
一、元素的居中方法总结
在前面的案例中多次设置了居中的样式,现在我们可以对各种元素的居中做一个总结,大概可以分为行内级元素居中和块级元素居中两部分。
创建一个 HTML 页面,对该页面中的行内级元素和块级元素进行居中设置,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
background-color: #f00;
}
.box span {
background-color: #0f0;
}
.container {
background-color: #00f;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<span>
我是span
</span>
<div class="container"></div>
</div>
</body>
</html>
在浏览器中打开该 HTML 页面,具体效果如下:

可以看到 span 元素和 div 元素都是靠左的,没有居中。
居中总结01:text-align: center 可以让 inline-box 的子元素盒子居中
对于 span 这种行内非替换元素来说,可以通过在 span的父元素中设置 text-align: center 来让该父元素中的行内级子元素居中,增加如下 CSS 代码:
.box {
background-color: #f00;
/*让行内级子元素居中*/
text-align: center;
}
刷新页面,效果如下:

可以看到 span 这个行内级元素居中显示了,但是 div块级 元素并没有居中显示。
居中总结02:margin: 0 auto 可以让 div 块级元素居中
对于块级元素来说,可以给自己设置 margin: 0 auto 来实现居中,增加如下 CSS 代码:
.container {
background-color: #00f;
width: 100px;
height: 100px;
/*通过设置两边的宽度为 auto,让自己居中*/
margin: 0 auto;
}
在浏览器中打开 HTML 页面,效果如下:

可以看到 div 块级元素实现了居中,这是因为 margin: 0 auto 表示上下外边距为 0px,而左右外边距为 auto,也就是左右的外边距会均分会相等,所有就可以居中。
二、列表元素
在开发一个网页的过程中,很多数据都是以列表的形式展现的

列表功能也可以采用不同的方式来实现:
- 使用
div元素来实现 - 使用
列表元素,使用更加语义化的方式来实现
也有很多网站不使用列表元素,这是因为列表元素有默认的 CSS 样式,使用起来不方便,并且有很多显示,比如 ul/ol 中只能存放 li,li 中再存放其他元素,相比较来说 div 更加的自由。
HTML 提供了3组常用的元素来表示列表:
- 有序列表
ol、li - 无序列表
ul、li - 定义列表
dl、dt、dd
三、有序列表 ol
ol(order list) 可以表示有序列表,直接子元素只能为 li(list item),而 li 则为列表中的一项。
创建一个 HTML 页面,使用 ol 和 li 来以列表的形式展示数据,具体 HTML 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> Tesla Motors</h1>
<ol>
<li>Model 3</li>
<li>Model S</li>
<li>Model X</li>
<li>Model Y</li>
<li>Semi Truck</li>
<li>Roadster 2</li>
<li>Cybertruck</li>
</ol>
</body>
</html>
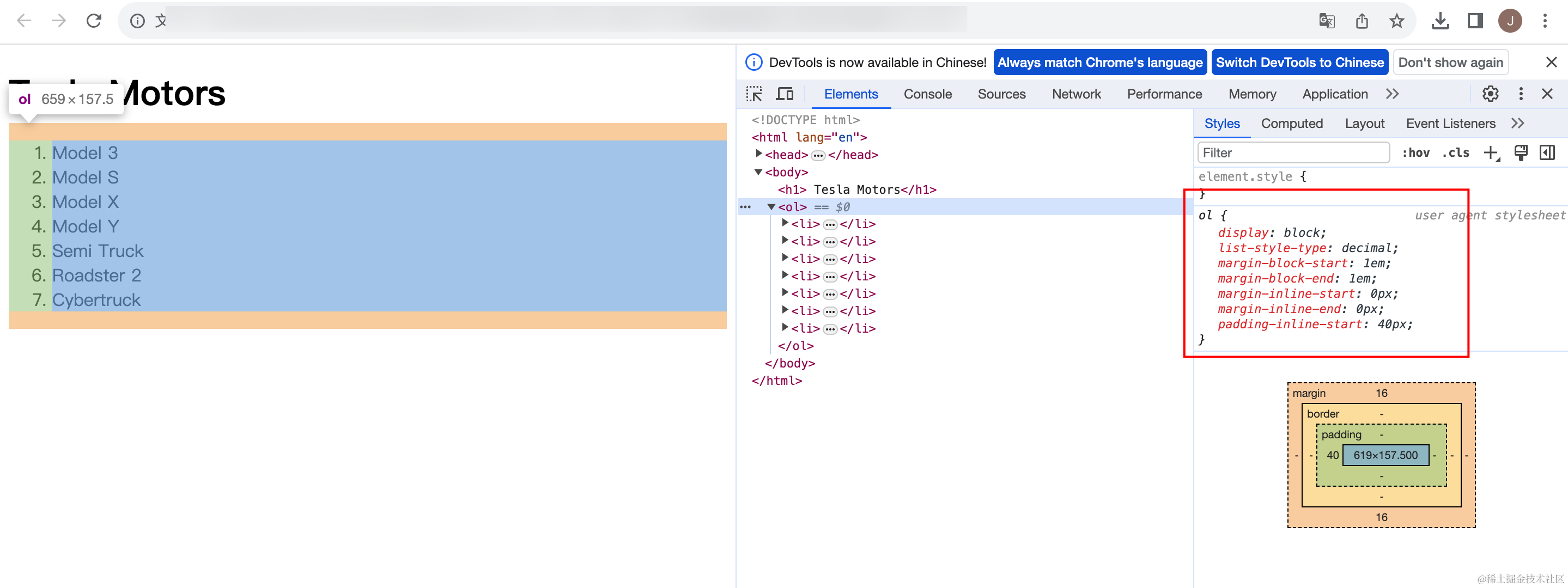
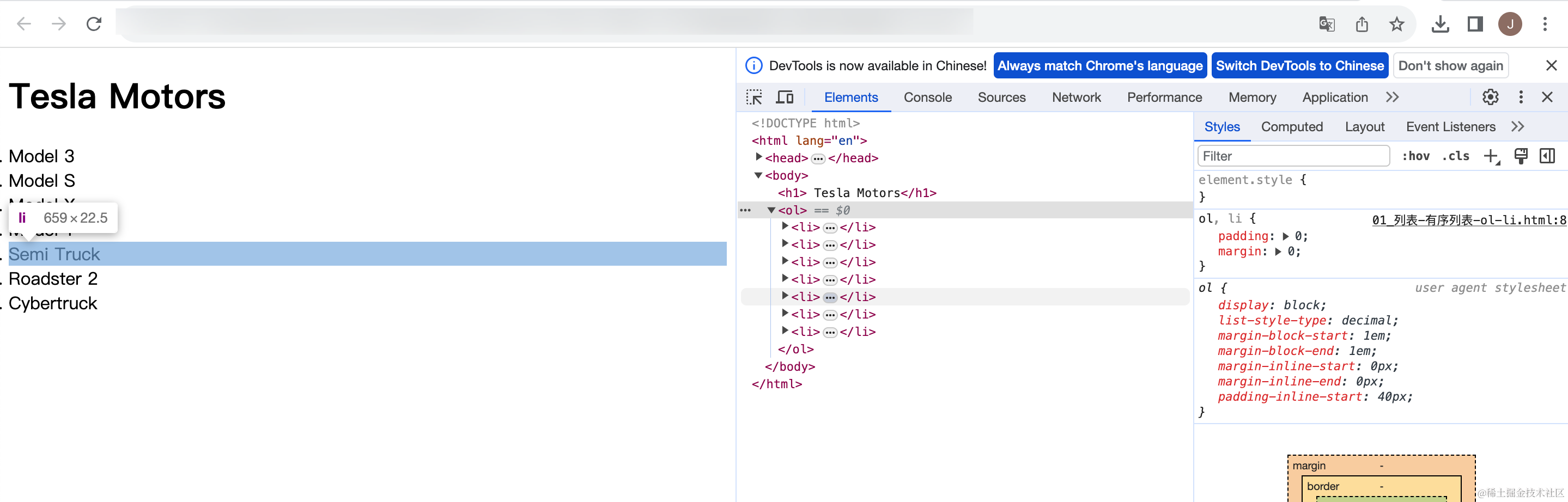
在浏览器中打开 HTML 页面,效果如下:

数据被成功展示出来,通过展示的形式以及浏览器的检查工具可以看到 ol 和 li 本身是自带一些样式的,比如内外边距等。
我们可以通过选择器来将他们本身自带的内外边距清除,添加如下 CSS 代码:
ol, li {
padding: 0;
margin: 0;
}
刷新页面,效果如下:

可以看到内外边距已经被清空了,但是左边还有原点,这个我们可以通过设置 list-style 属性值为 none 来去除,具体 CSS 代码如下:
ol, li {
padding: 0;
margin: 0;
list-style: none;
}
刷新页面,效果如下:

可以看到样式已经被成功的清楚了。






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








