
一、盒子模型-外轮廓 outline
outline 表示元素的外轮廓属性,元素的外轮廓属性不占据空间,默认显示在 border 边框的外边,与 border 属性类似,outline 属性也是一个缩写属性,同样包含了 outline-width 外轮廓宽度、outline-style 外轮廓样式 和 outline-color 外轮廓颜色 三个属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f00;
border: 50px solid orange;
padding: 30px;
outline: 10px solid;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
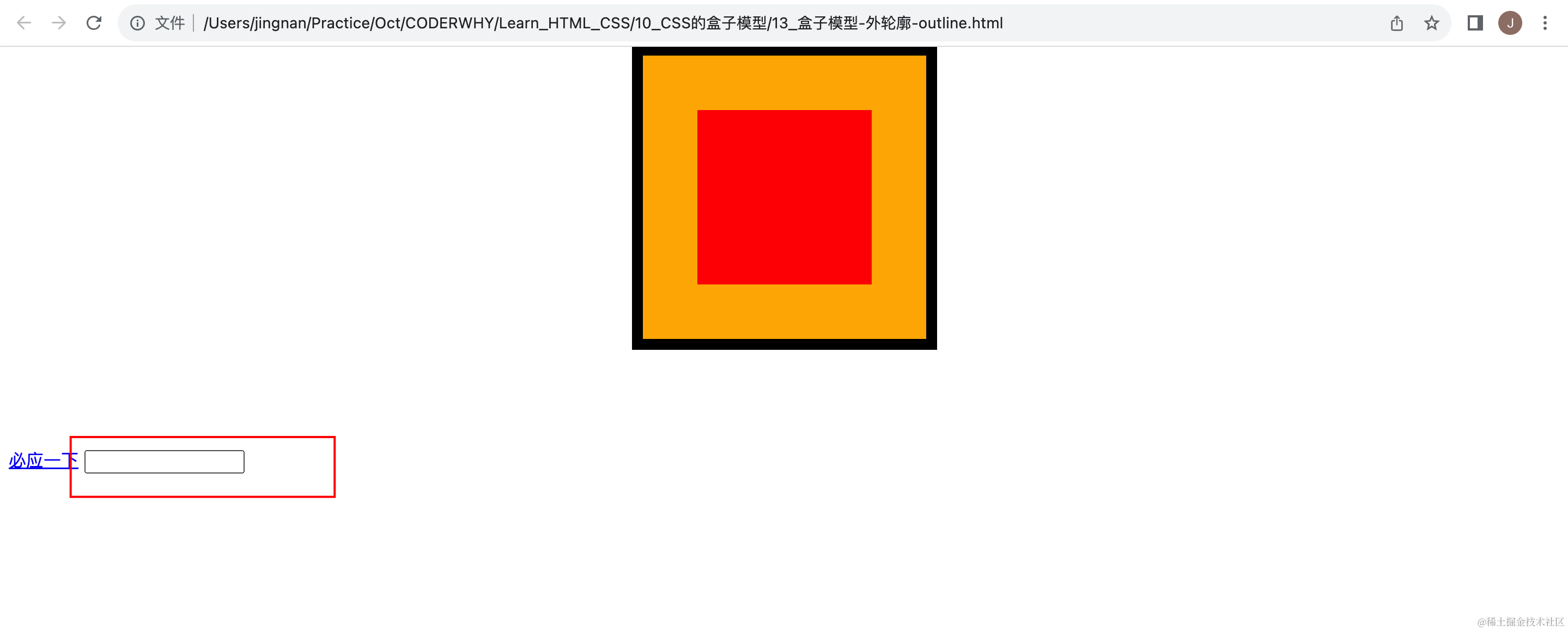
在浏览器中打开 HTML 页面,效果如下:

在实际开发中通常会对 a 元素和 input 元素去除 focus 轮廓效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f00;
border: 50px solid orange;
padding: 30px;
/*颜色默认是黑色,也可以设置其他颜色*/
outline: 10px solid;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box"></div>
<a href="#">必应一下</a>
<input type="text">
</body>
</html>
在设置外轮廓样式之前,可以看到 input 元素在 focus 状态的时候会出现蓝色的外轮廓。

我们可以通过设置 outline 属性为 none 来去除这个外轮廓,修改 CSS 代码为如下形式:
a {
margin-top: 100px;
display: inline-block;
outline: none;
}
input {
outline: none;
}
/*可以单独根据状态设置,也可以直接设置到 a 元素下*/
/* a:focus {
outline: none;
} */
刷新 HTML 页面,效果如下:

可以看到 input 元素的蓝色的外轮廓已经被去除了。
二、盒子模型-阴影-box-shadow
box-shadow 属性可以设置一个或者多个阴影,每个阴影用 <shadow> 表示,多个 <shadow> 之间使用逗号隔开,从前到后叠加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f00;
box-shadow: 5px 5px 10px orange;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
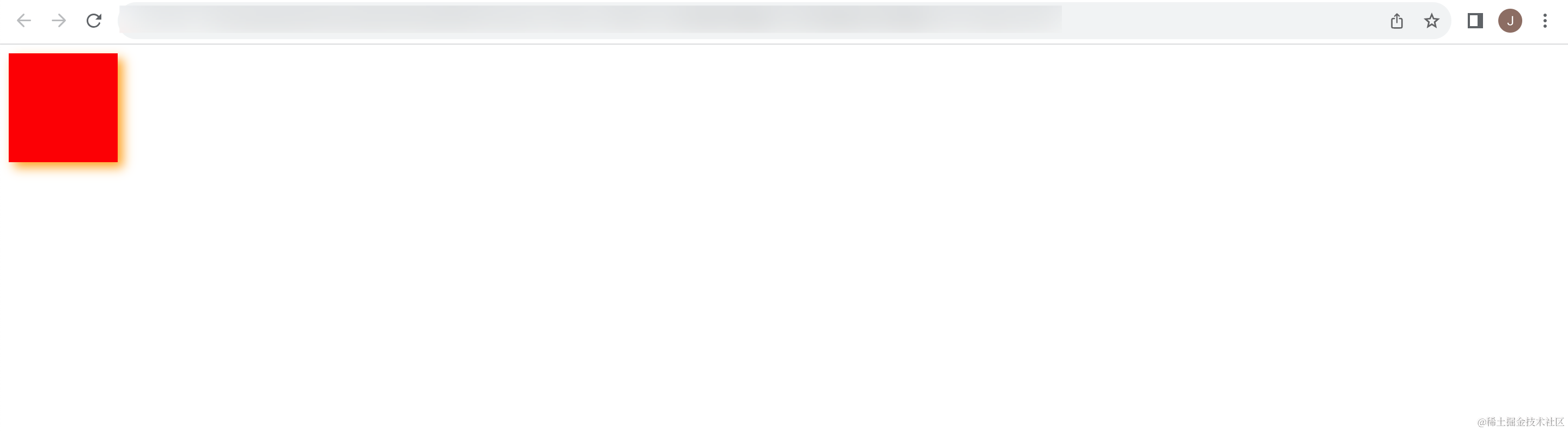
在浏览器中打开页面,效果如下:

可以添加多个方向的阴影;
.box {
width: 100px;
height: 100px;
background-color: #f00;
box-shadow: 5px 5px 10px 10px orange;
}
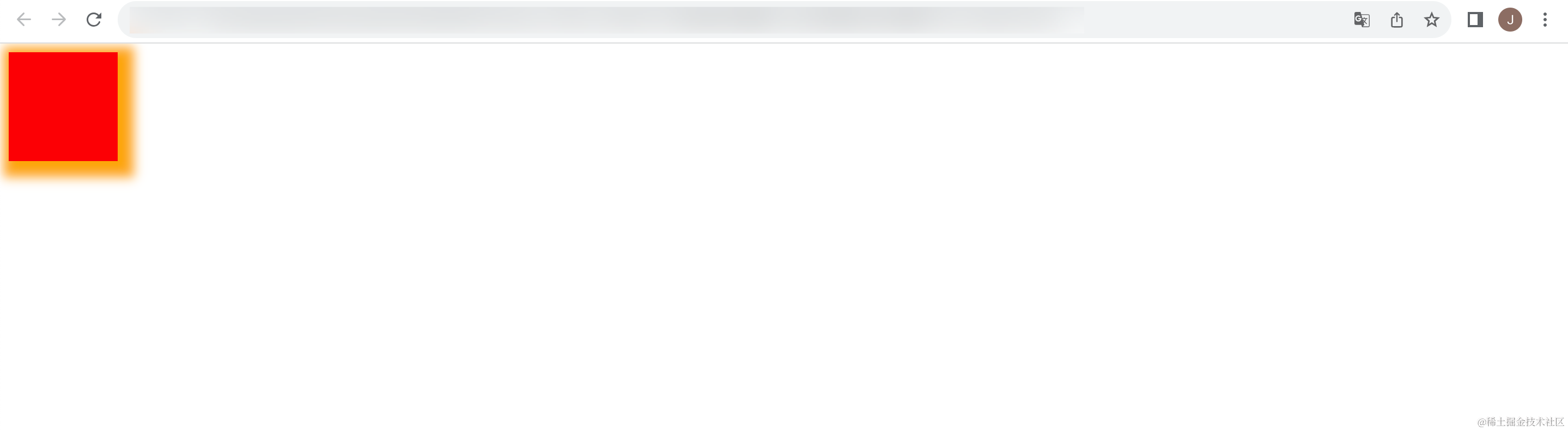
刷新 HTML 页面,效果如下:

也可以添加样式;
.box {
width: 100px;
height: 100px;
background-color: #f00;
box-shadow: 5px 5px 10px 10px orange inset;
}
刷新 HTML 页面,效果如下:

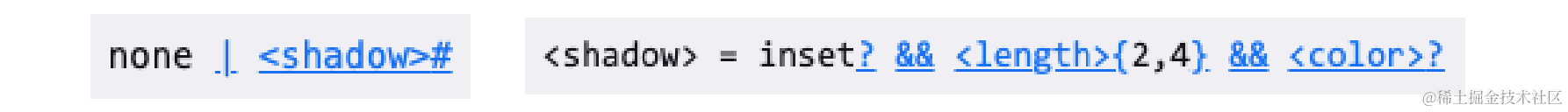
阴影 <shadow> 的常见格式如下:

- 第1个
<length>:offset-x, 水平方向的偏移,正数往右偏移 - 第2个
<length>:offset-y, 垂直方向的偏移,正数往下偏移 - 第3个
<length>:blur-radius, 模糊半径 - 第4个
<length>:spread-radius, 延伸半径 <color>:阴影的颜色,如果没有设置,就跟随 color 属性的颜色inset:外框阴影变成内框阴影
inset 和 color 都是可选的,可写可不写,color 默认是黑色的,长度的值有2~4个,并且顺序是任意的。
阴影是可以设置多个的;
.box {
width: 100px;
height: 100px;
background-color: #f00;
box-shadow: 5px 5px 10px rebeccapurple, 5px 5px 10px green;
}
刷新 HTML 页面,可以看到多个阴影。

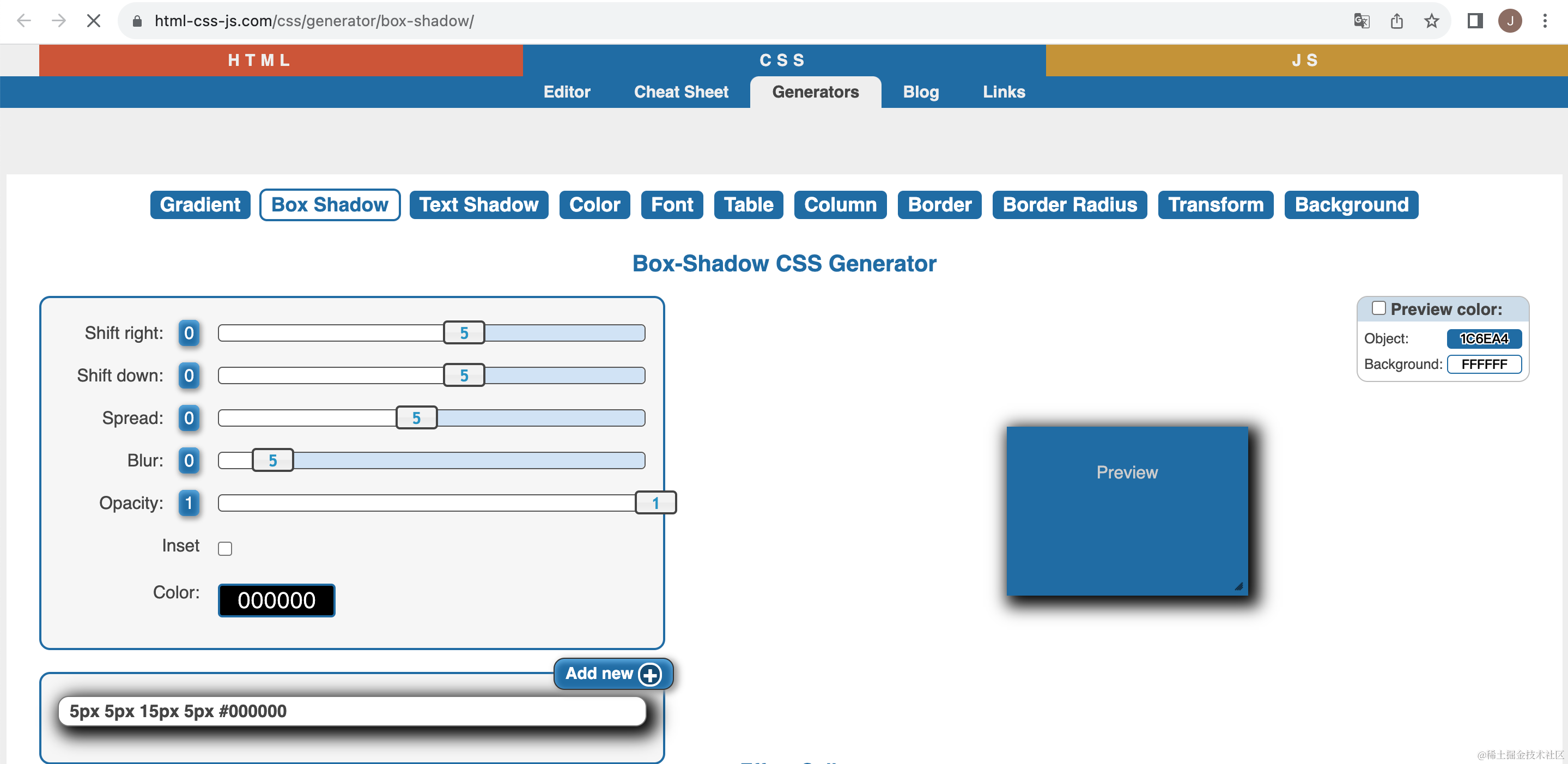
我们可以通过下面这个网站来测试元素的阴影。

三、盒子模型-文字的阴影-text-shadow
text-shadow 用法类似于 box-shadow,可以用于给文字添加阴影效果,text-shadow 也可以设置多个。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
font-size: 50px;
font-weight: 700;
text-shadow: 5px 5px 5px red, 10px 10px 10px blue, 20px 20px 20px wheat ;
}
</style>
</head>
<body>
<div class="box">Hello Tesla</div>
</body>
</html>
打开 HTML 页面,效果如下:

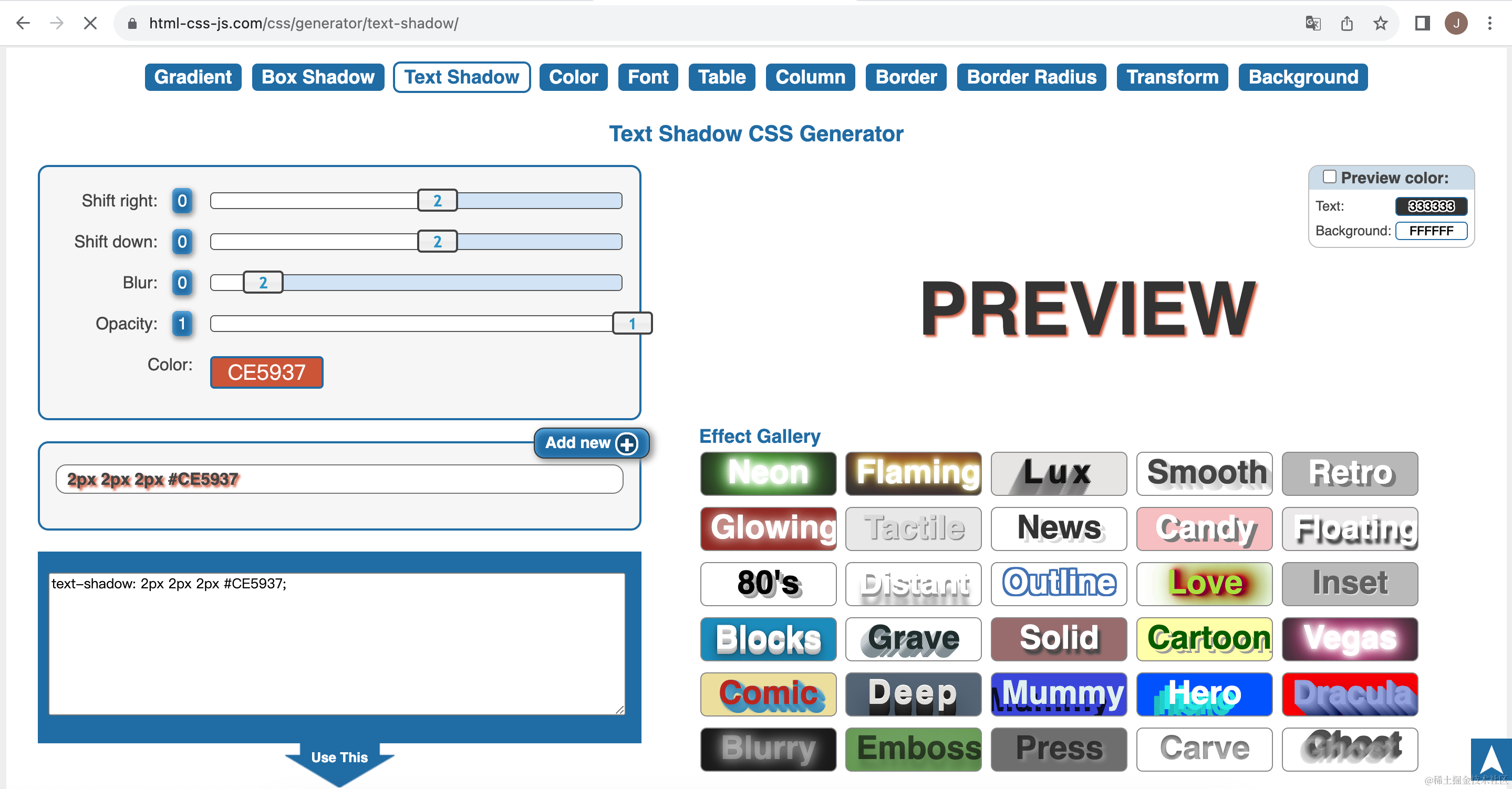
我们也可以通过下面这个网站测试文字的阴影























 3194
3194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








