
一、元素定位-标准流
CSS 布局当中最简单的方式就是定位,定位包含了以下几种定位方式,分别是:
- 相对定位
- 固定定位
- 绝对定位
- 粘性定位
在学习各种定位之前我们先来了解一下标准流。
默认情况下,元素都是按照 normal flow(标准流/常规流/正常流/文档流) 方式进行排布,也就是遵循从左到右、从上到下的顺序摆放好,默认情况下,元素之间互相不存在层叠现象。
层叠的现象或者样式在页面中也比较常见,比如 B 站或者云音乐上的播放量就是叠在封面图上的:

元素正常是按照标准流来进行排布的,比如下面这段代码:
<body>
<span>span1</span>
<img src="images/cube.jpg" alt="">
<span style="display: inline-block">span2</span><div>div</div>
<p>p</p>
<span style="display: inline-block">span</span><strong>strong</strong>
<h1>h1</h1>
<span>span3</span>
<span style="display: inline-block">span4</span><span>span5</span>
</body>
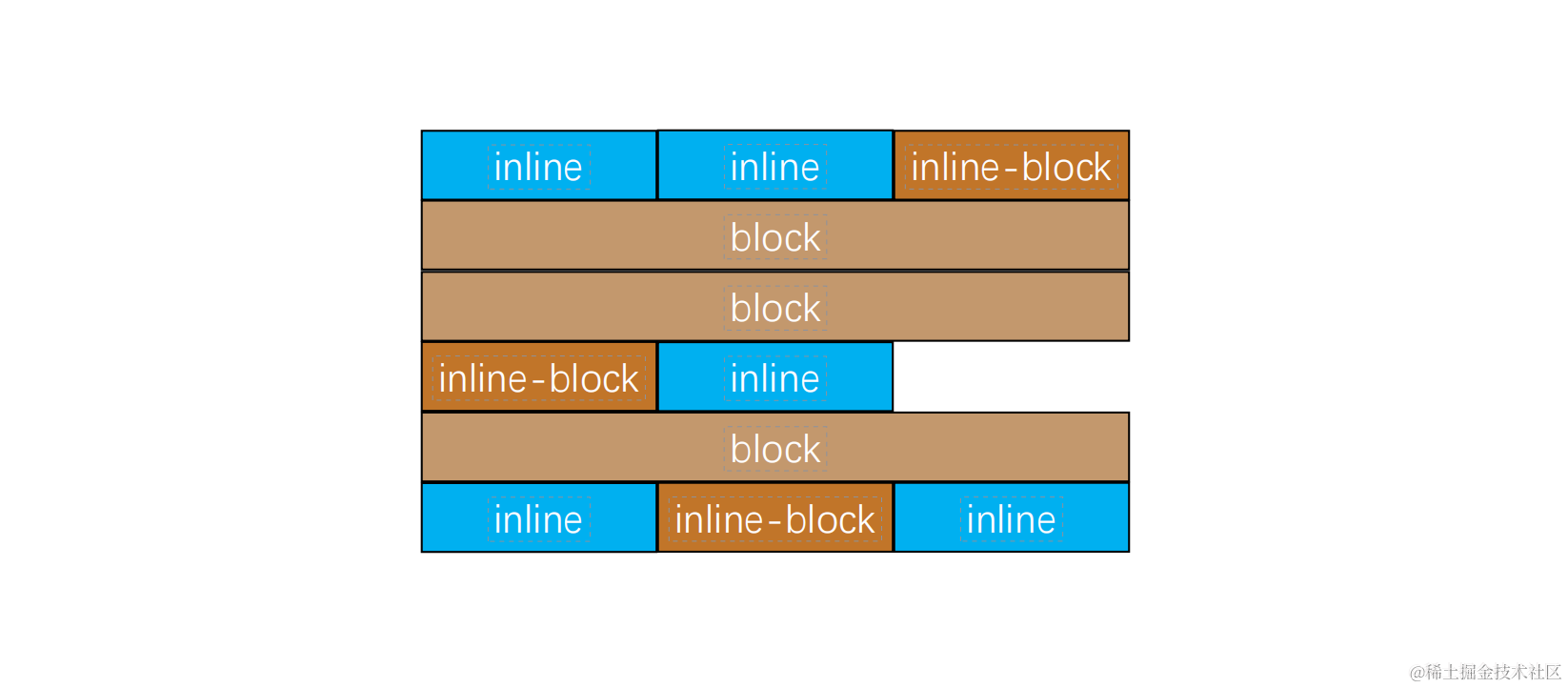
标准流排布如下所示:

使用边距属性 margin 和 padding 进行位置调整
在标准流中,可以使用 margin、padding 对元素进行定位,其中 margin 还可以设置为负数;但是这样比较明显的缺点是当设置一个元素的 maring 或者 padding 时,通常会影响标准流中其他元素的定位效果,不方便实现层叠的效果;并且标准流中 margin 还会折叠的现象。
如果我们希望一个元素可以跳出标准流(脱标),单独对某个元素进行定位,就可以通过 position 属性来实现。
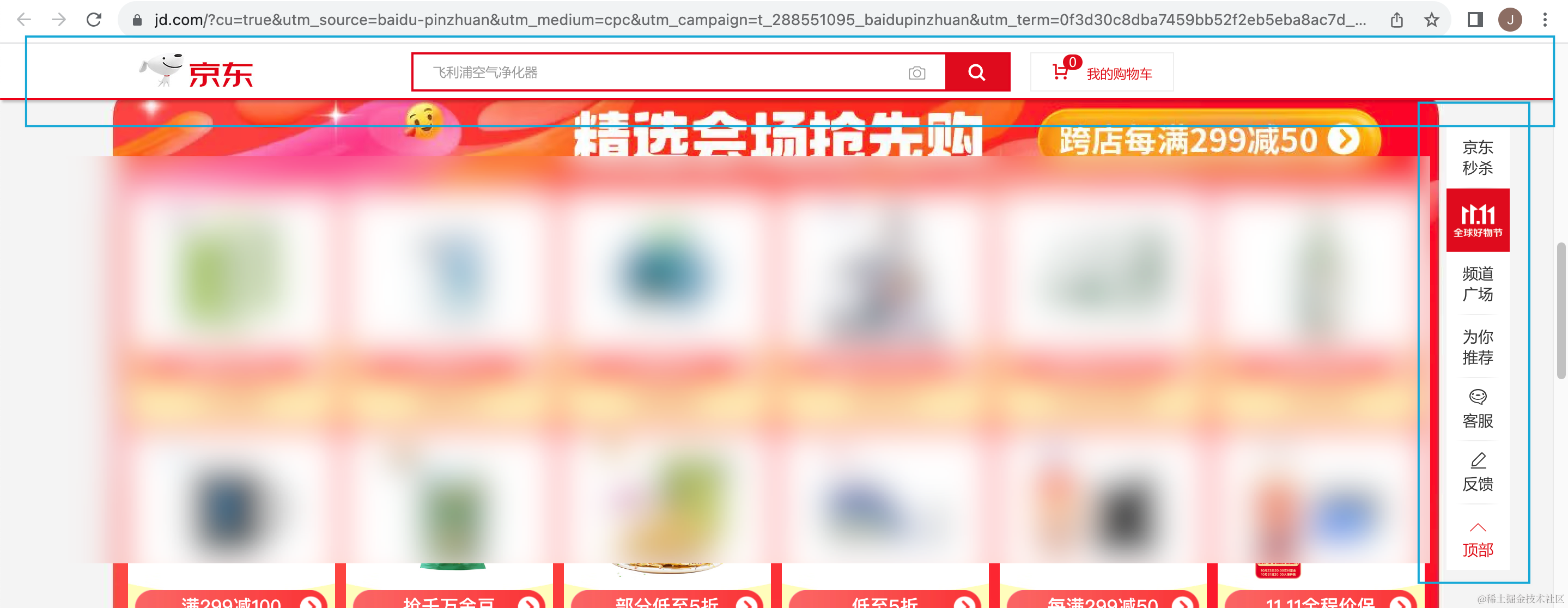
常见的脱离标准流(脱标)的有网站的顶部以及侧边栏等:

元素的定位
元素的定位是允许从正常的标准流布局当中取出元素,并使他们具有不同的行为,例如放在另外一个元素上面实现层叠的效果,或者将元素始终保持在浏览器视窗内的同一位置比如侧边栏;定位在开发中使用非常频繁。
二、position 属性-静态定位
利用 position 属性可以对元素进行定位,position 属性常见的取值有以下五个
static:默认值,静态定位relative:相对定位absolute:绝对定位fixed:固定定位sticky:粘性定位
除静态定位外,使用其他四个值将使元素变成定位元素。
static 是 position 属性的默认值,此时元素会按照标准流布局,left right top bottom 四个属性的设置是无效的。
创建 HTML 页面,在页面中使用静态定位,具体 HTML 代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: inline-block;
position: static;
/*无效的属性设置*/
left: 0;
top: 100px;
bottom: 20px;
right: 30px;;
}
</style>
</head>
<body>
<div>我是div</div>
<span>我是span</span>
<img src="../images/1228984.png" alt="">
<div class="box"></div>
</body>
</html>
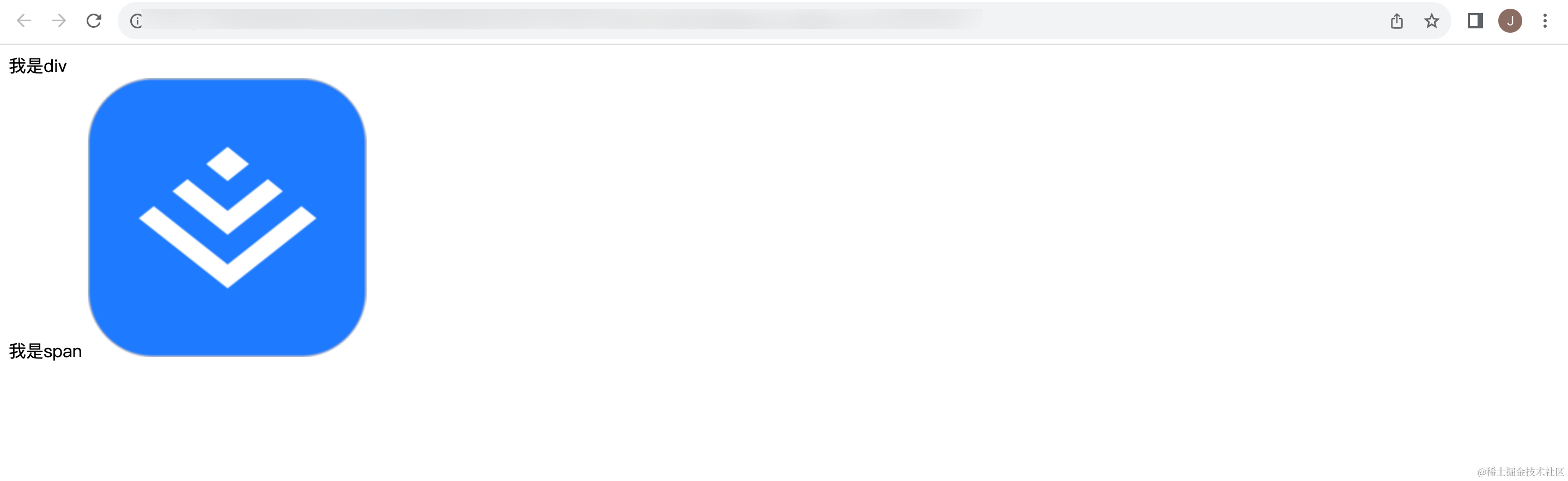
在浏览器中打开 HTML 页面,具体效果如下:

将 position: static 的是指注释后,页面并没有任何变化,也就是说默认情况下就是标准流布局的,设置 position: static 不会对页面布局有人任何影响,且设置之后也无法通过 top/right/bottom/left 四个位移属性调整位置。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








