代码编辑的时候,发现有时 offsetHeight 的值有点莫名其妙,后来发现这个竟然受 字体大小 和 字体 的影响!
举个例子:没有规定字体的时候:
代码如下:
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
padding:30px;
}
a {
text-decoration: none;
font-size: 20px;
border: 2px solid blue;
}
div {
width: 300px;
margin: 0 auto;
border: 3px solid red;
}
</style>
</head>
<body>
<div >
<a href="#">高级搜索</a>
</div>
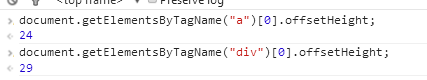
</body>在控制台输出 a 和 div 的 高度:
a 的高度= font-size: 20px;+border: 2px solid blue;=24很好理解,可是 div 的高度为什么是 29 呢,div 的border 是3px,上下两个 6px,所以 a 的 offsetHeight + 6 px =30 px ?
这里我就想不通了?有人知道麻烦告诉我一声?
当然你把图放大,好像 a 的border-top 和 div 的 border-top 重合了一点点,所以少了那 1px?可这是为什么呢,,,不科学啊
咱们来把字体放大一下,把 a 的字体大小改为40px:
a {
text-decoration: none;
font-size: 40px;
border: 2px solid blue;
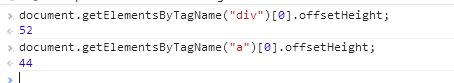
}在控制台输出 a 和 div 的offsetHeight:
a 没有问题 ,关键是 div ,你看 a 的offsetHeight + div的border 6px =50才对,但是这里多了 2px,是什么呢?再看下图:
喏,div 里面是不是多了个padding-top 和 padding-bottom?大概1px的样子?所以理解了吧?但是 div 里面我明明没有设置 padding 啊?
那你设置个1px 试试看:
div {
width: 300px;
margin: 0 auto;
border: 3px solid red;
padding:1px;
} 再输出一下:
54了,微笑,
看图,padding-top明显大于padding-left,明显上面是2px,左边是1px,所以多出来的1px 因为字体的大小 实际上撑开了div 的高度!



























 8826
8826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








