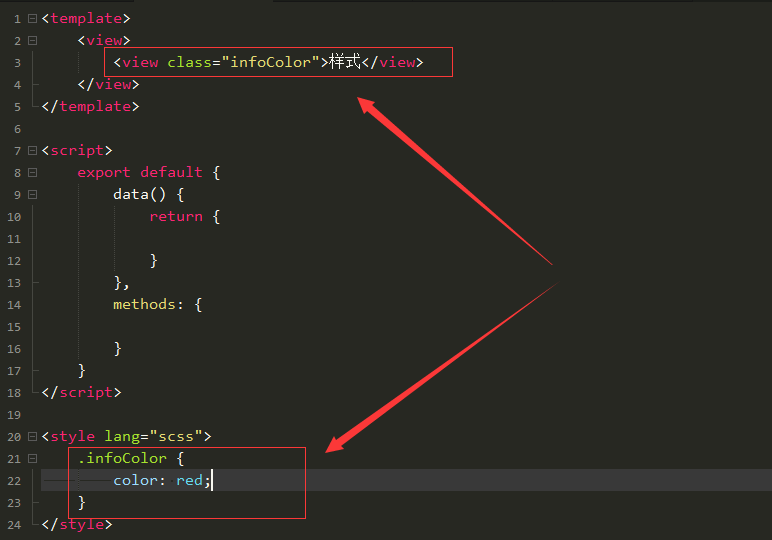
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。

四. 选择器
支持基本常用的选择器class、id、element等
五. 全局样式与局部样式
- 定义在
App.vue中的样式为全局样式,作用于每一个页面。 - 在
pages目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖App.vue中相同的选择器。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








