React - 项目初始化设置
一. 页面零边距
可以手写 css 重置页面样式,也可使用
reset-css自动配置
手写样式不多说,这里使用reset-css
-
安装依赖
yarn add reset-css -
src/App.js 文件中引入
import 'reset-css' -
设置完成。
二. 路径别名配置
-
安装
cracohttps://ant.design/docs/react/use-with-create-react-app-cn#%E9%AB%98%E7%BA%A7%E9%85%8D%E7%BD%AE
(1)安装
craco
yarn add @craco/craco(2)修改
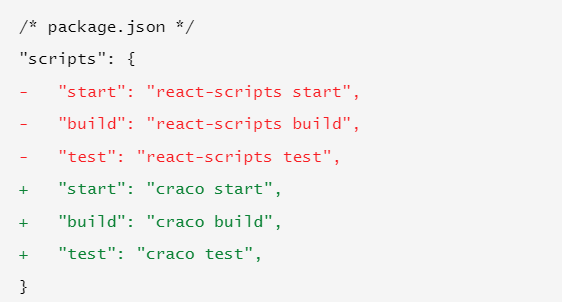
package.json里的scripts属性

(3)在项目根目录创建一个
craco.config.js用于修改默认配置/* craco.config.js */ module.exports = { // ... }; -
修改配置
craco.config.jsconst path = require("path"); module.exports = { // 配置 webpack webpack: { // 设置配置别名 alias: { // 使用 @ 表示 src 文件所在路径 "@": path.resolve(__dirname, "src"), }, }, }; -
重启项目,路径别名配置完成。
-
解决配置别名后,无法自动提示路径的问题
在项目根目录创建一个
jsconfig.json,并配置。{ "compilerOptions": { "target": "ES6", "module": "commonjs", "allowSyntheticDefaultImports": true, "baseUrl": "./", "paths": { "@/*": ["./src/*"], "@assets/*": ["./src/assets/*"] } }, "exclude": ["node_modules", "dist"] } -
路径别名提示配置完成。
三. 安装使用 scss
yarn add sass-loader node-sass
四. 安装 router
yarn add react-router-dom






















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








