1、通过fiddler抓取到的参数如下:
Content-Disposition: form-data; name="file"; filename="9.gif"
Content-Type: image/gif
如图:

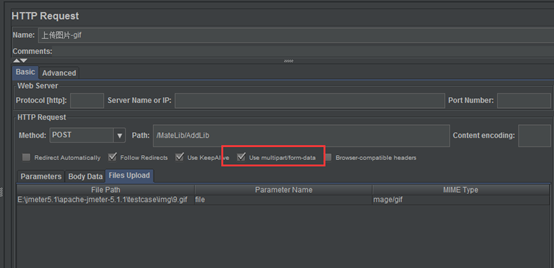
2、jmeter根据抓取数据如何配置
此处注意:name="file",http请求中parameter Name为: name取值;MIME TYPE为:Content-Type取值

3、勾选Use multipart/form-data(由于获取到的头信息为Content-Disposition: form-data; form-data需要勾选此项request才会包含上传文件,否则会报错)

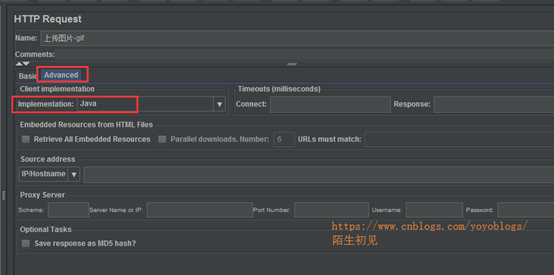
4、实现方式选择java

解析理解:
Java:使用的http是使用的JAVA JVM提供的方法,有相关的限制:
1)连接如何重用在请求中没有控制;
2)当jmeter释放了一个请求后,在同样的进程中可能不会再使用了;
3)只使用于单进程模式;
4)HTTPS代理请求有两个bug没存在;
5)不支持虚拟主机;
6)不支持相关的方法;
7)不支持存储证书的请求。
HttpClient4:使用Apache HttpClient 4.1部件。
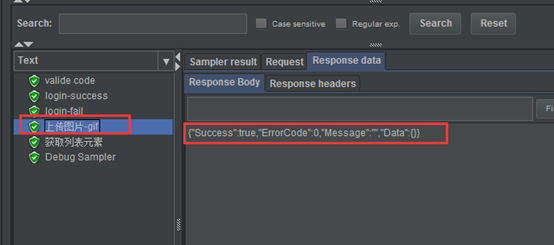
5、上传图片执行成功
























 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










