今天想总结一下鼠标和键盘的事件
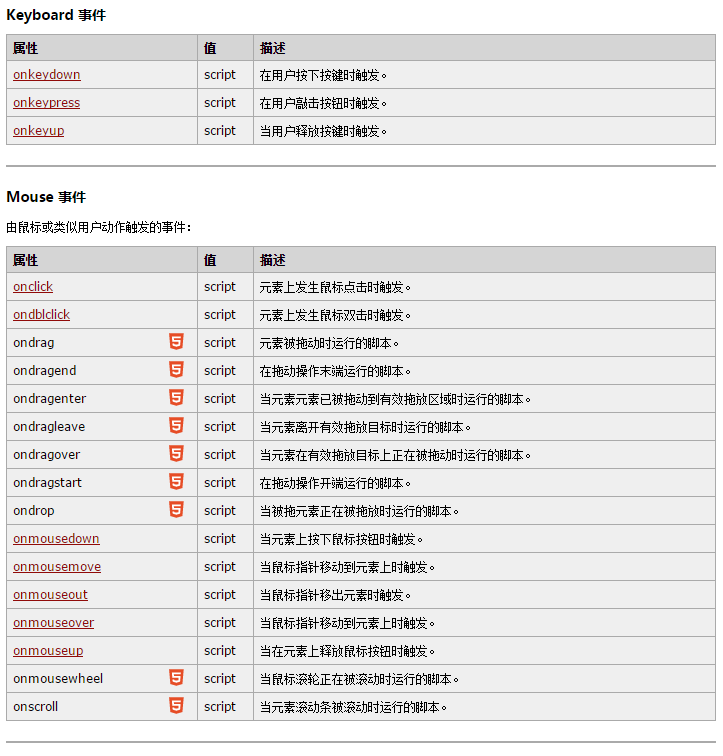
- 常用事件
- onclick事件
- 鼠标点击事件,事件会在对象被点击时发生。
浏览器支持 IE3/N2/O3
请注意, onclick 与 onmousedown 不同。单击事件是在同一元素上发生了鼠标按下事件之后又发生了鼠标放开事件时才发生的。
- 鼠标点击事件,事件会在对象被点击时发生。
- ondbclick事件
- 鼠标双击事件
- 浏览器支持IE4/N4/O
注释:ondblclick 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
- onmousedown事件
- 当在段落上按下鼠标按钮时执行一段 JavaScript(限于鼠标左/中键)
- 浏览器支持IE4/N4/O
注释:onmousedown 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
- onmouseup事件
- 鼠标按下后,抬起时触发的事件
- 浏览器支持IE4/N4/O
注释: onmouseup 属性不适用一下元素: <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, 和 <title>.
- onmouseover事件
- 鼠标移入事件(属性在鼠标指针移动到元素上时触发)
- 浏览器支持IE4/N4/O3
注释:onmouseover 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
- onmousemove事件
- 鼠标移动事件
- 浏览器支持IE4/N4/O
注释:每当用户把鼠标移动一个像素,就会发生一个 mousemove 事件。这会耗费系统资源去处理所有这些 mousemove 事件。因此请审慎地使用该事件。
- onmouseout事件
- 鼠标移出时的事件(事件会在鼠标指针移出指定的对象时发生)
- 浏览器支持IE4/N4/O3*
- onkeypress事件
- 当键盘上某个键被按下并且释放时触发的事件
- 注意 : 页面内必须有被聚焦的对象
- 浏览器支持IE4/N4/O
提示和注释
浏览器差异:Internet Explorer 使用 event.keyCode 取回被按下的字符,而 Netscape/Firefox/Opera 使用 event.which。
- onkeydown事件
- 当键盘上某个按键被按下时触发的事件
- 注意 : 页面内必须有被聚焦的对象
- 浏览器支持IE4/N4/O
提示和注释
浏览器差异:Internet Explorer 使用 event.keyCode 取回被按下的字符,而 Netscape/Firefox/Opera 使用 event.which。
- onkeyup事件
- 当键盘上某个按键被按放开时触发的事件
- 注意 : 页面内必须有被聚焦的对象
- 浏览器支持IE4/N4/O
- onclick事件
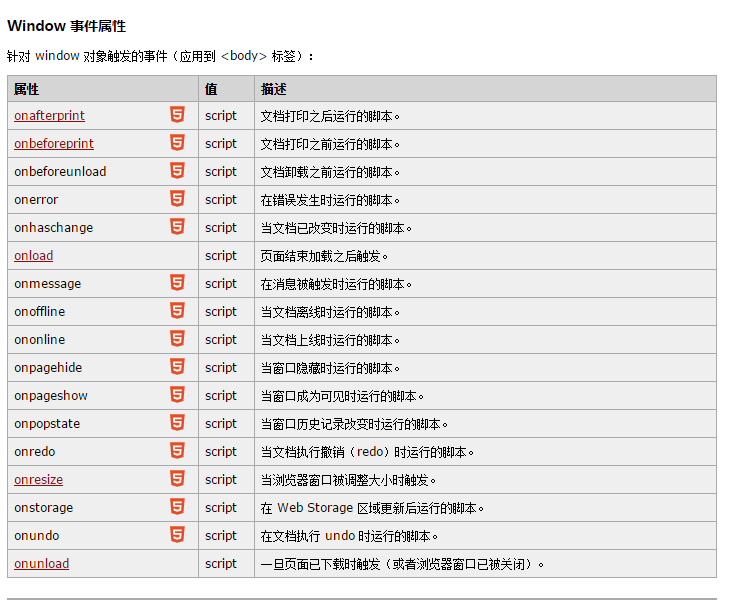
- Window页面相关事件
- onabout
- 图片在下载时被用户中断
- 浏览器支持 IE4/N3/O
- onbeforeunload
- 当页面的内容将要被改变时(刷新或关闭)触发的事件
-浏览器支持 E4/N/O 该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。
但你可以自定义一些消息提示与标准信息一起显示在对话框。
注意: 如果你没有在 <body> 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。
注意: 在 Firefox 浏览器中,只显示默认提醒信息(不显示自定义信息)。
- 当页面的内容将要被改变时(刷新或关闭)触发的事件
- onerror
- 捕抓当前页面因为某种原因而出现的错误,如脚本错误与外部数据引用的错误
- 事件会在文档或图像加载过程中发生错误时被触发。
在装载文档或图像的过程中如果发生了错误,就会调用该事件句柄。 - 浏览器支持 IE4/N3/O
实例 1
在本例中,如果装载图像时发生了错误,则显示一个对话框:
<img src="image.gif" onerror="alert('The image could not be loaded.')" />
- onload
- 页面或图像加载完成后(包括外部文件引入完成)触发的事件
- 浏览器支持 IE4/N2/O3
- onmove
- 浏览器的窗口被一栋时触发的事件
- 浏览器支持 IE/N4/O
- onresize
- 浏览器支持 IE4/N4/O
- onscroll
- 浏览器滚动条位置发生变化时触发的事件
- 浏览器支持 IE4/N/O
<script>/*这个是以前写过的一个导航小功能的js代码,用到的时候可以参考一下,不好意思这个Markdown不知道怎么缩进*/
window.onscroll=function(){
var c_nav=document.getElementById("jj_nav");
var c_scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
if(c_scrollTop>=131){
c_nav.style.position="fixed";
c_nav.style.left="0";
c_nav.style.top="0";
c_nav.style.zIndex="999";
}else{
c_nav.style.position="static";
}
}
</script>
- onstop
- 浏览器的停止按钮被按下时触发的事件或者正在下载的文件被终端
- 浏览器支持 IE5/N/O
- onunload
- 当前页面将改变时触发的事件
- 浏览器支持 IE3/N2/O3
- onabout
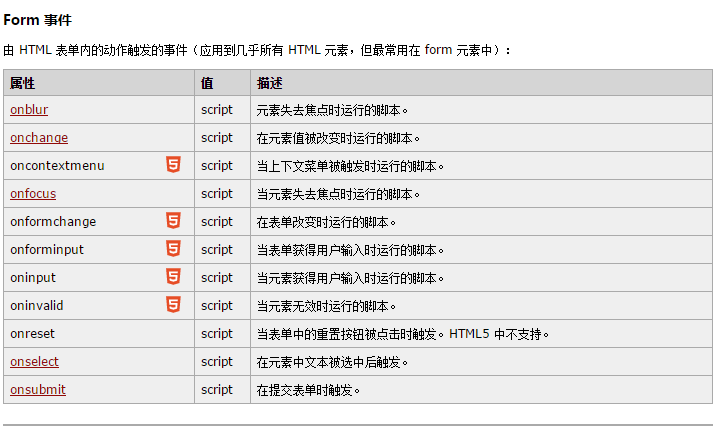
Form表单相关事件
- onblur
- 元素失去焦点时触发的事件[鼠标和键盘都可以触发]
- 多用于input输入框
- 浏览器支持 IE3/N2/O3
- onchange
- 当元素失去焦点并且页面内容改变时触发的事件
- 浏览器支持 IE3/N2/O3
支持该事件的 HTML 标签:
<input type="text">, <select>, <textarea>
- onfocus
- 元素获得焦点时触发的事件
- 多用于input输入框
- 浏览器支持 IE3/N2/O3
- onreset
- 当表单中的reset按钮被激发时触发的事件
- 浏览器支持 IE4/N3/O3
<input type="reset" value="Reset">- 在HTML5中不支持此事件
- onsubmit
- 表单提交事件,当submit按钮被点击时触发
- 浏览器支持 IE3/N2/O3
- onselect
定义和用法
onselect 属性在元素中的文本被选中时触发。
onselect 属性可用于以下元素内:<input type="file">、<input type="password">、<input type="text">、<keygen> 以及 <textarea>.
- oncontextmenu
- HTML5里新增事件
实例
当用户在 <div> 元素 上右击鼠标时执行 JavaScript :
<div oncontextmenu="myFunction()" contextmenu="mymenu">定义和使用
oncontextmenu 事件在元素中用户右击鼠标时触发并打开上下文菜单。
注意:所有浏览器都支持 oncontextmenu 事件, contextmenu 元素只有 Firefox 浏览器支持。
- onformchange
- onforminput
- oninput
- 用户在输入时触发的事件
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。提示: 该事件类似于 onchange 事件。不同之处在于 oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
- oninvalid
- onblur
滚动字幕事件,这几个事件没接触过
- onbounce
- 在Marquee内的内容一栋至Marquee显示之外时触发的事件
- 浏览器支持 IE4/N/O
- onfinish
- 当Marquee元素完成需要显示的内容后触发的事件
- 浏览器支持 IE4/N/O
- onstart
- 当Marquee元素开始显示内容时触发的事件
- 浏览器支持 IE4/N/O
- onbounce
- 编辑事件
- onbeforecopy
- 当页面当前的被选择内容将要复制到浏览者系统的剪贴板前触发的事件
- 浏览器支持 IE5/N/O
- onbeforecut
- 当页面的一部分或者全部的内容将被移离当前页面[剪贴]并移动到浏览者的系统剪贴板时触发的事件
- 浏览器支持 IE5/N/O
- onbeforeeditfocus
- 当前元素将要进入编辑状态
- 浏览器支持 IE5/N/O
- onbeforepaste
- 内容将要从浏览者的系统剪贴板传送[粘贴]到页面中时触发的事件
- 浏览器支持 IE5/N/O
- onbeforeupdate
- 当浏览者粘贴系统剪贴板中的内容时通知目标对象
- 浏览器支持 IE5/N/O
- oncontextmenu
当浏览者按下鼠标右键出现菜单时或者通过键盘的按键触发页面菜单时触发的事件
[试试在页面中的<body>中加入onContentMenu="return false"就可禁止使用鼠标右键了]- 浏览器支持 IE5/N/O
- oncopy
- 当页面当前的被选择内容被复制后触发的事件
- 浏览器支持 IE5/N/O
- oncut
- 当页面当前的被选择内容被剪切时触发的事件
- 浏览器支持 IE5/N/O
- ondrag
- 当某个对象被拖动时触发的事件 [活动事件]
- 浏览器支持 IE5/N/O
- ondragdrop
- 一个外部对象被鼠标拖进当前窗口或者帧
- 浏览器支持 IE5/N4/O
- ondragend
- 当鼠标拖动结束时触发的事件,即鼠标的按钮被释放了
- 浏览器支持 IE5/N/O
- ondragenter
- 当对象被鼠标拖动的对象进入其容器范围内时触发的事件
- 浏览器支持 IE5/N/O
- ondragleave
- 当对象被鼠标拖动的对象离开其容器范围内时触发的事件
- 浏览器支持 IE5/N/O
- ondragover
- 当某被拖动的对象在另一对象容器范围内拖动时触发的事件
- 浏览器支持 IE5/N/O
- ondragstart
- 当某对象将被拖动时触发的事件
- 浏览器支持 IE4/N/O
- ondrop
- 在一个拖动过程中,释放鼠标键时触发的事件
- 浏览器支持 IE5/N/O
- onlosecapture
- 当元素失去鼠标移动所形成的选择焦点时触发的事件
- 浏览器支持 IE5/N/O
- onpaste
- 当内容被粘贴时触发的事件
- 浏览器支持 IE5/N/O
- onselect
- 当文本内容被选择时的事件
- 浏览器支持 IE4/N/O
- onselectstart
- 当文本内容选择将开始发生时触发的事件
- 浏览器支持 IE4/N/O
- onbeforecopy
- 数据绑定
- onafterupdate
- 当数据完成由数据源到对象的传送时触发的事件
- 浏览器支持 IE4/N/O
- oncellchange
- 当数据来源发生变化时
- 浏览器支持 IE5/N/O
- ondataavailable
- 当数据接收完成时触发事件
- 浏览器支持 IE4/N/O
- ondatasetchanged
- 数据在数据源发生变化时触发的事件
- 浏览器支持 IE4/N/O
- ondatasetcomplete
- 当来子数据源的全部有效数据读取完毕时触发的事件
- 浏览器支持 IE4/N/O
- onerrorupdate
- 当使用onBeforeUpdate事件触发取消了数据传送时,代替 onAfterUpdate事件
- 浏览器支持 IE4/N/O
- onrowenter
- 当前数据源的数据发生变化并且有新的有效数据时触发的事件
- 浏览器支持 IE5/N/O
- onrowexit
- 当前数据源的数据将要发生变化时触发的事件
- 浏览器支持 IE5/N/O
- onrowsdelete
- 当前数据记录将被删除时触发的事件
- 浏览器支持 IE5/N/O
- onrowsinserted
- 当前数据源将要插入新数据记录时触发的事件
- 浏览器支持 IE5/N/O
- onafterprint
- 当文档被打印后触发的事件
- 浏览器支持 IE5/N/O
- onbeforeprint
- 当文档即将打印时触发的事件
- 浏览器支持 IE5/N/O
- onfilterchange
- 当某个对象的滤镜效果发生变化时触发的事件
- 浏览器支持 IE4/N/O
- onhelp
- 当浏览者按下F1或者浏览器的帮助选择时触发的事件
- 浏览器支持 IE4/N/O
- onpropertychange
- 当对象的属性之一发生变化时触发的事件
- 浏览器支持 IE5/N/O
- onreadystatechange
- 当对象的初始化属性值发生变化时触发的事件
- 浏览器支持 IE4/N/O
- onafterupdate


























 1261
1261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








